20个超实用的CSS动画库
以下是20个精选的CSS动画库,可以为你的Web项目增添动态效果。大多数库生成纯CSS代码,无需任何外部依赖。让我们一起来探索这些高效实用的工具。
1. Animate.css
一个即插即用的跨浏览器动画库,包含常见的动画效果,适合快速在项目中应用。
2. Magic CSS animations
一组简单易用的动画效果,可以轻松集成到你的网站或应用中。
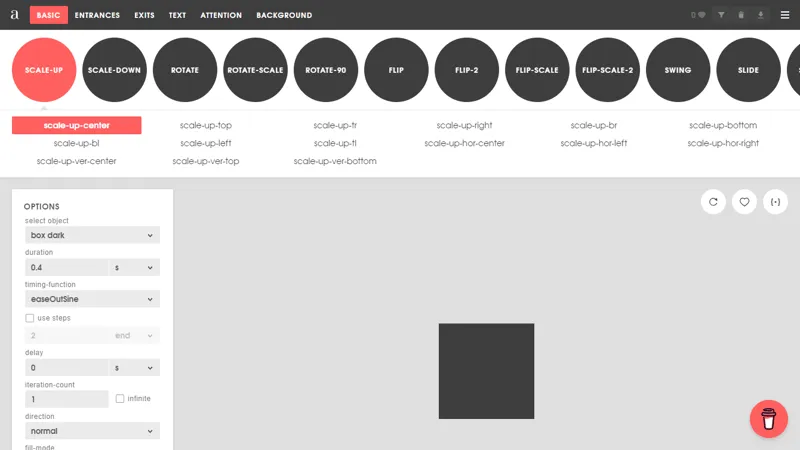
3. Animista
提供各种预设的CSS动画效果,支持在线自定义并下载需要的动画代码。
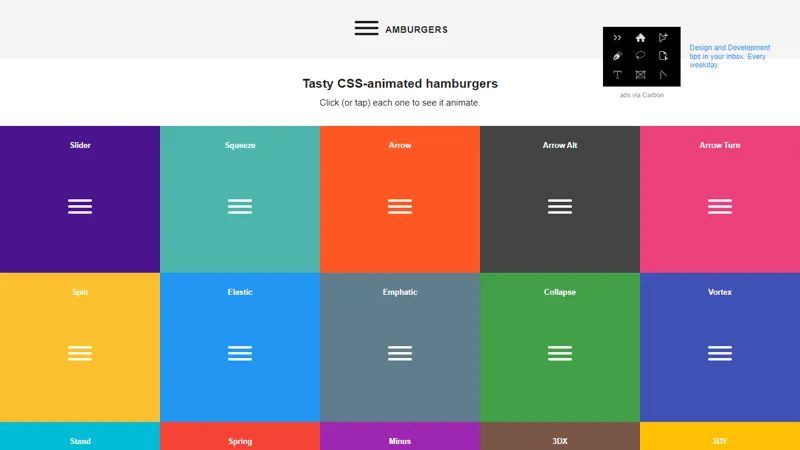
4. Hamburgers by Jonathan Suh
提供一系列动画效果的汉堡菜单图标,适用于导航栏。
5. Whirl
一个加载动画集合,包含各种旋转、弹跳、颜色变化的加载指示器。
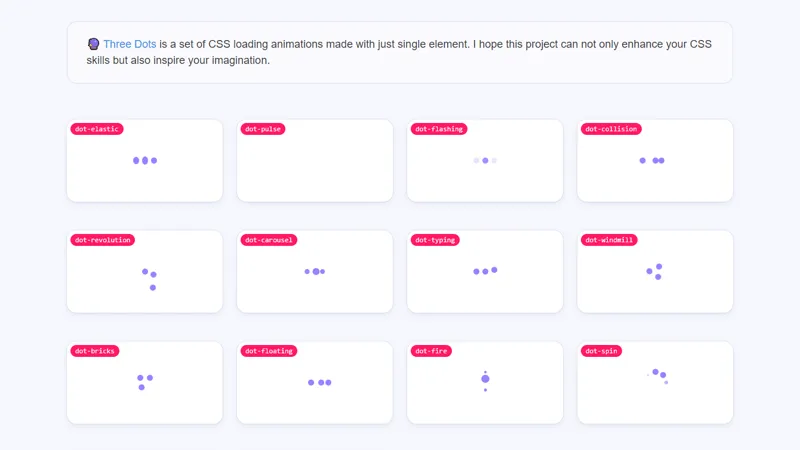
6. Three Dots
一个简单的CSS加载动画库,使用单个HTML元素创建多个加载效果。
