5种独特的图标导航设计,利用CSS和JavaScript提升用户体验
图标在网页设计中是非常实用的元素,尤其适合作为导航的一部分。但要实现一个优秀的图标导航,除了美观之外,还需要考虑用户的理解和可访问性。下面,我们分享 5 个用 CSS 和 JavaScript 实现的独特图标导航设计,帮助你提升用户体验。
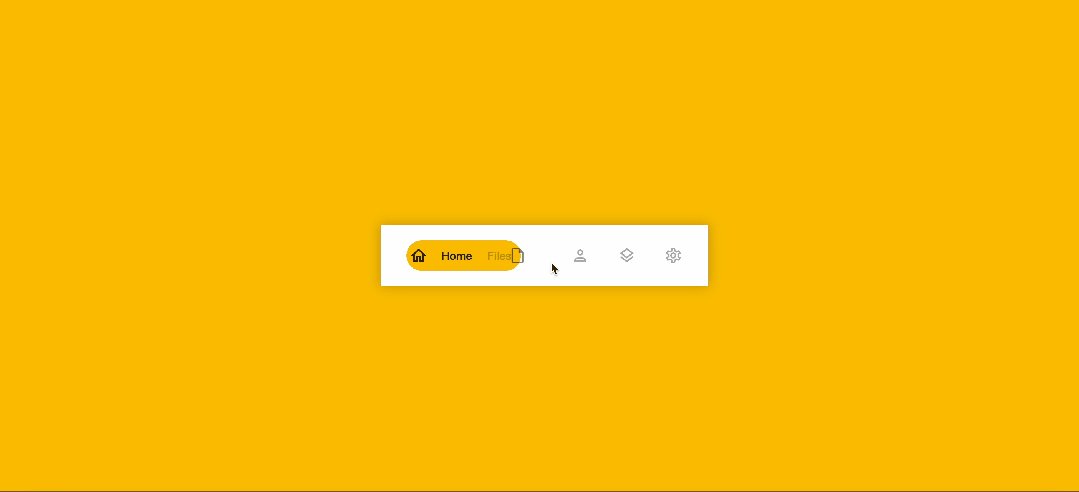
