推荐几个前端常用的工具网站
1. 贝塞尔动画曲线生成器
这是一个用于可视化和比较 CSS 贝塞尔曲线的工具,用户可以创建和调整自己的贝塞尔曲线,以实现特定的动画效果。
功能和特性:
- 通过调整贝塞尔曲线的控制点来实时预览动画效果。
- 允许用户将不同的贝塞尔曲线进行对比,以选择最适合的动画效果。
- 设置动画的持续时间,通常以秒为单位。
- 提供内置的曲线库,可以选择预定义的曲线进行比较。
- 支持导入和导出贝塞尔曲线,方便在不同项目中使用。
- 可以复制生成的 CSS 代码,直接应用到项目中。
在线预览地址:
https://cubic-bezier.com/

2. HTML/CSS/JS 不同浏览器兼容性查询
这个工具提供了关于前端技术(包括 HTML5、CSS3、SVG、JavaScript API、Web Extensions 等)在不同浏览器中的支持情况的数据。
功能和特性:
- 显示最近添加到浏览器的新特性,例如 WebAssembly 的新功能。
- 提供提示如何导入 Google Analytics 数据,查看特定功能在访问者中的支持情况。
- 列出不同浏览器的支持得分,基于其前端技术特性的支持情况。
- 用户可以调整显示的浏览器版本,并选择特定百分比使用率的旧版本浏览器。
在线预览地址:
https://caniuse.com/
3. 网页响应性测试工具
TestSize 是一个用于测试和调整网页设计以适应不同屏幕尺寸和设备的工具。
功能和特性:
- 输入站点地址,测试其在不同分辨率下的响应式效果,可自定义比例显示。
- 按空格键循环浏览不同屏幕尺寸,使用 + 或 arrow up 键放大视图,使用 - 或 arrow down 键缩小视图,按 f 键隐藏其他选项。
- 推荐使用 Time.is 进行全球时间显示和会议规划。
在线预览地址:
http://testsize.com/

4. HTML5 元素周期表
这个网站通过周期表的方式展示 HTML5 的元素和标签,帮助用户理解和记忆其用途和属性。
功能和特性:
- 点击元素可获取更多信息。
- 以周期表的方式展示 HTML5 元素,增加学习趣味性。
- 提供指向 Mozilla 和 W3C 参考文档的链接,方便用户深入了解。
在线预览地址:
https://www.xuanfengge.com/funny/html5/element/
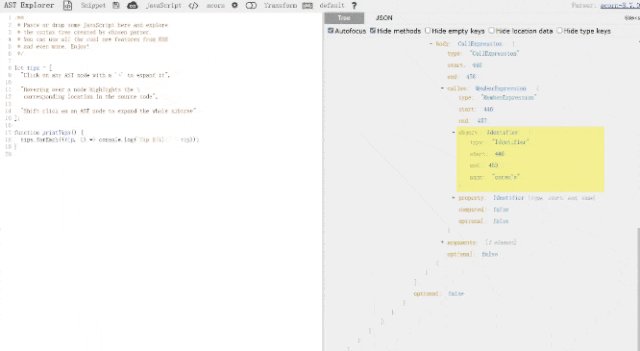
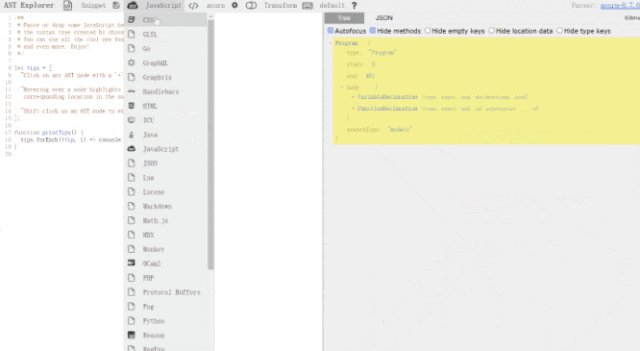
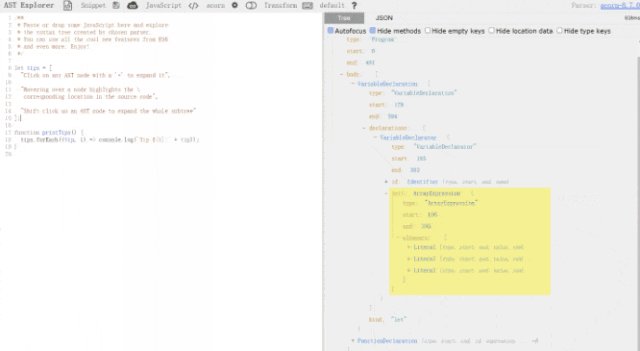
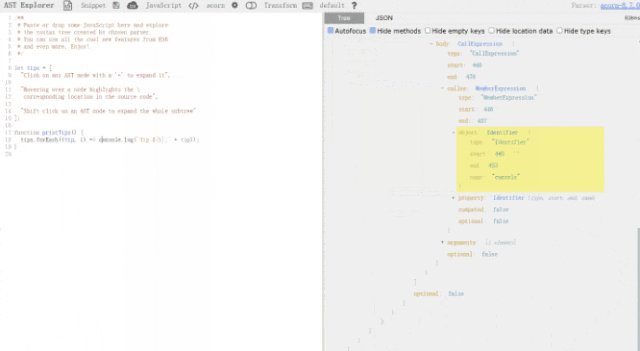
5. 抽象语法树查询分析
这是一个查看和分析 JavaScript 代码抽象语法树(AST)的在线工具,AST 是代码的树状表示形式,用于编译或执行前的分析。
功能和特性:
- 实时展示代码的 AST 结构。
- 支持根据节点类型或属性搜索 AST 中的特定部分。
- 内置代码编辑器支持语法高亮和代码折叠。
- 支持多种 JavaScript 版本和方言,包括 ES5、ES6、ESNext 等。
- 可以加载 Babel 插件和预设,展示代码转译后的结果。
在线预览地址:
https://astexplorer.net/