Swift 开发者的福音!Skip 一套代码搞定 iOS 和 Android,而且还是原生性能!
作为 Swift 开发者,你可能常常遇到这样的问题:为了上线 Android 版本,需要用 Kotlin 或 Java 重新编写已经完成的 iOS 应用。这样不仅重复劳动,而且极易引发各种问题。今天,Skip 工具为 Swift 开发者提供了一个新的选择,它能够帮助你实现真正的跨平台开发——一套 Swift 代码,同时生成 iOS 和 Android 应用。关键是,它还能保持原生性能!
地址:https://skip.tools/
1. 一套 Swift 代码,搞定 iOS 和 Android
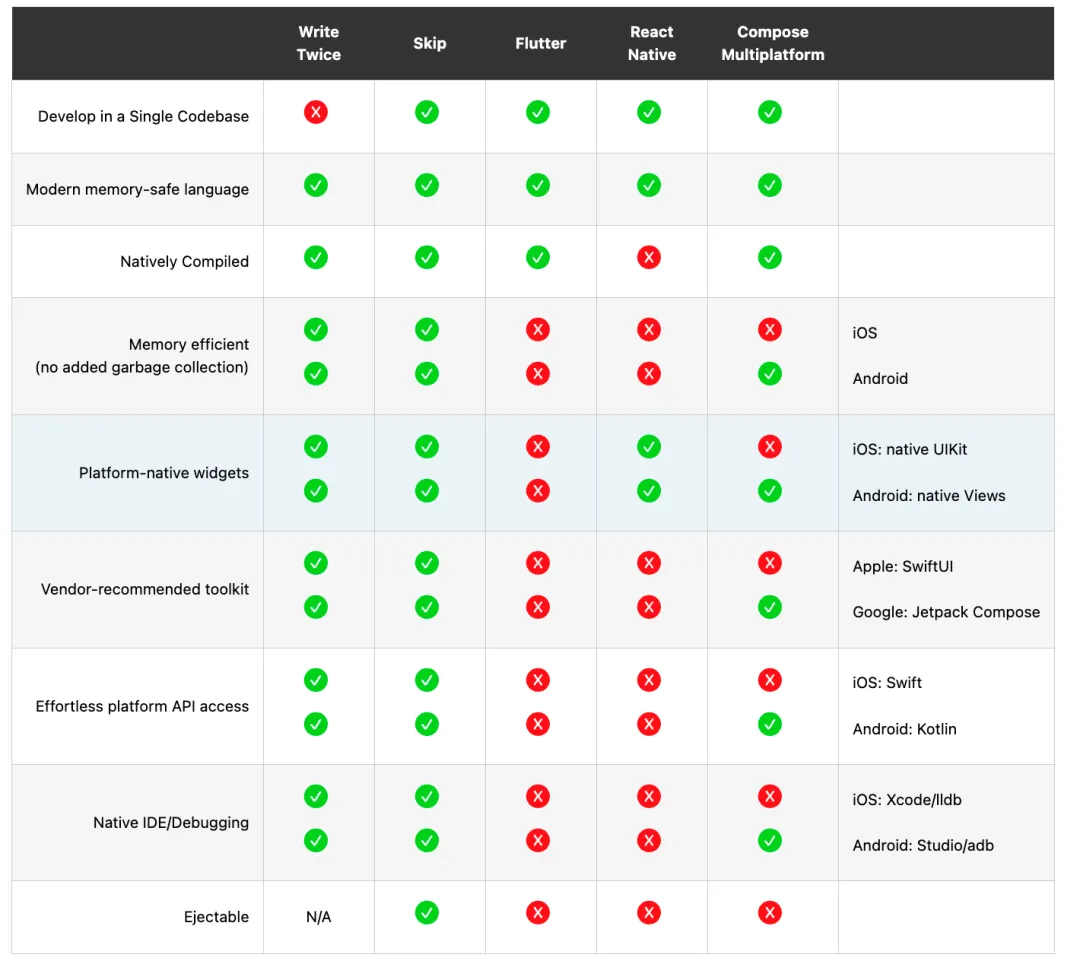
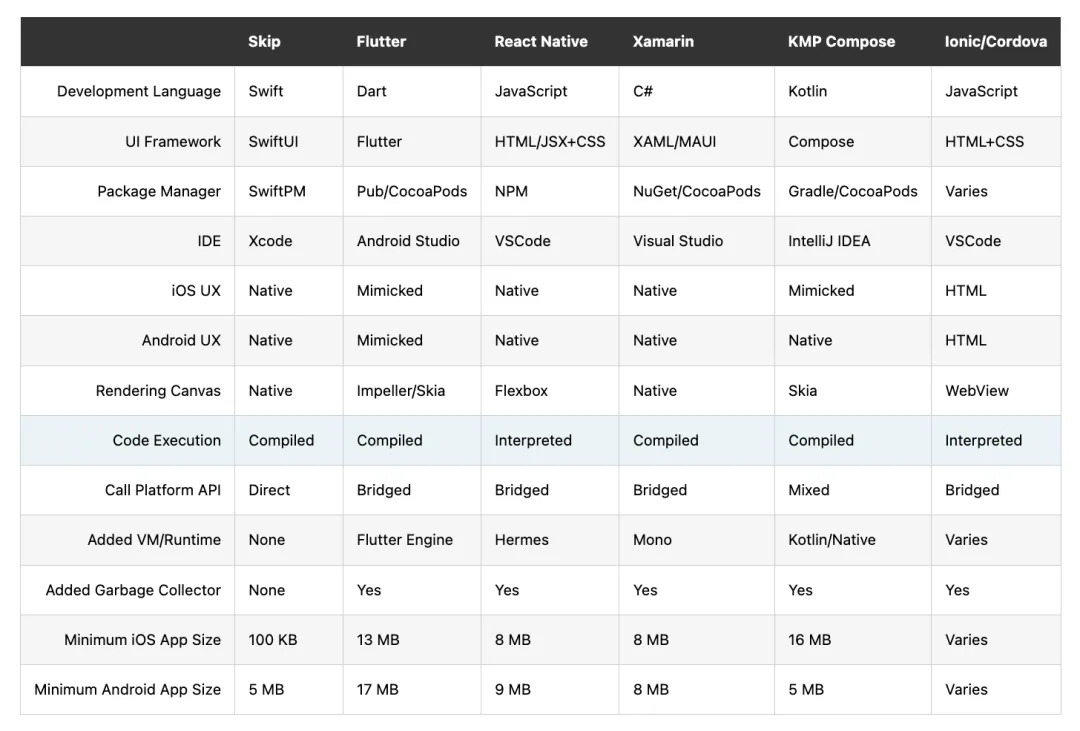
Skip 工具的最大卖点在于,它能让你用 一套 Swift 代码,生成两个平台的原生应用。与传统的跨平台方案不同,Skip 生成的是原生应用,不是那种“看起来像原生”的解决方案。Skip 能将 Swift 代码编译为 Android 平台兼容的代码,带来真正的跨平台开发体验。
这意味着,你可以通过编写 Swift 代码,同时发布 iOS 和 Android 应用,省去重复编写代码的时间和精力。想象一下,你用 Skip 代替传统的重写过程,可能节省了一个星期的加班时间!
2. 简单易用,不用再学新语言
与 Flutter、React Native 等框架不同,Skip 不需要你学习新语言。如果你已经是 Swift 开发者,只需继续使用熟悉的 Swift 代码,无需掌握额外的跨平台框架。这对于长期深耕 Swift 领域的开发者来说,可以减少学习成本,提高开发效率。
Skip 的简单易用性使得它成为 Swift 开发者的绝佳工具,你只需编写 Swift 代码,然后使用 Skip 工具自动生成 Android 版本的应用,剩下的工作由 Skip 处理。
