揭开CSS的神秘面纱:10个鲜为人知但极其实用的技巧!
2024-11-18 16:33:26 +0800 CST view 828
Easy-AI库,旨在帮助Python开发者轻松入门人工智能开发
2024-11-17 16:15:26 +0800 CST view 1144
diin-text库提供python文本预处理、词向量表示和句子相似度计算等功能
2024-11-18 20:34:05 +0800 CST view 994
PHP 提供了 BCMath 扩展,用于进行高精度的数学运算
2024-11-19 06:58:09 +0800 CST view 1011
Go 语言中的万能 HTTP 工具:Resty 客户端全面指南
2024-11-18 20:28:55 +0800 CST view 1453
__init__.py 到底有啥魔力?为什么它被大厂程序员钟爱?
2025-04-23 14:56:21 +0800 CST view 535
如何在 Vue3 中实现组件级别的 CSS 模块化?
2024-11-18 09:57:40 +0800 CST view 686
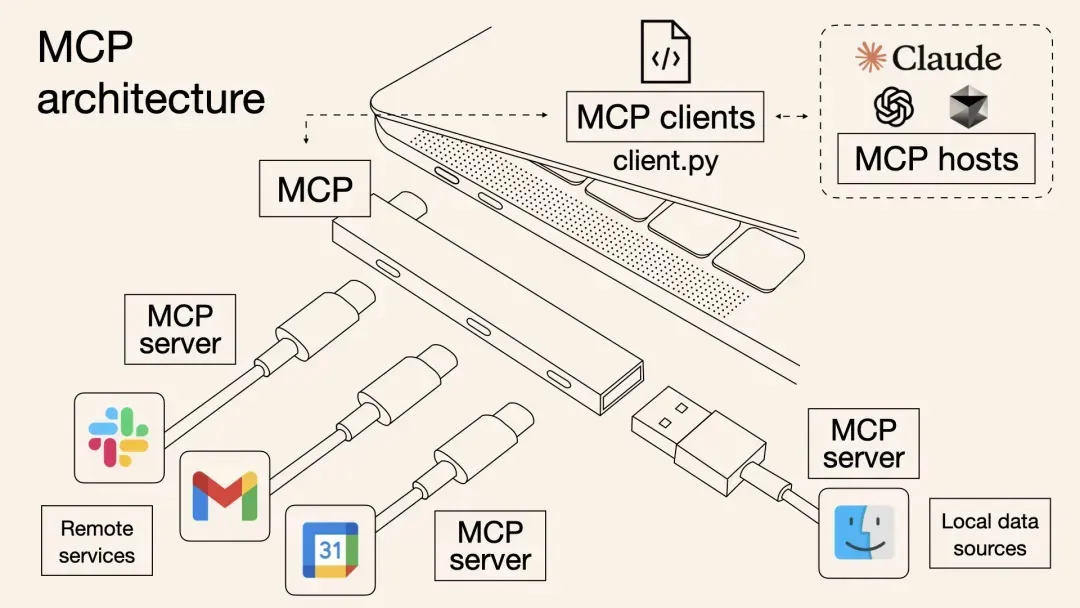
PHP MCP Client v1.0.0 发布:为 PHP 应用接入 AI 工具打开新大门
2025-05-07 10:28:48 +0800 CST view 652
Vue3中的事件处理方式有何变化?
2024-11-17 17:10:29 +0800 CST view 666
38个实用的JavaScript技巧
2024-11-19 07:42:44 +0800 CST view 912
7 个你可能不知道的 CSS 新特性,彻底改变你的样式写法!
2025-07-07 17:45:39 +0800 CST view 119
Swaggo是一个基于Go语言的工具,能够自动生成符合OpenAPI规范的API文档
2024-11-18 22:47:45 +0800 CST view 773
FastFM是一个高效的Python库,实现了因子分解机(FM)算法,特别适用于处理高维稀疏数据,如推荐系统和广告点击率预测
2024-11-18 20:20:49 +0800 CST view 922
GROMACS:一个美轮美奂的C++库
2024-11-18 19:43:29 +0800 CST view 1119
在 Nginx 中保存并记录 POST 数据
2024-11-19 06:54:06 +0800 CST view 886
Rust vs JavaScript: 使用 WebAssembly 提升 66% 的性能
2024-11-19 04:18:48 +0800 CST view 1018
实现微信回调多域名的方法
2024-11-18 09:45:18 +0800 CST view 2876
Grid布局的简洁性和高效性
2024-11-18 03:48:02 +0800 CST view 746
整理了8款基于CSS和JavaScript的创意通知界面,展示了现代网页通知的多样性和设计可能性
2024-11-19 10:13:33 +0800 CST view 977
Altair是一个基于Vega-Lite的声明式数据可视化库,适合数据科学家和分析师使用
2024-11-18 13:21:03 +0800 CST view 826
Go语言中的深拷贝:概念、实现与局限
2024-11-18 12:15:44 +0800 CST view 849
用 PHP 简单实现地址自动识别功能
2024-11-19 05:15:45 +0800 CST view 854
Vue中的指令是什么?如何使用指令?
2024-11-17 04:30:33 +0800 CST view 519