vue-paobai-admin是一款基于Vue3.0、Vite和NaiveUI的高效管理系统模板,旨在帮助开发者快速搭建美观且功能强大的管理后台
项目介绍
vue-paobai-admin 是一款专为现代前端开发者设计的高效管理系统模板,基于 Vue 3.0、Vite 和 Naive UI 构建,旨在帮助开发者快速搭建出美观、高效且功能强大的管理后台界面。无论是基础的表单控件,还是复杂的表格数据展示,vue-paobai-admin 都能轻松应对,极大地提高开发效率。对于前端开发新手,该模板配有完善的文档和支持,可以轻松上手,构建出专业的管理后台系统。如果你正在寻找一款实用又美观的管理系统模板,vue-paobai-admin 是你的理想选择。
项目概述
PAOBAI 是一个免费开源的中后台管理模板,使用了最新的 Vue3、Vite2、TypeScript 和 Pinia 等主流技术开发。它是一个开箱即用的中后台前端解决方案,适合用于实际开发和学习参考。
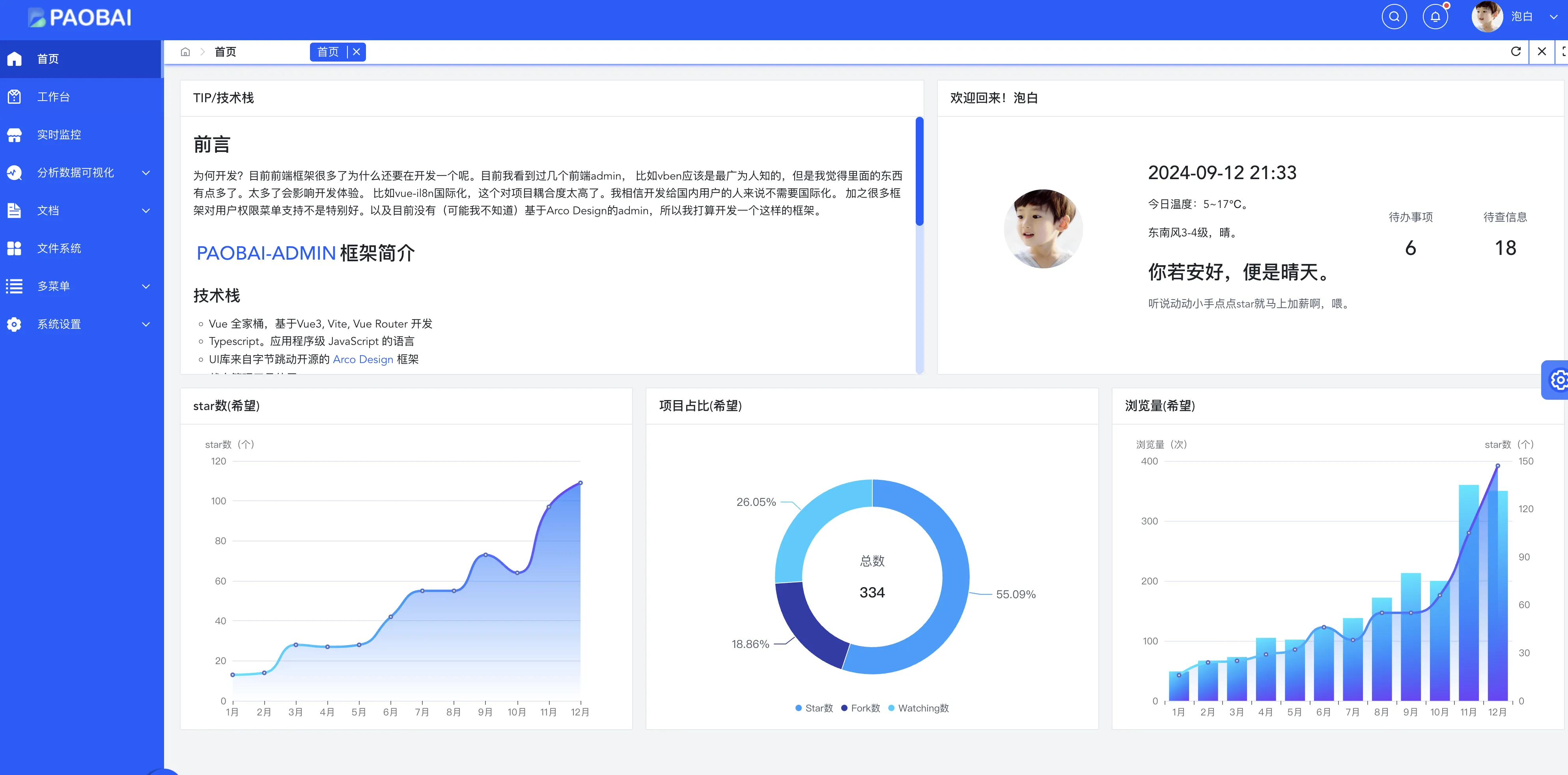
为何开发新的前端管理框架?
- 市场现状:现有的前端管理框架众多,但常常功能过多,导致开发体验受影响。
- 问题聚焦:例如,Vben 框架功能冗余,国际化增加了耦合度,且不适合国内用户;其权限菜单支持也不佳。
- 目标:开发一个简洁、轻量的管理框架,减少不必要的功能,提高开发体验。
- 特色:vue-paobai-admin 计划成为首个基于 Arco Design 的前端管理框架,提供更好的权限菜单支持。
特性
- ? 最新技术栈:基于 Vue 3, Vite, Vue Router 等技术开发,包含 Vue 全家桶。
- ? TypeScript 支持:使用 TypeScript,提供程序级 JavaScript 类型检查。
- ? Mock 数据:内置 Mock 数据方案,搭配 mockjs 和 vite-plugin-mock 插件。
- ? 主题可配置:支持多种主题配置,满足不同需求。
- ? 布局方式:内置多种布局方式,灵活应对各种使用场景。
- ? 权限管理:内置完善的 API 动态路由权限生成方案。
- ? 组件封装:二次封装多个常用组件,提升开发效率。
项目演示
- 演示地址:点击访问
- 项目源码:
安装与使用
获取项目代码
git clone git@github.com:paobai/vue-paobai-admin.git
安装依赖
cd vue-paobai-admin
npm install
运行
npm run dev
打包
npm run build
vue-paobai-admin 是一款功能强大、设计优美的前端管理框架模板,能够显著提升开发效率,简化复杂功能的实现,值得开发者们选择和尝试。