#xdh-map是一款基于OpenLayers的Vue地图应用组件库,旨在简化地图集成过程,适合前端开发者使用

在前端开发中,地图应用几乎成为了不可或缺的一部分。无论是实时显示用户位置,还是展现复杂的地理数据,地图组件的需求始终存在。然而,集成地图并非易事,尤其是对于刚接触地图开发的“小白”开发者,可能充满了技术门槛。
不过,有一个宝藏项目将这些复杂的操作简化成了低门槛、甚至零代码的操作——它就是 xdh-map。无论你是前端新手,还是经验丰富的开发者,都可以通过它迅速上手,将地图功能轻松集成到你的项目中。
项目功能特点
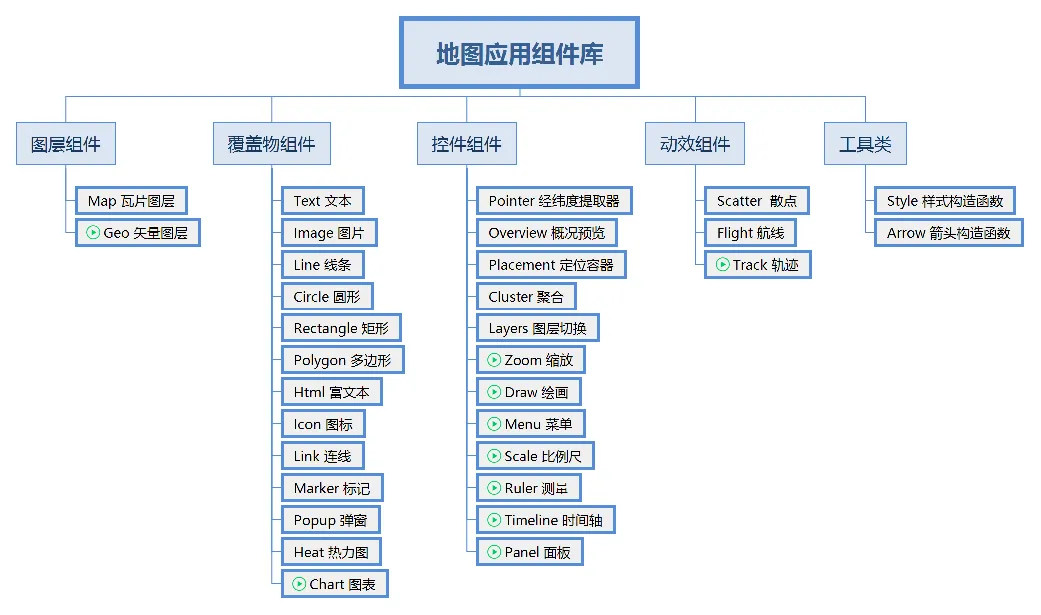
xdh-map 是一款基于 OpenLayers 的 Vue 组件库,它不仅支持国内主流地图瓦片服务(如百度、高德、天地图),还可以对接方正、超图、山海经纬、航天精一等 PGIS 厂商的地图服务。更为独特的是,它在功能上集成了 20 多种常见组件,从基础的文本、图形渲染,到复杂的轨迹回放、热力图显示,几乎涵盖了所有的地图开发需求。
以下是该项目的一些核心功能和亮点:
1. 支持多种地图服务
xdh-map 不仅集成了国内常见的地图瓦片服务(如百度、高德等),还支持与多个 PGIS 厂商(如方正、超图等)的对接。这使得开发者在开发过程中可以根据不同的需求自由切换地图服务,确保了项目的灵活性。
2. 内置多种可视化组件
该库提供了 20+ 组件,包括文本、图形、HTML 自定义、热力图、轨迹回放等,极大地方便了前端开发者在项目中集成复杂的地图应用场景。例如,你可以直接通过 ECharts 实现散点图、飞行迁徙图等地理位置相关的可视化图表,无需自己编写底层代码来渲染这些数据。
3. 极低的代码量需求
这一点特别适合初学者:使用者不需要有任何地图相关的专业知识,甚至不需要写任何 JavaScript 代码就可以实现通用功能。只需在 Vue 项目中简单集成 xdh-map,就可以轻松完成地图展示、数据叠加等功能。
4. 与 MyUI 的无缝集成
为了提升开发体验,xdh-map 已经集成到了 MyUI,这意味着它不仅可以独立使用,还可以与 MyUI 的其他组件库无缝衔接。开发者只需简单配置,即可在项目中快速上手,开箱即用。
项目截图
(此处应展示几张项目的实际使用效果图)
如何在项目中使用 xdh-map?
接下来我将详细介绍如何在项目中快速集成和使用 xdh-map。
1. 安装依赖
你可以通过 npm 安装 xdh-map:
npm i xdh-map --save
或者直接集成到 MyUI 中:
npm i @xdh/my --save
2. 全局引用 xdh-map
安装完成后,你可以选择全局引用组件库。全局引用的方式非常适合需要在多个页面中使用地图组件的项目。
import Vue from 'vue'
import 'xdh-map/lib/xdhmap.css'
import * as XdhMap from 'xdh-map'
Vue.use(XdhMap)
3. 局部引用 xdh-map
如果你的项目只需要在某些特定页面使用地图组件,可以选择局部引用:
import 'xdh-map/lib/xdhmap.css'
import { XdhMap } from 'xdh-map'
export default {
components: {
XdhMap
}
}
4. 使用 MyUI 的工程模板
如果你想要更加快速上手项目,可以直接使用 MyUI 提供的工程模板。这是一套基于 Vue 的一站式解决方案,你可以直接克隆项目开始使用:
git clone https://gitee.com/newgateway/my-web.git
模板中包含了所有的功能,开发者无需额外配置,便可以开箱即用。
5. 组件调用示例
安装并配置完成后,你就可以开始在项目中调用 xdh-map 组件了。以下是一个简单的示例:
<template>
<my-map></my-map>
</template>
<script>
import { MyMap } from '$ui/map'
export default {
components: {
MyMap
}
}
</script>
通过以上几步简单的集成,你便可以在项目中轻松实现各种地图展示、数据可视化等功能。
总结
xdh-map 是一款为前端开发者量身打造的地图组件库,它不仅集成了丰富的地图服务和功能,还降低了地图开发的技术门槛。不论你是初学者还是经验丰富的开发者,都可以通过它快速集成强大的地图功能。
如果你对前端地图开发感兴趣,赶快试试 xdh-map 吧!你可以访问项目的 仓库地址 获取更多信息。