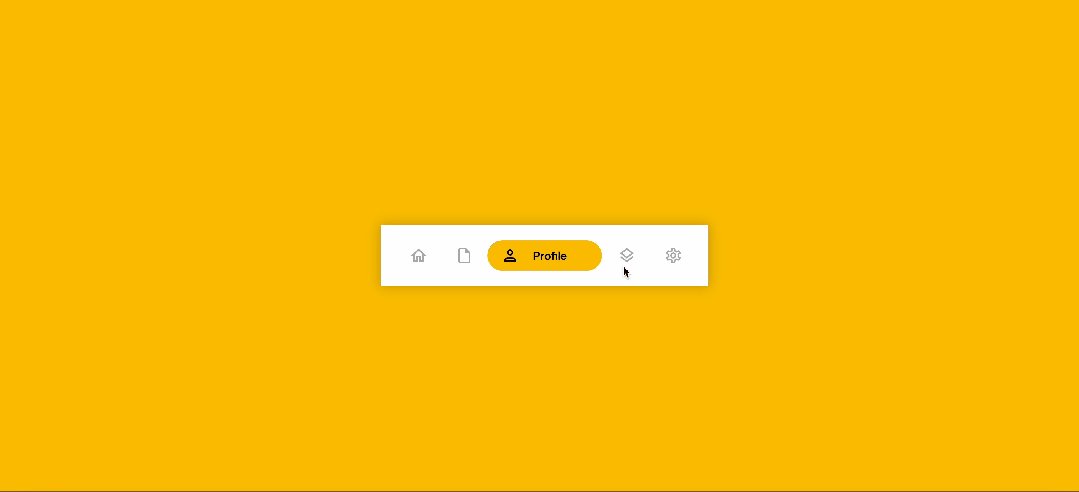
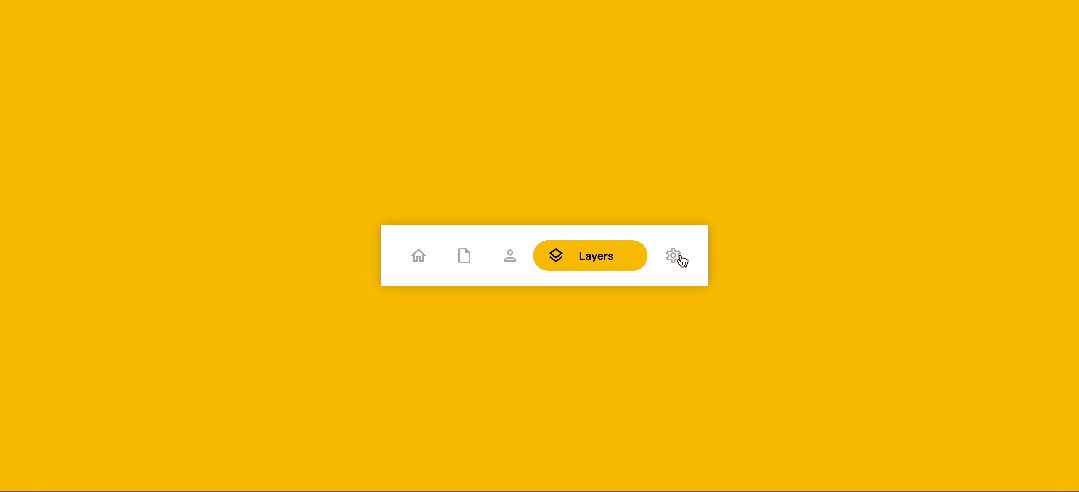
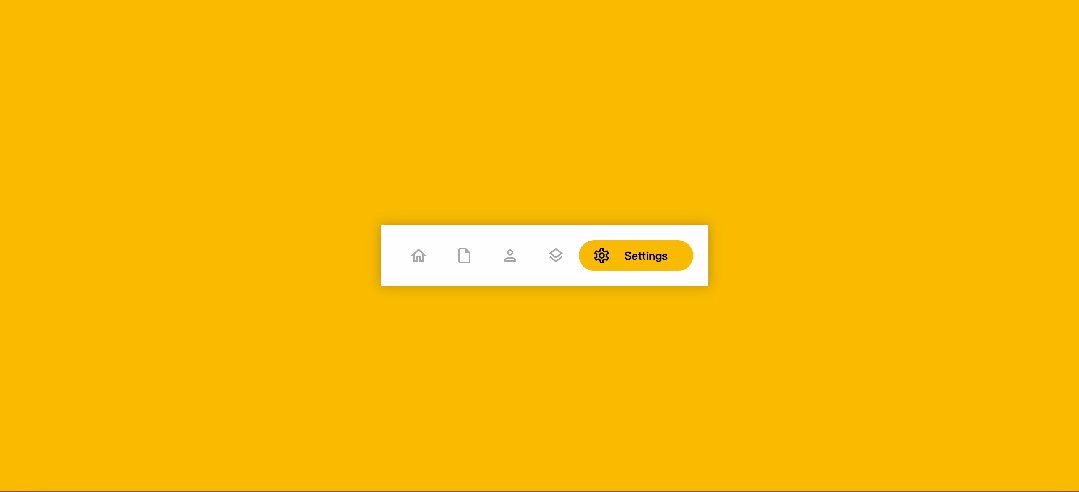
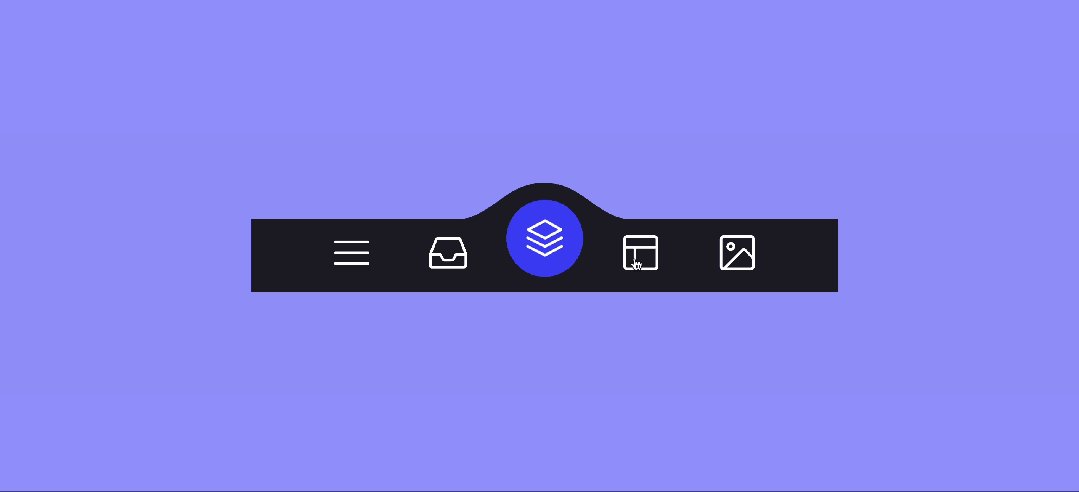
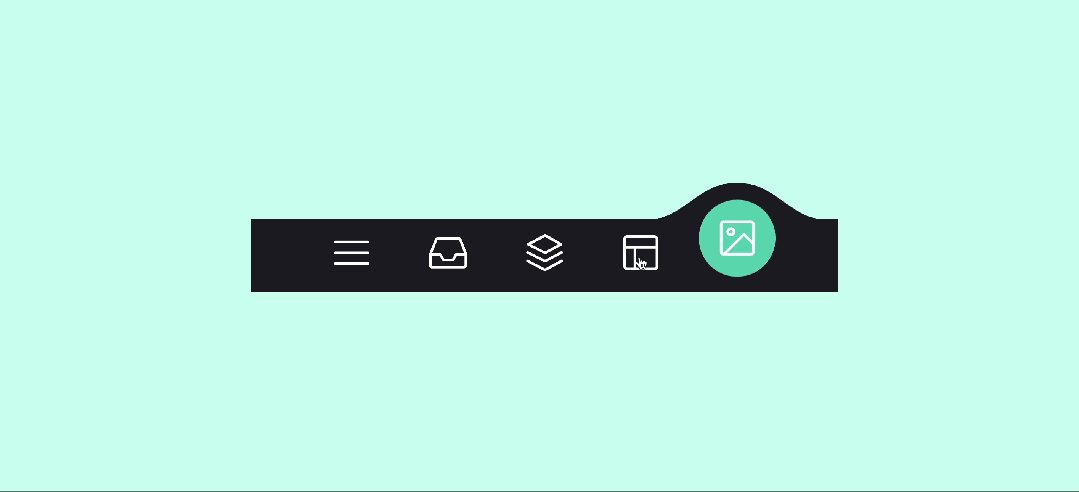
