Soybean-Admin:从零到一搭建灵活、可扩展的 Vue 3 企业后台系统模板
在开发 Vue3 的中后台管理系统时,你是否在众多 UI 框架中难以选择?今天为大家介绍的 Soybean-Admin,有多个版本,分别基于 ElementPlus、AntDesignVue 和 NaiveUI,无论你喜欢哪种风格,都可以找到适合你的版本。
项目概述
Soybean-Admin 旨在为开发者提供现代化的中后台管理系统解决方案。项目集成了丰富的功能,特别是在权限管理、国际化、多布局支持等方面表现出色,适用于快速开发企业级应用。
Soybean-Admin 是一个清新优雅、高颜值且功能强大的后台管理模板,基于最新的前端技术栈,包括 Vue3, Vite5, TypeScript, Pinia 和 UnoCSS。它内置了丰富的主题配置和组件,代码规范严谨,实现了自动化的文件路由系统,开箱即用,极大地提升了开发效率。
特性
- 前沿技术应用:采用 Vue3, Vite5, TypeScript, Pinia 和 UnoCSS 等最新流行技术栈。
- 清晰的项目架构:采用 pnpm monorepo 架构,结构清晰,优雅易懂。
- 严格的代码规范:遵循 SoybeanJS 规范,集成了 eslint, prettier 和 simple-git-hooks,确保代码规范性。
- TypeScript 支持:强类型检查,提升代码可维护性。
- 丰富的主题配置:与 UnoCSS 完美结合,支持多样主题。
- 内置国际化方案:轻松实现多语言支持。
- 自动化文件路由系统:自动生成路由导入、声明和类型,详情见 Elegant Router。
- 灵活的权限路由:支持前端静态路由与后端动态路由。
- 丰富的页面组件:内置 403、404、500 等错误页面,以及布局、标签、主题配置等组件。
- 命令行工具:高效的命令行工具支持 git 提交、删除文件、发布等操作。
- 移动端适配:自适应布局,完美支持移动端。
多版本相关信息
NaiveUI 版本:
AntDesignVue 版本:
旧版:
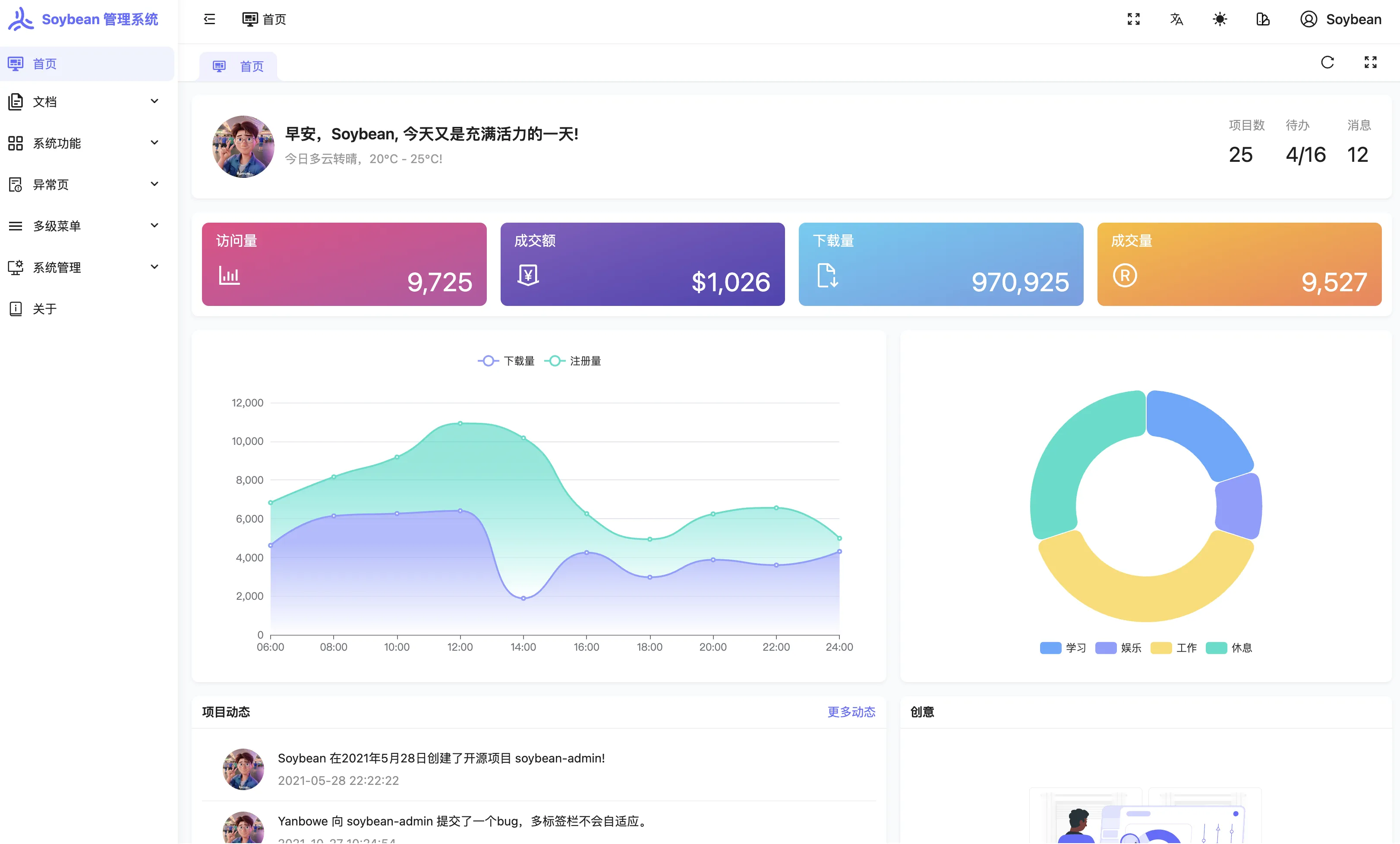
项目预览
首页:
暗黑版本:
登录界面:
项目配置:
响应式界面:
基本使用
环境准备
确保你的开发环境满足以下要求:
- git: 用于克隆和管理项目版本。
- NodeJS: >= 18.12.0,推荐 18.19.0 或更高。
- pnpm: >= 8.7.0,推荐 8.14.0 或更高。
克隆项目
git clone https://github.com/soybeanjs/soybean-admin.git
安装依赖
使用 pnpm 安装依赖:
pnpm i
注意:由于项目采用了 pnpm monorepo 管理方式,请不要使用 npm❌ 或 yarn❌ 来安装依赖。
本地运行项目
pnpm dev
打包构建
pnpm build
应用场景
- 企业管理系统:Soybean-Admin 非常适合企业内部的 OA 系统、ERP、CRM 等后台管理系统的开发。
- 多租户 SaaS 平台:支持基于角色的权限管理,能够快速构建多租户 SaaS 平台,并实现精细化的权限控制。
- 电商后台管理系统:用于构建电商平台的后台管理系统,支持订单管理、用户管理等模块。
- 数据可视化平台:丰富的 UI 组件和布局支持,适合各种数据展示和分析平台。
总结
Soybean-Admin 提供了丰富的企业级功能,无论是权限管理、国际化,还是状态管理与 UI 组件的使用,项目都提供了高效的开发体验。非常适合企业内部系统,是一款出色的中后台管理系统模板。感兴趣的话可以拉取代码试试吧!
- 源码地址:https://github.com/soybeanjs/soybean-admin/tree/main
- 预览地址:https://soybeanjs.cn
- 文档地址:https://docs.soybeanjs.cn/zh/