使用 WebHooks 实现 PHP 代码自动部署
2025-02-20 10:25:23 +0800 CST view 627
PC端与移动端兼容性适配方案全解析
2025-05-06 09:08:03 +0800 CST view 505
使用 PHP-MCP 框架打造专属 MCP 服务:接入腾讯地图并联动 Cursor 客户端
2025-05-07 10:31:53 +0800 CST view 572
这是一个基于移动优先设计的简单HTML示例
2024-11-18 15:54:42 +0800 CST view 853
Rust 数据可视化神器:plotlars 让你轻松绘制精美图表
2024-11-19 09:53:49 +0800 CST view 1172
java MySQL如何获取唯一订单编号?
2024-11-18 18:51:44 +0800 CST view 750
SQL常用优化的技巧
2024-11-18 15:56:06 +0800 CST view 655
PHP 压缩包脚本功能说明
2024-11-19 03:35:29 +0800 CST view 610
ScrollTrigger插件支持创建各种JavaScript可操作内容的动画
2024-11-18 17:15:54 +0800 CST view 1186
如何在Vue3中使用组合API和ref创建一个响应式表单?
2024-11-19 07:04:42 +0800 CST view 1120
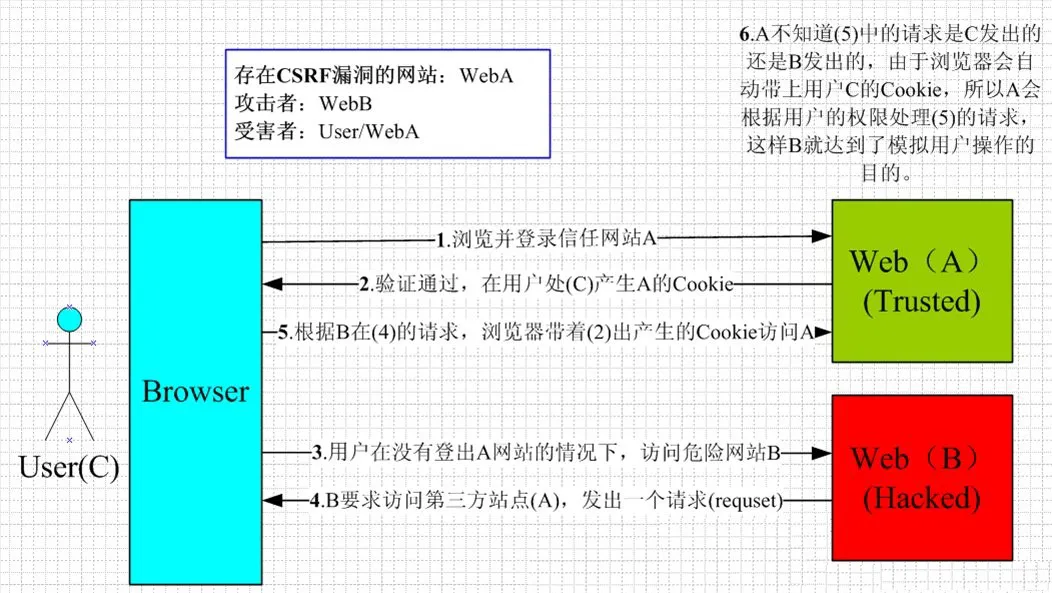
浅谈CSRF攻击
2024-11-18 09:45:14 +0800 CST view 942
Vue3 中的 Teleport 组件支持哪些传送目标?
2024-11-18 11:33:41 +0800 CST view 726
Golang httpClient 请求时常遇到 EOF 错误的解决方法
2024-11-19 09:42:33 +0800 CST view 1465
php 统一接受回调的方案
2024-11-19 03:21:07 +0800 CST view 832
使用 Gin 和 OpenAI 实现实时聊天:后端代码与前端集成
2024-11-19 01:23:58 +0800 CST view 1280
Go 语言流式处理,高效完成 HTTP 大数据请求
2024-11-18 22:06:27 +0800 CST view 1437
Vue中的表单处理有哪几种方式?
