120个实用CSS技巧汇总合集
2025-06-23 13:19:55 +0800 CST view 185
cssutils是一个强大的Python库,用于解析、修改和生成CSS样式表
2024-11-18 23:03:46 +0800 CST view 1139
优化 CSS 以获得更好性能和可维护性的 10 个基本技巧
2024-11-19 00:04:49 +0800 CST view 903
csvkit是一个功能强大的Python库,专门用于处理CSV文件
2024-11-19 04:53:20 +0800 CST view 1112
为什么 TailwindCSS 在开发者中如此受欢迎?揭秘背后的原因!
2024-11-18 14:28:47 +0800 CST view 941
CSS 奇技淫巧
2024-11-19 08:34:21 +0800 CST view 846
CSS技巧,包括滤镜效果、文本省略、渐变效果和遮罩效果等
2024-11-18 04:21:38 +0800 CST view 703
7 个你可能不知道的 CSS 新特性,彻底改变你的样式写法!
2025-07-07 17:45:39 +0800 CST view 109
您应该了解的 15 个有用的 CSS 属性
2024-11-18 17:58:16 +0800 CST view 757
11 个实用 CSS 技巧,提升你的前端开发效率
2025-05-11 09:23:52 +0800 CST view 404
15 个你应该了解的有用 CSS 属性
2024-11-18 15:24:50 +0800 CST view 856
如何通过CSS的自定义属性和@property规则获取屏幕的宽度和高度
2024-11-18 21:31:39 +0800 CST view 784
解锁CSS无限可能:UI Verse——4500+特效资源库助你高效开发
2025-03-29 16:13:22 +0800 CST view 610
5个 CSS 新功能,简单好用还超省时间
2025-07-18 07:48:14 +0800 CST view 84
移动端 CSS 适配全攻略:从基础到进阶全面解析
2025-07-22 12:32:47 +0800 CST view 71
CSS实现亚克力和磨砂玻璃效果
2024-11-18 01:21:20 +0800 CST view 1102
CSS 媒体查询
2024-11-18 13:42:46 +0800 CST view 747
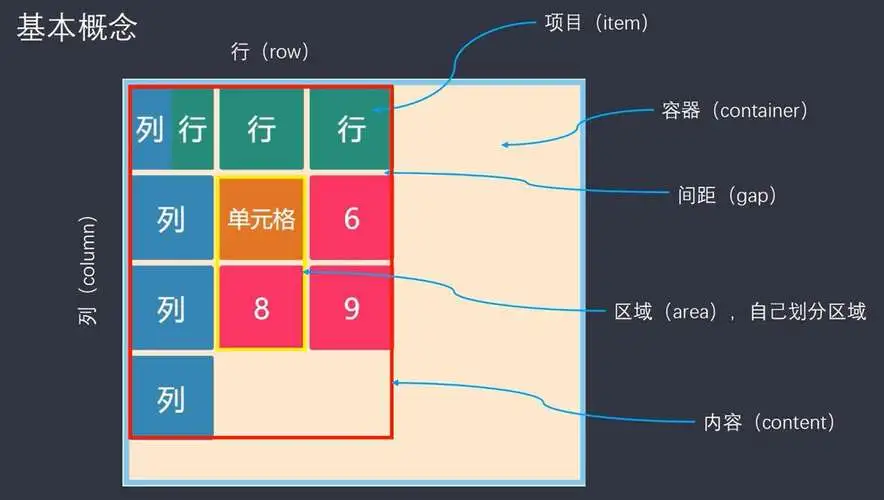
CSS Grid 和 Flexbox 的主要区别
2024-11-18 23:09:50 +0800 CST view 864
CSS 特效与资源推荐
2024-11-19 00:43:31 +0800 CST view 1001
如何在Vue中为组件添加简单的CSS动画和过渡效果
2024-11-18 05:29:03 +0800 CST view 808
CSS中实现从左下角到右上角的渐变效果
2024-11-19 02:17:33 +0800 CST view 951
🚀纯CSS实现3D翻书特效!无JavaScript也能玩出花
2025-05-15 10:22:08 +0800 CST view 518
揭开CSS的神秘面纱:10个鲜为人知但极其实用的技巧!
2024-11-18 16:33:26 +0800 CST view 824