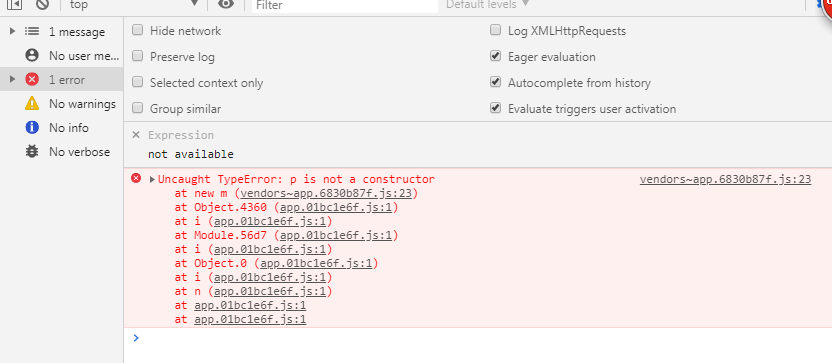
vue打包后如何进行调试错误
2024-11-17 18:20:37 +0800 CST view 3093
Vue 中的单文件组件(Single File Components)是什么?如何使用它们?
2024-11-18 13:28:12 +0800 CST view 773
twhook是一个为TwitterAPI设计的Python库
2024-11-19 05:09:50 +0800 CST view 825
如何使用Vue3的组合式API创建一个动态计时器组件
2024-11-19 01:45:23 +0800 CST view 759
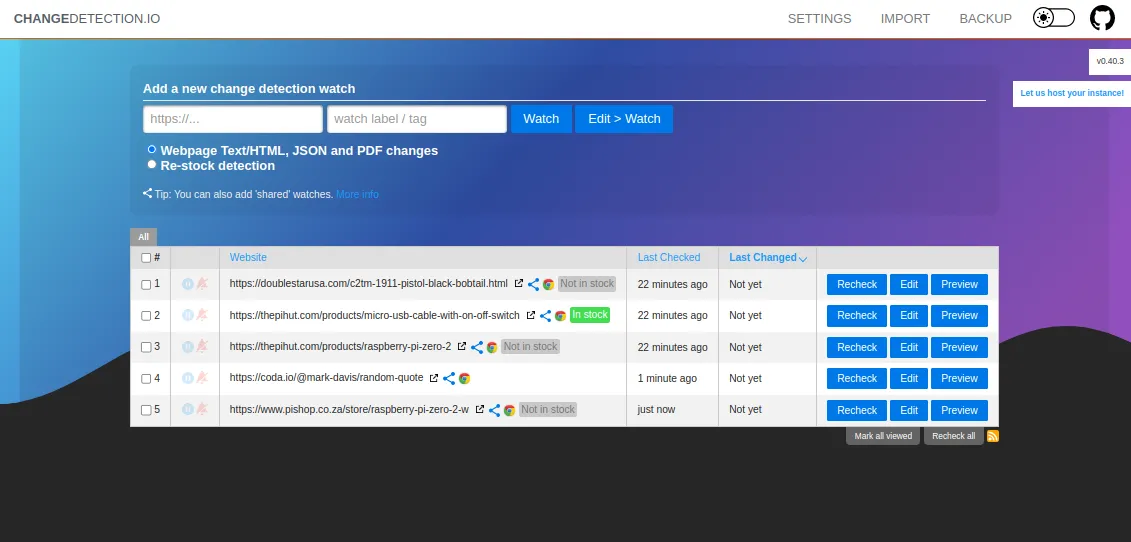
实时监控网页变动的利器!- ChangeDetection
2024-11-19 10:07:56 +0800 CST view 2328
VibeBot,一个在Python中非常有用的库
2024-11-19 09:42:19 +0800 CST view 791
gin整合vfsgen进行打包静态static目录
2024-11-19 02:17:28 +0800 CST view 815
UGit 为程序开发者提供的强大 Git 客户端
2024-11-19 04:54:30 +0800 CST view 1975
python-docx是一个用于读取、创建和更新 Microsoft Word 2007+ (.docx) 文件的 Python 库。
2024-11-18 23:01:50 +0800 CST view 590
使用Vue3实现动画效果,包括简单的渐变动画和淡入淡出效果。通过示例代码,读者可以了解如何利用Vue3的组合式API和CSS动画提升用户体验
2024-11-18 22:44:37 +0800 CST view 905
Documenso是一个开源的文档签名工具,旨在提供透明和可控的数字签名解决方案
2024-11-18 11:36:51 +0800 CST view 781
最强的Python继承:让代码复用无缝无痕
2024-11-18 04:41:32 +0800 CST view 670
炫酷彩色粒子鼠标跟随动画效果(附源代码)
2024-11-18 05:19:55 +0800 CST view 1014
使用Vue3和marked库实现一个基础的Markdown编辑器
2024-11-18 17:01:21 +0800 CST view 1010
如何使用 Vue 3 中的 Vite 进行项目构建?
2024-11-19 01:56:19 +0800 CST view 692
Vue 3中的 `setup` 函数有什么作用?
2024-11-18 08:42:09 +0800 CST view 767
electron-log是一个专为Electron应用设计的简单而强大的日志记录模块
2024-11-18 19:19:19 +0800 CST view 1139
JavaScript 异步编程入门
2024-11-19 07:07:43 +0800 CST view 736
在 Rust 生产项目中存储数据
2024-11-19 02:35:11 +0800 CST view 948
如何使用go-redis库与Redis数据库
2024-11-17 04:52:02 +0800 CST view 635
MySQL 主从同步一致性详解
2024-11-19 02:49:19 +0800 CST view 1001
shore-kafka是一个为Python开发者设计适用于大数据流处理
2024-11-19 02:00:32 +0800 CST view 909
如何增强FastAPI应用程序的安全性,防范常见漏洞如SQL注入、跨站点脚本(XSS)、跨站点请求伪造(CSRF)、不安全的反序列化以及日志记录不足
2024-11-19 09:36:22 +0800 CST view 1859
Vue3 中提供了哪些新的指令
2024-11-19 01:48:20 +0800 CST view 722