FingerprintJS:强大的浏览器指纹识别库
FingerprintJS 是一个非常强大的开源 JavaScript 库,用于生成浏览器指纹,它通过收集浏览器的多种属性(如屏幕分辨率、字体、Canvas、WebGL 特性等)来生成一个唯一标识符,帮助识别和追踪用户。这种技术被广泛应用于广告投放、反欺诈检测、用户行为分析等领域。尽管它强大,但也引发了关于隐私和数据安全的讨论。
? 项目信息
- GitHub 地址:FingerprintJS - GitHub
- 功能特点:
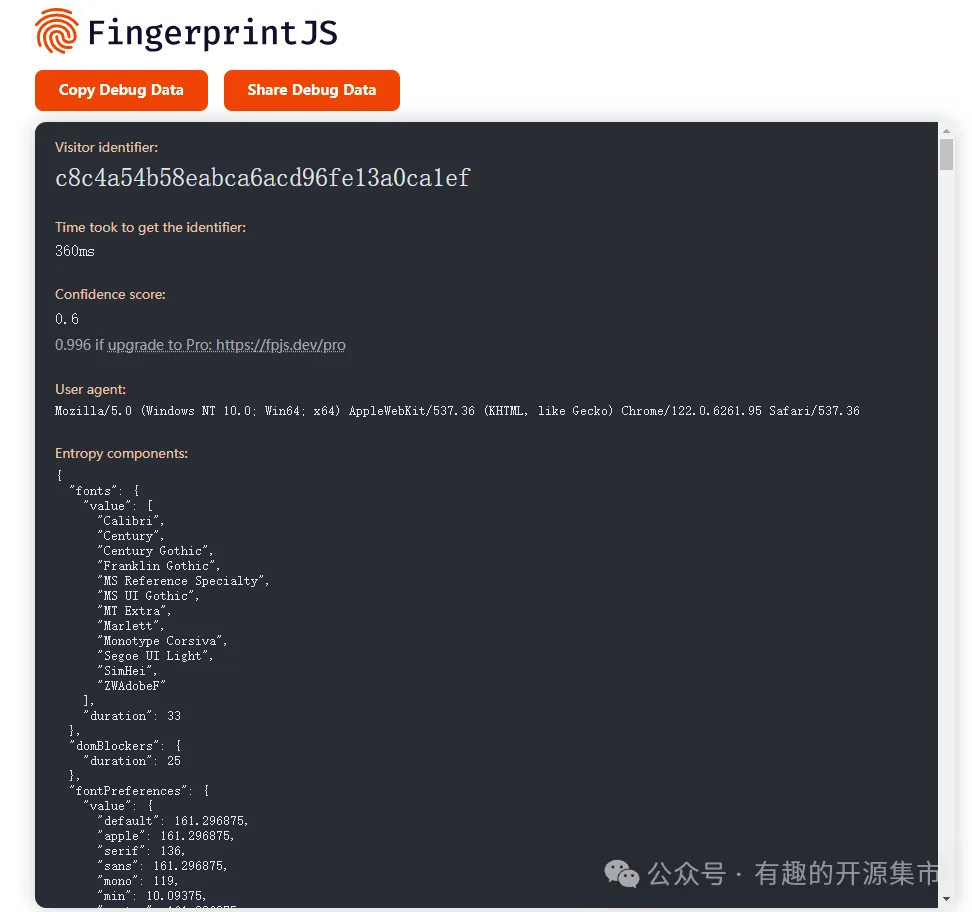
- 高度准确:生成的浏览器指纹准确率可达 99.5%(专业版)。
- 多数据源:支持用户代理、屏幕分辨率、系统字体、WebGL、Canvas 等多种数据源。
- 轻量级:体积小,对网页加载时间影响较小。
- 实时生成:在用户访问时即时生成,无需额外的服务器处理。
- 跨浏览器兼容性:支持主流浏览器如 Chrome、Firefox、Safari 等。
- 自定义功能:可根据需求启用或禁用特定的数据收集,以遵守隐私法规。
01 - 使用 FingerprintJS
通过 CDN 引入 FingerprintJS
你可以简单地通过 CDN 方式将 FingerprintJS 集成到项目中:
<script src="https://cdn.jsdelivr.net/npm/@fingerprintjs/fingerprintjs@3.3.2/dist/fp.min.js"></script>
<script>
async function getFingerprint() {
const fp = await FingerprintJS.load();
const result = await fp.get();
console.log(result.visitorId); // 输出生成的浏览器指纹
}
getFingerprint();
</script>
通过 npm 安装 FingerprintJS
如果你使用的是模块化开发,可以通过 npm 或 yarn 安装 FingerprintJS:
npm install @fingerprintjs/fingerprintjs
在 JavaScript 中使用:
import FingerprintJS from '@fingerprintjs/fingerprintjs';
async function getFingerprint() {
const fp = await FingerprintJS.load();
const result = await fp.get();
console.log(result.visitorId); // 输出浏览器指纹
}
getFingerprint();
生成指纹并发送到服务器
你可以将生成的浏览器指纹发送到服务器,进行数据分析和存储:
fetch('/api/fingerprint', {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ fingerprint: result.visitorId }),
})
.then(response => response.json())
.then(data => console.log(data));
自定义 FingerprintJS
FingerprintJS 允许你定制指纹生成的过程,例如禁用某些数据收集:
const options = {
exclude: {
deviceType: true,
userAgent: true,
}
};
const fp = await FingerprintJS.load(options);
const result = await fp.get();
console.log(result.visitorId); // 输出自定义的浏览器指纹
02 - 使用场景
- 广告投放和用户画像:公司可以通过浏览器指纹识别用户,进行精准的广告推送。
- 反欺诈检测:在银行、金融服务中,浏览器指纹用于防止多账户或机器人操作。
- 用户分析:通过 FingerprintJS,企业可以分析访问者行为,如重复访问、地理位置等。
03 - 特别注意事项
由于浏览器指纹技术涉及收集用户设备的敏感信息,因此在使用该技术时需要遵守隐私法规,例如 GDPR,并确保用户知情和同意。同时,浏览器指纹不应被用于侵犯用户隐私。
总结
FingerprintJS 是一个功能强大的浏览器指纹识别库,能够帮助企业精确识别和追踪用户。尽管它功能强大,但由于涉及用户隐私,开发者在使用时必须严格遵守相关隐私法规,确保合规。
更多详情可访问:FingerprintJS - GitHub。