3. 绝对优势!真正的原生性能,无需妥协
跨平台开发通常面临的一个大问题是性能。很多跨平台框架生成的代码性能低下,用户体验欠佳。然而,Skip 生成的是完全原生的代码,性能几乎与手写的原生代码无异。再加上 Swift 本身高效的执行效率,你的应用在 Android 和 iOS 平台上的表现将同样流畅。
这意味着,你不仅能节省开发时间,还能在用户体验上保持高水准,不需要为了跨平台而牺牲应用的流畅度或响应速度。
4. 开发者友好,快速上手

Skip 的设计简洁,使用流程简单。只需导入现有的 Swift 项目,进行一些简单的配置,就能快速生成 Android 应用。Skip 的文档也十分详细,帮助开发者顺利上手,即使你是第一次使用 Skip,也能迅速掌握。
Skip 不仅操作简单,还能减少开发过程中的障碍,让开发者专注于核心功能,而不是为了适配不同平台而疲于奔命。
5. Skip 的价格与限制
虽然 Skip 提供了免费版本供开发者使用,但它也有付费选项。如果你只是想尝试一下或开发一个较小的项目,免费版本支持 1 个项目。这足够你体验它的功能和优势。
对于更大规模的项目或团队,升级到付费版本可以获得更多的功能和支持。如果你正在开发新的应用,或者开发团队资源有限,Skip 无疑是一个节省成本和人力的理想工具。
总结:Skip 是 Swift 开发者的最佳跨平台工具
Skip 让你在保持原生应用质量的同时,最大限度地提高了开发效率。通过使用熟悉的 Swift 语言,你不必为了开发 Android 应用而学习新的语言或框架,省时省力,还能享受到与原生应用相同的性能和用户体验。
Skip 是一个值得 Swift 开发者尝试的跨平台工具,尤其对于那些希望简化开发流程、减少工作量的开发者来说,它无疑是一个福音。如果你正在为多平台开发发愁,赶紧试试 Skip 吧,它可能会为你省下不少麻烦!