2024-11-18 01:32:42 +0800 CST view 558
html一个全屏背景视频
2024-11-18 00:48:20 +0800 CST view 694
手机导航效果
2024-11-19 07:53:16 +0800 CST view 1105
使用Vue 3和Axios进行API数据交互
2024-11-18 22:31:21 +0800 CST view 752
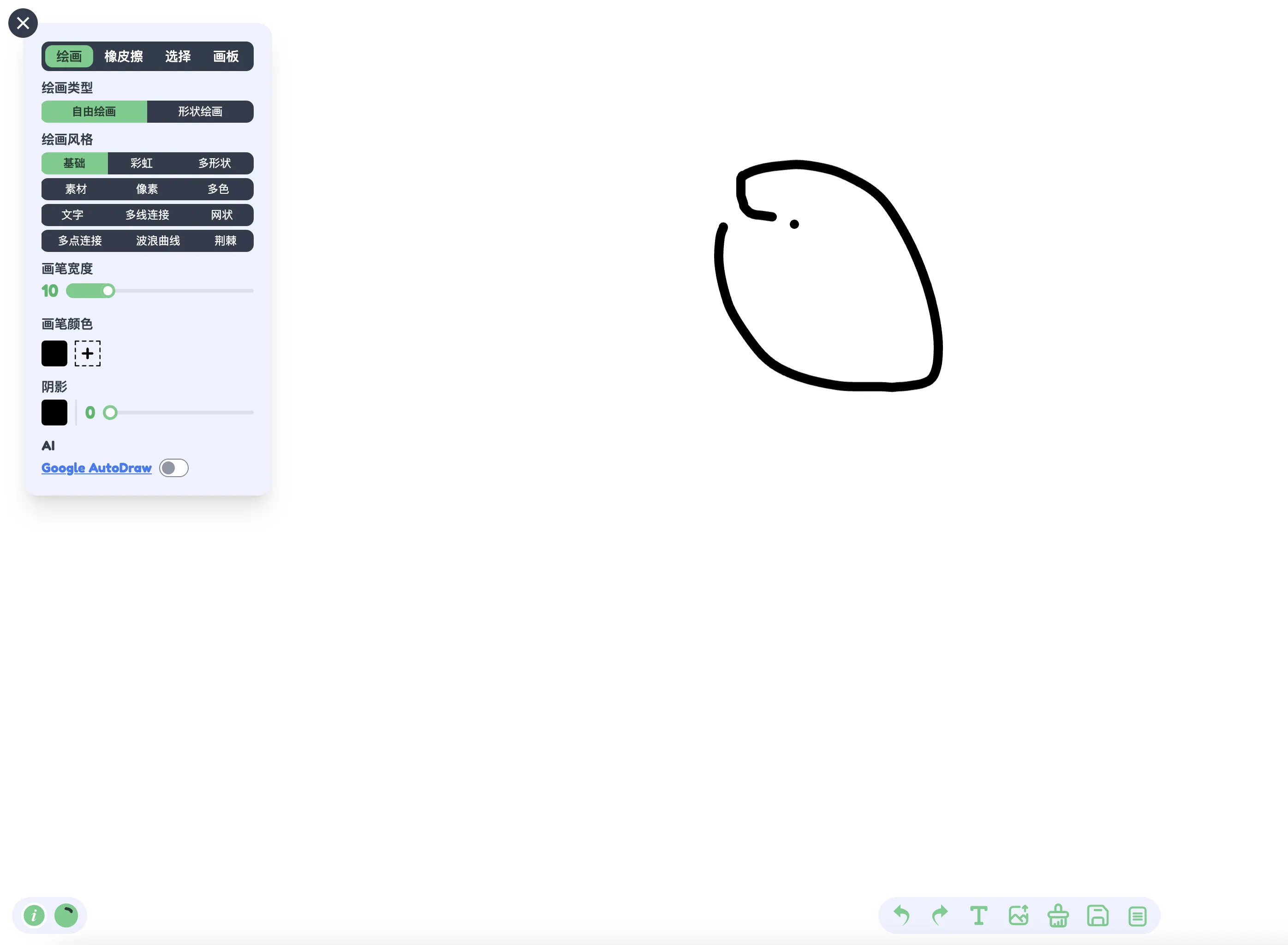
paint-board:趣味性艺术画板
2024-11-19 07:43:41 +0800 CST view 976
在Vue中使用CanvasAPI动态生成带水印的图片
2024-11-18 13:10:21 +0800 CST view 769
Vue3中如何处理跨域请求?
2024-11-19 08:43:14 +0800 CST view 1131