让管理系统开发变得简单:Vue-Bag-Admin 的魅力探索
随着企业数字化转型的加速,如何高效管理和优化内部工作流成为了企业关注的重点。在现代 Web 应用开发中,前端技术的进步使企业能够更灵活地构建和管理复杂的应用程序。
今天要介绍的是一个出色的开源项目——Vue-Bag-Admin。它是一个基于 Vue.js 的管理系统前端框架,为企业和开发者提供了灵活、强大的后台管理系统解决方案。通过它,你可以轻松搭建可扩展、可定制的企业级管理系统。
简单概述
Vue-Bag-Admin 是一个开源的管理系统前端解决方案,采用 Vue 3、TypeScript、Vite 等最新技术栈构建,旨在帮助开发者快速创建现代化的管理系统。它的核心目标是通过模块化设计和可维护的架构,帮助企业和开发者快速构建、部署并优化管理系统,适应不断变化的业务需求。
功能特性
? 模块化设计
Vue-Bag-Admin 采用模块化设计,功能模块可自由拆分、组合,适应不同规模的业务需求。开发者可以根据实际需求选择加载特定模块,避免无用代码冗余。
? 权限管理系统
项目内置了强大的基于角色和权限的访问控制系统(RBAC),支持灵活的权限分配和管理。企业可以根据不同岗位的需求配置员工权限,确保数据安全。
? 响应式设计
内置的 UI 组件库支持响应式设计,确保系统在不同设备上都有出色的用户体验。无论是桌面端、移动端,还是平板设备,Vue-Bag-Admin 都能流畅运行。
? 集成丰富的 UI 组件库
项目内置了丰富的 UI 组件,如表格、表单、弹窗、图表等,帮助开发者快速搭建高质量的界面。组件库支持自定义主题和样式调整,满足不同企业的品牌需求。
? 多语言支持
Vue-Bag-Admin 支持多语言环境配置,便于开发者为全球业务提供支持,轻松切换多种语言界面。
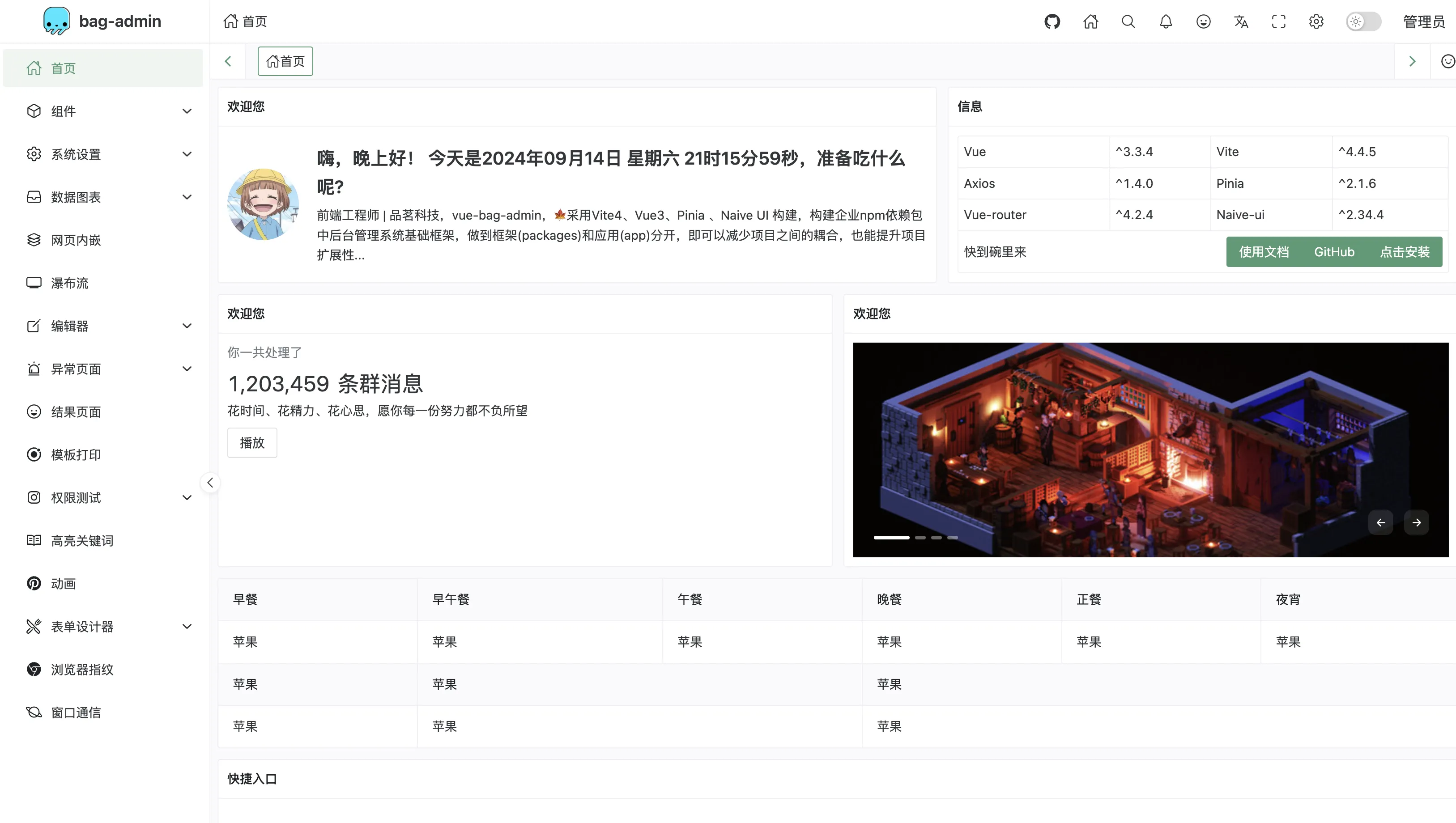
项目预览
应用场景
企业管理系统开发
Vue-Bag-Admin 是构建企业内部管理系统的理想选择。它提供了如用户管理、角色分配、数据统计等基础功能,并支持根据业务需求快速扩展。中小型企业后台系统
中小企业往往需要快速部署功能完整的后台管理系统。Vue-Bag-Admin 的即开即用特性,可以帮助中小企业在短时间内搭建管理平台,减少开发成本和时间。SaaS 产品的后台管理系统
对于开发 SaaS 产品的团队,Vue-Bag-Admin 提供了可复用的管理系统架构。通过权限控制、模块化设计及灵活的扩展能力,开发者可以轻松打造稳定的后台系统,支持大规模用户管理。数据监控与分析平台
Vue-Bag-Admin 的内置图表组件和数据可视化工具,使其非常适合构建数据监控与分析平台。无论是业务数据展示还是实时监控,都能通过该项目快速实现。
相关链接
- 源码地址:https://github.com/hangjob/vue-bag-admin
- 文档地址:https://vite.itnavs.com/doc/
- 演示地址:https://vite.itnavs.com/admin/#/home