1. 滑动图标导航
这个设计既美观又高效地利用了空间,并且兼顾了可访问性。当用户点击图标时,会有流畅的滑动效果,突出显示图标并显示相应的文字,便于屏幕阅读器使用。无论菜单内容如何变化,导航栏的整体宽度始终保持一致,视觉效果非常整齐。
源码:
滑动图标导航

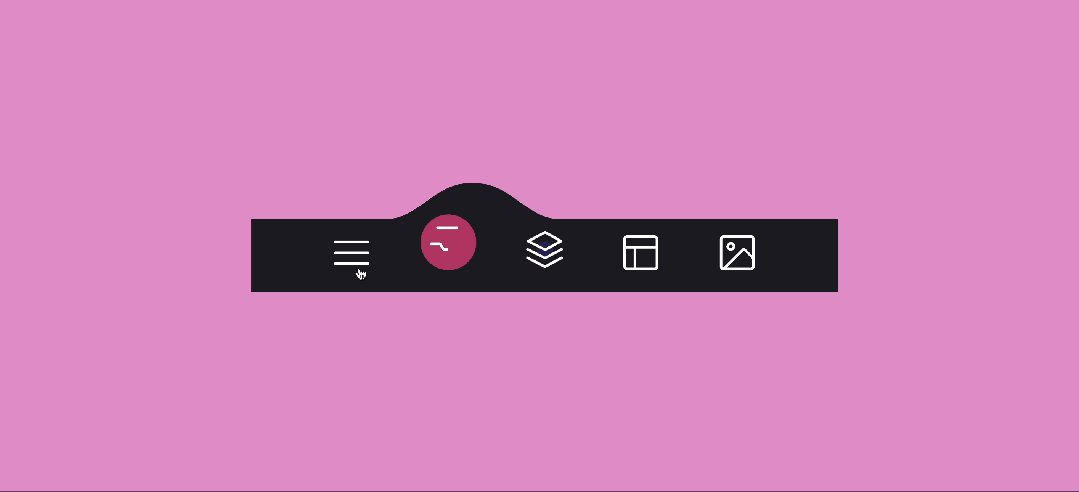
2. 黏液效果的标签式导航