7. Mimic.css
提供一系列文本动画效果的开源CSS库,适合丰富页面展示。
8. Hover.css
包含丰富的悬停效果,可以应用到链接、按钮、图像等元素。
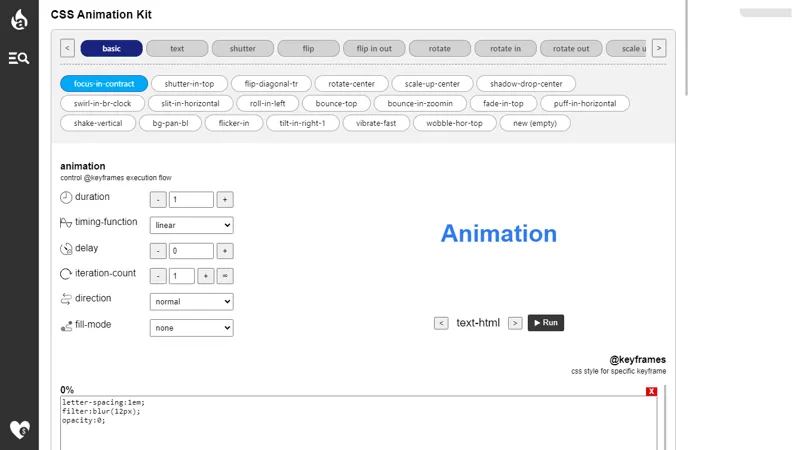
9. CSS Animation Kit
一个使用纯CSS和HTML的动画工具包,包含多种动画模板。
10. LDRS
一个免费开源的加载器和旋转器动画库,使用CSS创建加载效果。
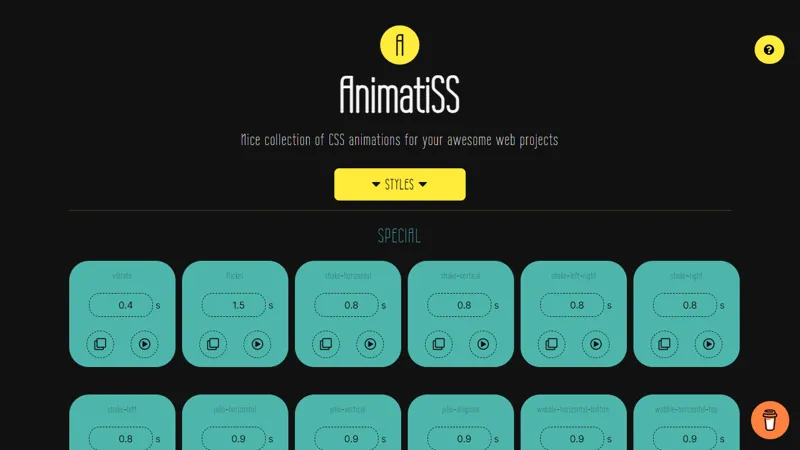
11. AnimatiSS
一个预览和自定义CSS动画的工具,通过点击获取动画代码并快速集成。
12. Granim.js
一个JavaScript库,用于创建流畅的渐变动画背景效果。
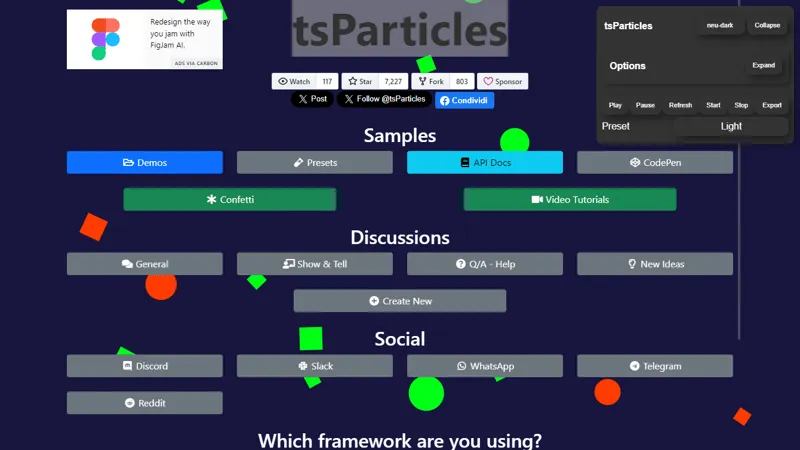
13. tsParticles
用于创建高度可定制的粒子效果、彩带、烟花等,适合作为网站的动画背景。
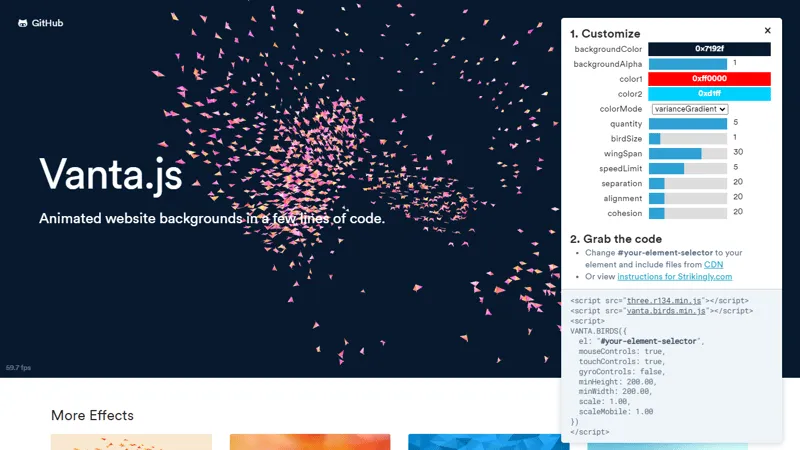
