GoView:Vue3 低代码可视化开发设计器
GoView 是一个基于 Vue3 技术栈的低代码可视化开发设计器,旨在通过强大的组件库、灵活的配置选项和优雅的交互设计,帮助用户快速构建和定制数据驱动的应用程序。用户可以在无需编写代码的情况下,完成复杂的业务逻辑需求。GoView 的设计器界面简洁美观,操作便捷,功能强大。
技术栈
- 前端框架:Vue3 + TypeScript
- 构建工具:Vite4
- UI 框架:NaiveUI
- 图表库:ECharts
- 状态管理:Pinia
- 网络请求:Axios
- 拖拽库:Vuedraggable
设计器预览
GoView 提供了强大的设计器界面,用户可以在其中通过拖拽、配置和操作组件,实时构建可视化应用。设计器界面包括顶部导航栏、左侧组件栏、右侧属性栏和中间的画布展示区。
设计器功能介绍
- 顶部功能:视图切换、前进后退、预览、发布、中英文切换、主题切换等。
- 左侧组件库:
- 图表组件:柱状图、折线图、饼图、散点图、地图等。
- 信息组件:文本、时间选择器、轮播图等。
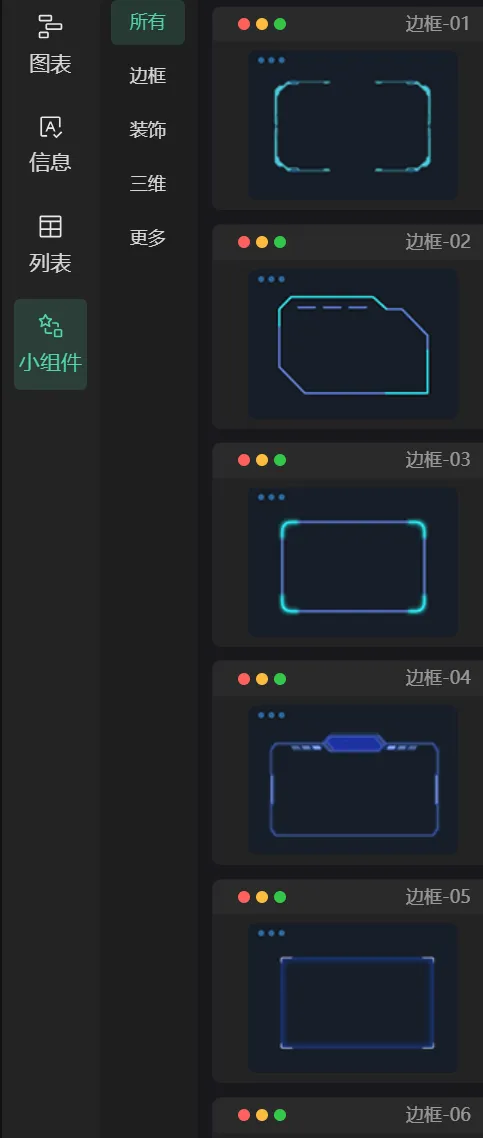
- 特殊组件:边框、装饰、数字倒计时、滚动排名等。
- 图层控制面板:管理页面元素层级和顺序。
- 中间画布:导入、导出、复制、编辑、右键菜单(复制、粘贴、置顶、清空等操作)。
- 右侧属性配置:调整组件的样式、大小、位置、动画设置,以及 JSON 数据的本地导入或后台请求,支持鼠标事件绑定(点击、移入等)。
特性介绍
- 精美界面:提供优雅的用户界面和精美设计,注重用户体验。
- 便捷操作:旨在简化数据可视化流程,减少开发复杂度。
- 标准规范:确保在开发和可视化过程中一致性和可维护性。
- 功能丰富:全局组件配置、动画配置、数据请求配置和事件绑定功能。
- 海量组件:内置 50+ 可视化组件,持续更新升级,满足不同需求。
- 主题切换:支持明暗主题模式和自定义主题色。
依赖列表
GoView 使用了多种优秀的第三方依赖来增强功能和性能,例如:
"dependencies": {
"animate.css": "^4.1.1",
"axios": "^1.4.0",
"color": "^4.2.3",
"crypto-js": "^4.1.1",
"dayjs": "^1.11.7",
"dom-helpers": "^5.2.1",
"echarts-liquidfill": "^3.1.0",
"echarts-stat": "^1.2.0",
"echarts-wordcloud": "^2.0.0",
"gsap": "^3.11.3",
"highlight.js": "^11.5.0",
"html2canvas": "^1.4.1",
"iconify-icon": "^1.0.8",
"keymaster": "^1.6.2",
"mitt": "^3.0.0",
"monaco-editor": "^0.33.0"
}
相关链接
- Gitee 项目地址:https://gitee.com/dromara/go-view
- 官方文档:https://www.mtruning.club