AJ-Captcha —— 一款跨平台、高效、安全的验证码功能

今天我要向大家推荐一个前后端开发者不可错过的项目——AJ-Captcha 行为验证码。这是一款基于行为的验证码系统,不仅提升了用户体验,还能有效提高网站的安全性。该项目支持后端 Java 实现,同时提供了丰富的前端示例,支持多种前端框架和平台,如 Vue、React、Angular、Flutter 等,真正实现了跨平台、高效、安全的验证码功能。
项目简介
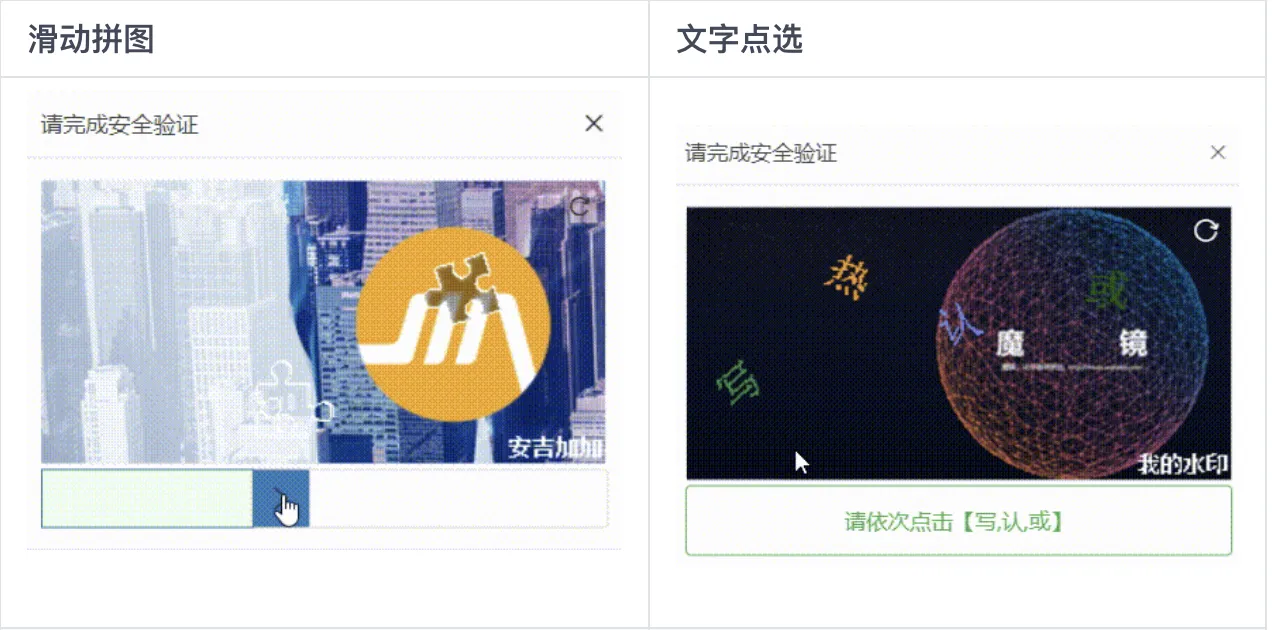
AJ-Captcha 是一种行为验证码解决方案,提供滑动拼图和文字点选两种验证方式,不再依赖传统的字符输入,而是通过用户的行为轨迹来判断人机身份。用户无需输入复杂的验证码,操作简便,极大提升了用户体验,并提高了验证码的准确性。
后端提供了 Java .jar 和 SpringBoot Starter 实现,前端则有多种框架的代码示例,如 Vue、React、Angular、Uni-App、Flutter、Android、iOS 等,开发者可以快速集成到自己的项目中。
项目特点
1. 行为验证码优化用户体验
AJ-Captcha 通过滑动拼图和文字点选的验证方式,使用户不再需要输入复杂的字符验证码,只需滑动或点击即可完成验证:
- 滑动拼图:用户通过拖动拼图完成验证。
- 文字点选:用户根据提示选择正确的文字。
这种方式不仅优化了用户体验,还快速返回人机判定结果,增强了验证的安全性。
2. 强大的多端支持
无论你是前端开发者还是后端开发者,AJ-Captcha 都为你提供了丰富的代码示例和支持:
- 后端支持:Java、SpringBoot、SpringMVC、Go、PHP 等。
- 前端支持:Vue、React、Angular、Uni-App、Flutter、Html、iOS、Android 等。
前后端无缝衔接,方便开发者轻松集成验证码功能。
3. 弹出式和嵌入式 UI 方式
项目支持弹出式和嵌入式两种展示方式。开发者可以根据需求选择适合的 UI 形式:
- 弹出式验证码:不干扰现有 UI 布局。
- 嵌入式验证码:紧密集成到现有页面,提升用户体验。
4. 二次校验机制
AJ-Captcha 提供了二次校验机制,确保验证结果的有效性。用户提交表单时,后端需要调用 captchaService.verification 进行二次校验,进一步提高安全性。
boolean result = captchaService.verification(userInputData);
5. 多语言、多平台支持
无论是国内项目还是海外项目,AJ-Captcha 提供了多语言支持,并兼容各种主流开发平台:
- Android:提供原生实现。
- Vue:Vue 项目集成简单。
- Flutter:跨平台解决方案。
如何在项目中使用 AJ-Captcha?
1. 后端集成
后端可以将 AJ-Captcha 集成到 SpringBoot 项目中,快速启动:
@SpringBootApplication
public class StartApplication {
public static void main(String[] args) {
SpringApplication.run(StartApplication.class, args);
}
}
表单提交时,通过调用二次校验接口:
boolean result = captchaService.verification(userInputData);
2. 前端集成
前端可以选择 Vue、React、Angular 等框架。以 Vue 为例,首先通过 npm 安装依赖:
npm install aj-captcha
npm run dev
接着在页面中引入验证码组件:
<template>
<AJCaptcha @success="onSuccess" @fail="onFail" />
</template>
<script setup>
import AJCaptcha from 'aj-captcha';
const onSuccess = () => {
console.log('验证码通过');
};
const onFail = () => {
console.log('验证码失败');
};
</script>
3. 本地启动
本地启动非常简单,启动后端和前端服务:
npm install
npm run dev
运行成功后,可以通过浏览器访问 http://localhost:8081 进行本地测试。
交互流程
AJ-Captcha 的交互流程如下:
- 用户访问页面,请求行为验证码。
- 用户根据提示完成拼图或文字选择。
- 用户提交表单,前端将验证结果提交到后台。
- 后端调用
captchaService.verification进行二次校验。 - 根据校验结果,决定是否通过验证。
该流程简洁、高效,既保证了用户体验,也确保了系统的安全性。
总结
AJ-Captcha 为前后端开发者提供了高效、灵活、用户体验佳的验证码解决方案。无论是前端快速集成,还是后端的二次校验,AJ-Captcha 都可以轻松满足需求。支持多语言、多平台,开发者能快速上手,实现更安全、流畅的验证码体验。
如果你正在寻找一种替代传统验证码的方案,AJ-Captcha 是一个值得尝试的项目!👍
赶快试试,提升你应用的安全性和用户体验吧!
仓库地址: https://gitee.com/anji-plus/captcha
文档地址: https://ajcaptcha.beliefteam.cn/captcha-doc/