Vue3中如何处理异步操作?
2024-11-19 04:06:07 +0800 CST view 743
Vue3中如何处理路由和导航?
2024-11-18 16:56:14 +0800 CST view 667
Vue 3 中的 Watch 实现及最佳实践
2024-11-18 22:18:40 +0800 CST view 864
Vue3中如何处理跨域请求?
2024-11-19 08:43:14 +0800 CST view 1126
在Vue3中使用`v-model`时,如何处理输入法编辑器(IME)输入导致的数据同步问题
2024-11-18 08:56:18 +0800 CST view 899
Vue Vben Admin:28.6k Star 的 Vue3 中后台模板王者
2025-06-28 16:54:53 +0800 CST view 309
Vue3中如何使用其他第三方库或插件?
2024-11-18 19:03:04 +0800 CST view 813
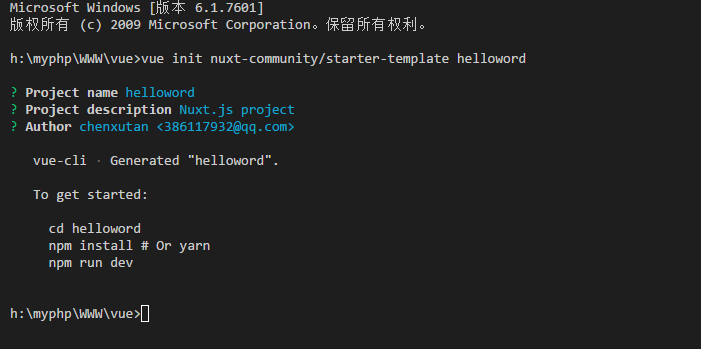
nuxt.js服务端渲染框架
2024-11-17 18:20:42 +0800 CST view 2497
Vue3中如何实现国际化(i18n)?
2024-11-19 06:35:21 +0800 CST view 1005
什么是 Vue 的服务端渲染(SSR)?它与客户端渲染的区别是什么?
2024-11-18 09:40:45 +0800 CST view 799
Vue3 实现页面上下滑动方案
2025-06-28 17:07:57 +0800 CST view 240
Vue3中如何实现关注点分离(Separation of Concerns)?
2024-11-18 06:21:05 +0800 CST view 687
Vue3中的Fragment是什么,如何使用它?
2024-11-19 06:47:18 +0800 CST view 691
Vue3中的v-model指令有什么变化?
2024-11-18 20:00:17 +0800 CST view 609
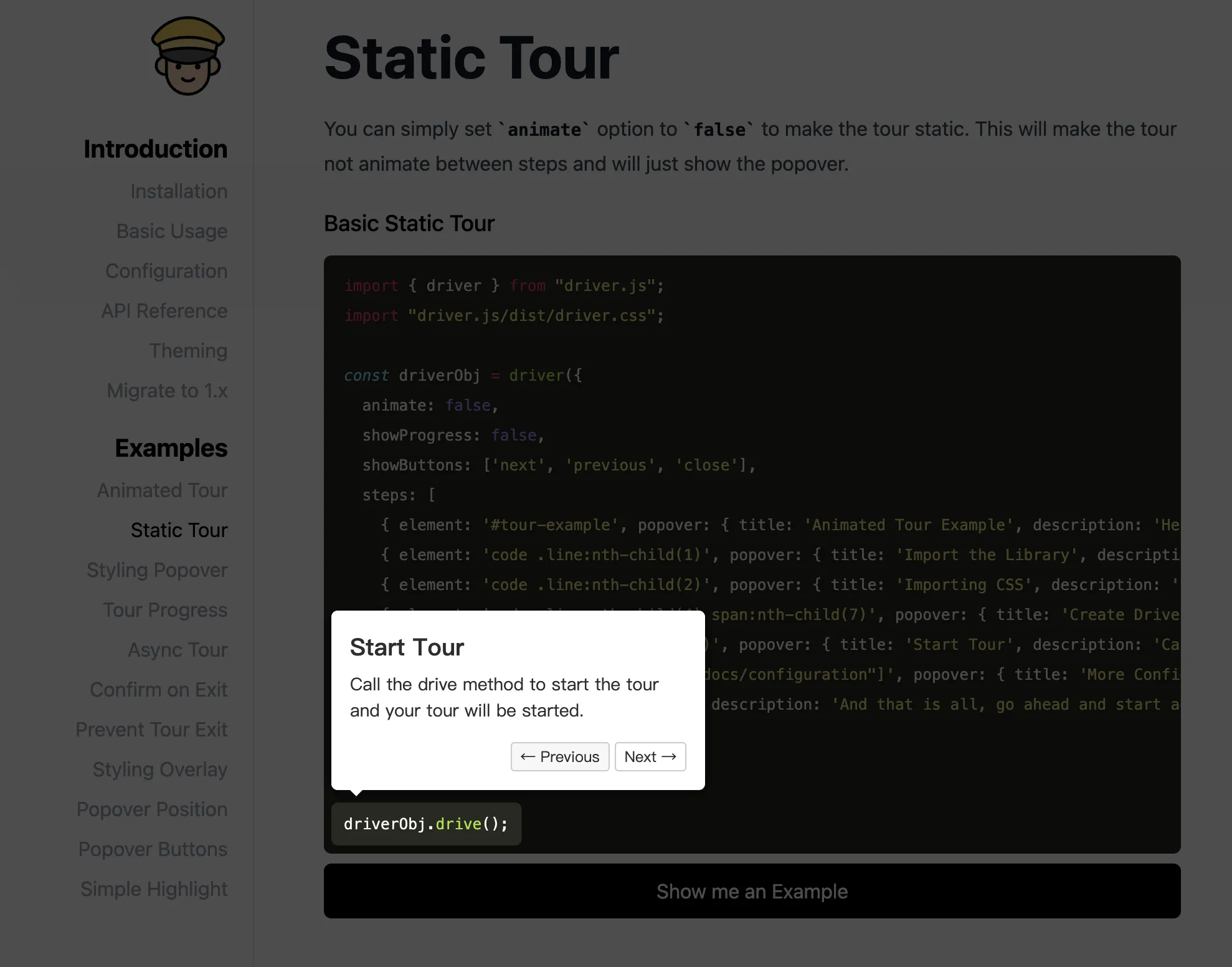
Vue3 结合 Driver.js 实现新手指引
2024-11-18 19:30:14 +0800 CST view 844
Vue3中如何实现插件?
2024-11-18 04:27:04 +0800 CST view 620
Vue3 借助 print.js 实现网页的局部打印
2024-11-18 05:06:47 +0800 CST view 1041
Vue3 自定义 `ref` —— `customRef` 的使用
2024-11-18 10:05:40 +0800 CST view 975
Vue3中如何实现状态管理?
2024-11-19 09:40:30 +0800 CST view 617
Vue3 vue-office 插件实现 Word 预览
2024-11-19 02:19:34 +0800 CST view 1249
Vue3中如何进行性能优化?
2024-11-17 22:52:59 +0800 CST view 643
V3 Admin Vite:轻量级 Vue3 后台管理模板
2025-07-05 16:21:29 +0800 CST view 413
Vue3中如何进行错误处理?
2024-11-18 05:17:47 +0800 CST view 1016