这个带有黏液效果的标签导航让人耳目一新,配合简洁的图标和文字说明,视觉冲击力很强,非常适合应用在移动端或网页应用中。不过,黏液效果过多使用可能会显得有些“黏稠”,更适合较小的导航菜单。
源码:
黏液效果的标签导航

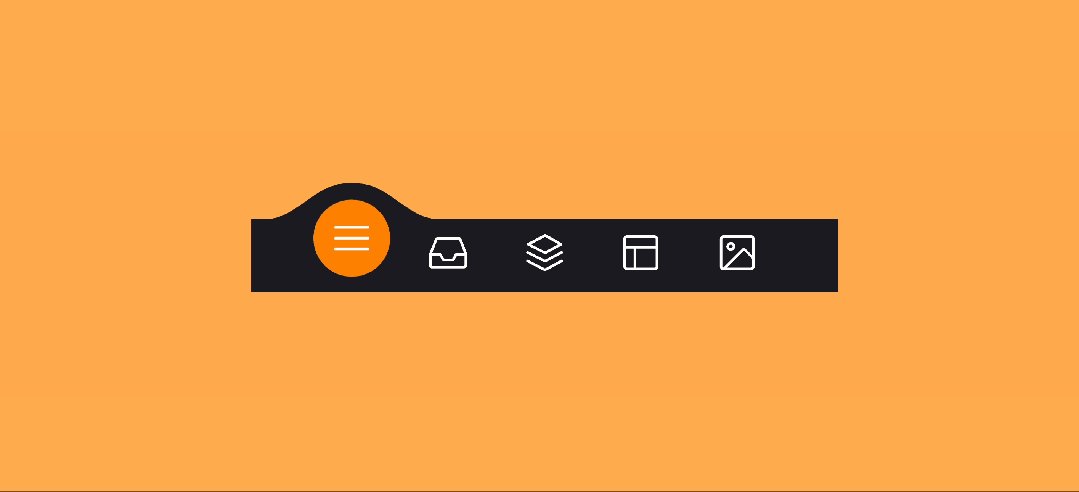
3. 全屏切换的图标导航
这个设计在之前的黏液效果基础上增加了一个背景颜色切换的效果。