一款高颜值、极简风的微信 Markdown 编辑器
简介
这是一款高度简洁的微信 Markdown 编辑器,具备以下功能特性:
- 支持 Markdown 全部基础语法
- 提供色盘取色功能
- 一键复制并粘贴到公众号后台
- 支持多图上传
- 一键下载文档
- 支持自定义 CSS 样式
- 一键重置编辑内容
该项目基于 wechat-format 进行二次开发。
功能特性
- 自定义 CSS 样式:根据需求自定义文章外观。
- 支持 Markdown 所有基础语法:涵盖完整的 Markdown 语法集。
- 浅色与暗黑主题:根据环境轻松切换主题。
- 快捷键 Ctrl + F:快速格式化文档,提升效率。
- 色盘取色:轻松替换文章整体色调,随心选择配色。
- 多图上传:支持自定义图床配置,简化图片管理。
- 自定义上传逻辑:灵活定制上传文件的行为。
- 右键功能选项卡:在编辑框右键弹出快捷操作。
- 批量图片转换:将本地图片批量转换为线上图片,提升文章加载速度。
部署步骤
安装依赖
npm i
启动开发模式
npm start
部署在 /md 目录
npm run build
# 访问 http://127.0.0.1:9000/md
部署在根目录
npm run build:h5-netlify
# 访问 http://127.0.0.1:9000/
快速搭建私有服务
方式 1: 使用 npm cli
通过 npm cli 可以快速搭建属于自己的微信 Markdown 编辑器。
安装
npm i -g @doocs/md-cli
启动
md-cli
访问
open http://127.0.0.1:8800/md/
指定端口启动
md-cli port=8899
访问
open http://127.0.0.1:8899/md/
支持的命令行参数:
port:指定端口号,默认为 8800,若被占用将随机选择其他端口。spaceId和clientSecret:dcloud 服务空间配置。
方式 2: 使用 Docker 镜像
如果你是 Docker 用户,可以通过以下命令启动一个私有实例:
docker run -d -p 8080:80 doocs/md:latest
容器运行成功后,打开浏览器访问 http://localhost:8080 即可。
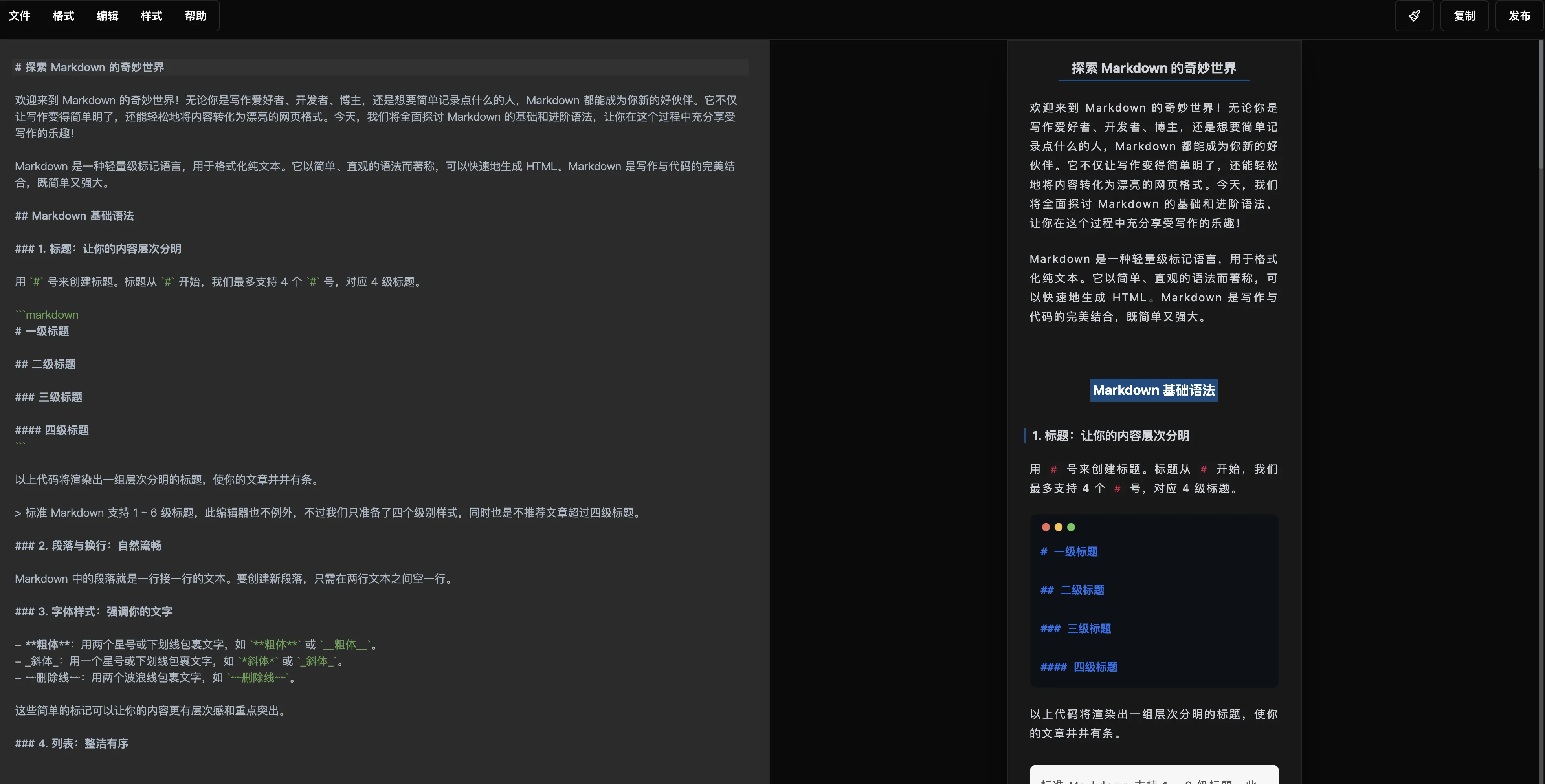
UI 展示
- 代码主题
- 主题颜色
- 暗黑模式