vue-element-plus-admin是一个基于Vue3和Element-Plus的免费开源中后台模版,采用Vite和TypeScript,提供丰富的功能和组件,支持二次开发
在现代前端开发中,Vue 3 已经成为了构建复杂和动态应用的首选框架。而在中后台管理系统的开发中,如何快速搭建一个功能丰富、性能优越的项目模板,是许多开发者关心的问题。
今天我要向大家介绍的是一款 基于 Element-Plus 的免费开源中后台模版 —— vue-element-plus-admin。它不仅融合了 Vue 3 的强大功能,还采用了最新的技术栈,如 Vite 和 TypeScript,开箱即用,极大地提升了开发效率。
vue-element-plus-admin 简介
vue-element-plus-admin 是一个免费开源的中后台模版,使用了 Vue 3、Vite、TypeScript 等现代前端技术。它既可以作为项目的启动模板,也可以用于学习和参考。尽管 vue-element-plus-admin 集成了许多功能,它仍然通过 mini 分支,提供了更为基础的模板,适合进行二次开发。
特性一览
- 最新技术栈:使用 Vue 3 和 Vite 4 等前沿技术开发,确保性能和开发体验。
- TypeScript 支持:提供应用程序级的 JavaScript 类型支持,提升代码质量和可维护性。
- 主题配置:支持可配置的主题系统,满足不同用户的界面需求。
- 国际化:内置完善的国际化方案,轻松支持多语言切换。
- Mock 数据:内置 Mock.js,方便开发和调试。
- 权限管理:内置动态路由权限生成方案,支持精细化的权限控制。
- 丰富组件:二次封装了多个常用组件,提升了开发效率。
- 丰富示例:内置了多个实际应用场景的示例,便于参考。
仓库地址
项目搭建步骤
1. 前序准备
在开始使用 vue-element-plus-admin 之前,你需要具备以下开发环境和工具的基础知识:
- Node.js 和 Git:项目的开发环境依赖于 Node.js 和 Git,请确保已安装并熟悉其基本操作。
- Vite:了解 Vite 的特性和使用方法,这是项目的构建工具。
- Vue 3:掌握 Vue 3 的基本语法和组合式 API 使用方法。
- TypeScript:熟悉 TypeScript 的语法和类型系统,以便在项目中使用类型检查。
- ES6+:熟悉现代 JavaScript 语法,如箭头函数、模板字符串、解构赋值等。
- Vue Router:了解 Vue Router 的基本用法,尤其是动态路由和路由守卫。
- Element-Plus:掌握 Element-Plus 组件库的使用方法,项目基于此库进行 UI 开发。
- Mock.js:了解 Mock.js 的基本用法,用于模拟后端数据。
2. 获取项目代码
首先,通过 Git 克隆 vue-element-plus-admin 的代码库到本地:
git clone https://gitee.com/kailong110120130/vue-element-plus-admin.git
3. 安装依赖
进入项目目录并安装所需的依赖包:
cd vue-element-plus-admin
pnpm install
🚀 提示:vue-element-plus-admin 使用了 pnpm 作为包管理工具,相比 npm 或 yarn,pnpm 能够更好地管理依赖,提升安装速度,并减少磁盘空间占用。
4. 运行开发环境
安装完依赖后,启动开发服务器:
pnpm run dev
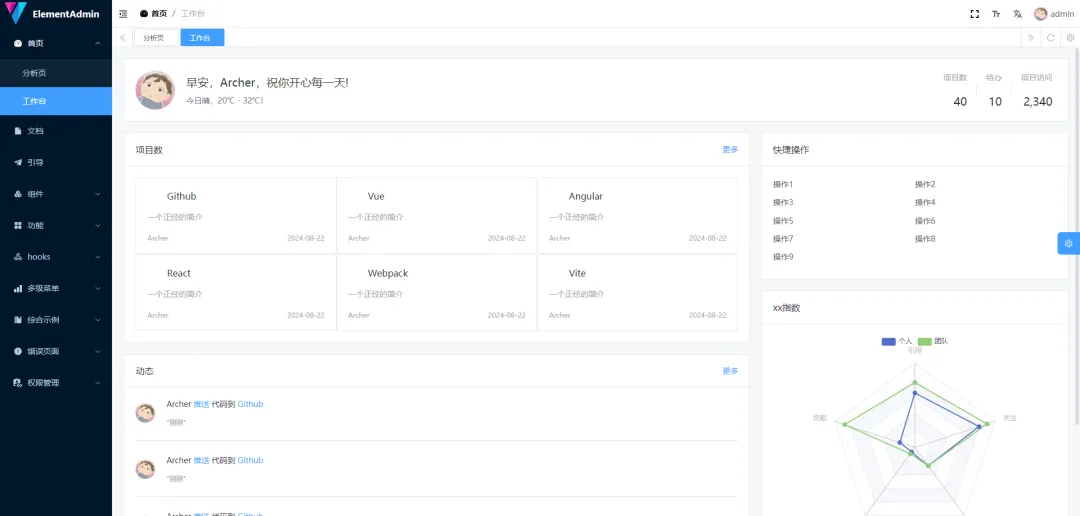
此时,你可以在浏览器中打开 http://localhost:3000 查看项目的运行效果。你将看到一个功能完备的后台管理系统界面,展示了 vue-element-plus-admin 的主要特性。
5. 生产环境构建
在开发完成后,你可以使用以下命令打包项目,以便部署到生产环境:
pnpm run build:pro
打包完成后,所有生成的文件将会存放在 dist 目录下,你可以将这些文件部署到你的服务器上。
使用体验
作为一名前端开发工程师,我在使用 vue-element-plus-admin 的过程中感受到它的简洁与强大。以下是我的一些个人见解:
开箱即用,节省时间:vue-element-plus-admin 的设计初衷就是让开发者能够快速上手。其丰富的功能和组件封装,使得你在开始一个新项目时,无需从零构建所有模块,极大地节省了时间。
二次开发的灵活性:尽管 vue-element-plus-admin 集成了许多功能,但它也提供了 mini 分支,适合二次开发。对于那些需要高度定制化的项目,这一特性无疑是非常有价值的。
良好的开发体验:得益于 Vite 和 TypeScript 的结合,整个开发过程非常流畅。无论是开发环境的启动速度,还是代码的类型检查,都极大地提升了开发体验。
结语
vue-element-plus-admin 是一款功能强大且灵活的中后台管理系统模板,它不仅免费开源,还采用了 Vue 3、Vite、TypeScript 等现代技术栈,能够帮助开发者快速构建企业级应用。如果你正在寻找一个能够快速上手、且具备丰富功能的后台管理模板,vue-element-plus-admin 无疑是一个理想的选择。