14. Vanta.js
轻松为网站背景创建动态和互动的动画效果,仅需几行代码。
15. imagehover.css
一个精心设计的CSS库,提供各种图像悬停效果,如缩放、淡入淡出等。
16. Moving Letters
使用JavaScript和anime.js创建文本动画,适合打造生动的文字效果。
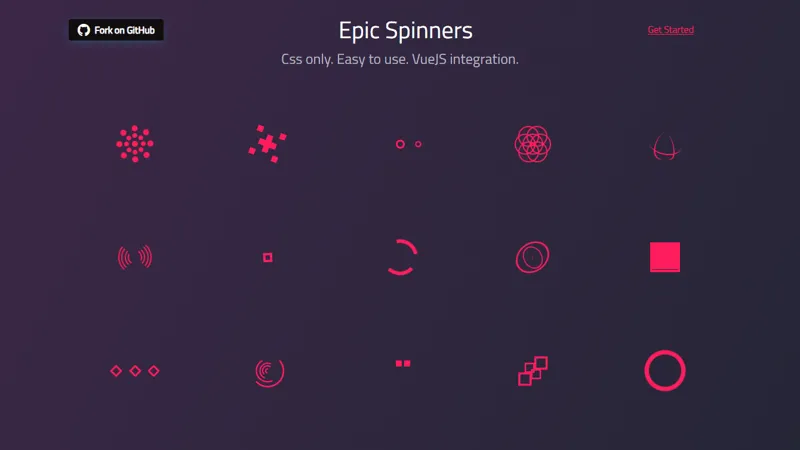
17. Epic Spinners
提供易于集成的CSS加载动画,支持Vue.js集成。
18. SpinKit
一个简单的CSS加载旋转器库,适用于Web项目的加载指示器。
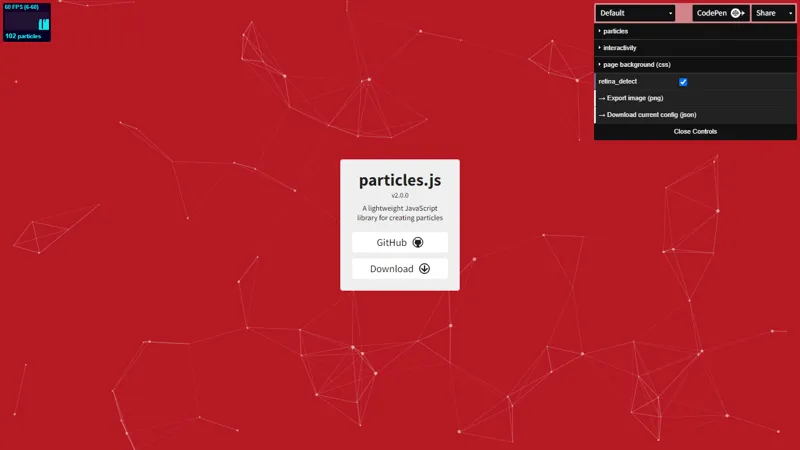
19. particles.js
一个轻量级的JavaScript库,用于创建动态粒子效果,适合作为背景动画。
20. CSShake
提供不同类型的抖动动画效果,只需简单的类名就能为页面元素添加抖动效果。
无论你是构建酷炫的交互效果,还是提升网站的用户体验,这些动画库都能为你的项目带来极大的帮助。现在就开始探索并为你的项目注入新的活力吧!