每次点击图标,背景颜色会随之改变,带来丰富的视觉体验。图标的动画效果也增添了趣味性,唯一需要改进的就是添加对屏幕阅读器的支持。
源码:
全屏切换的图标导航

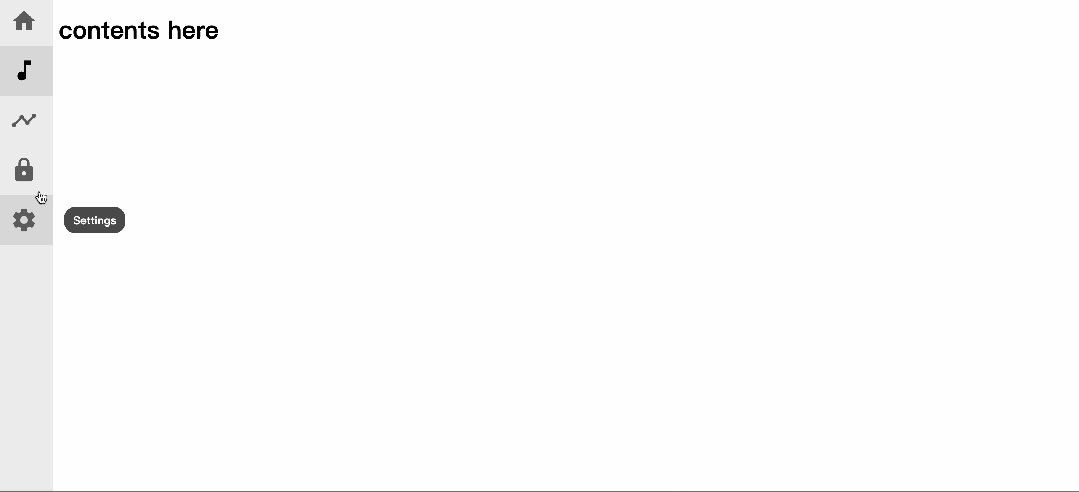
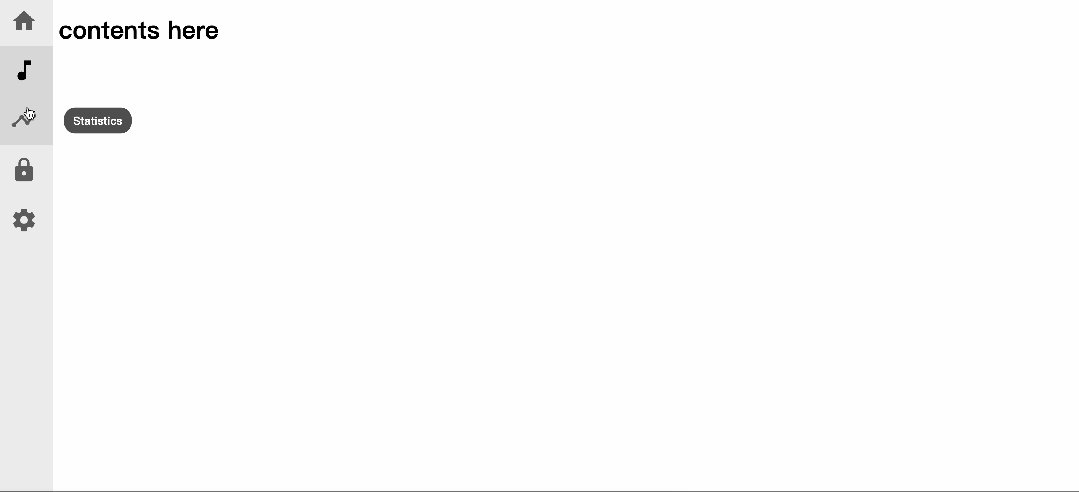
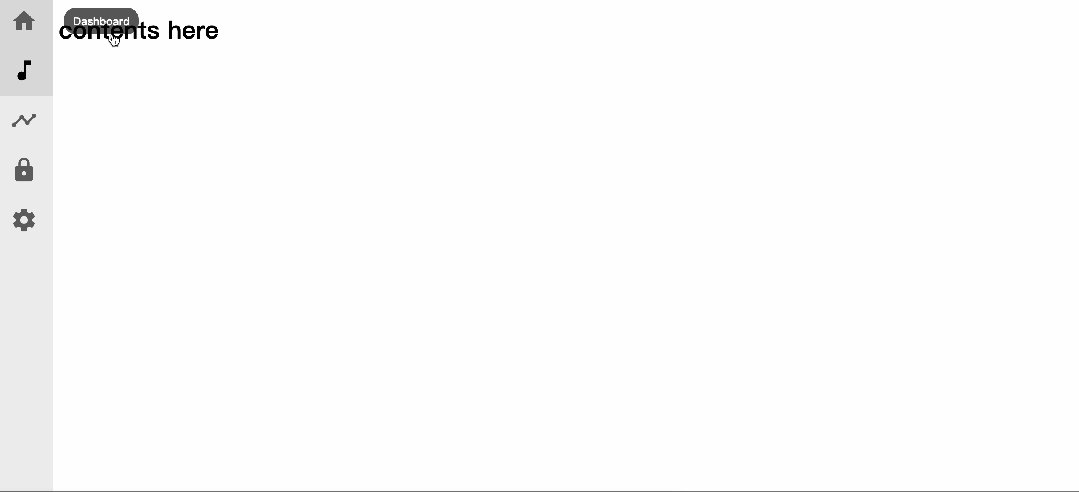
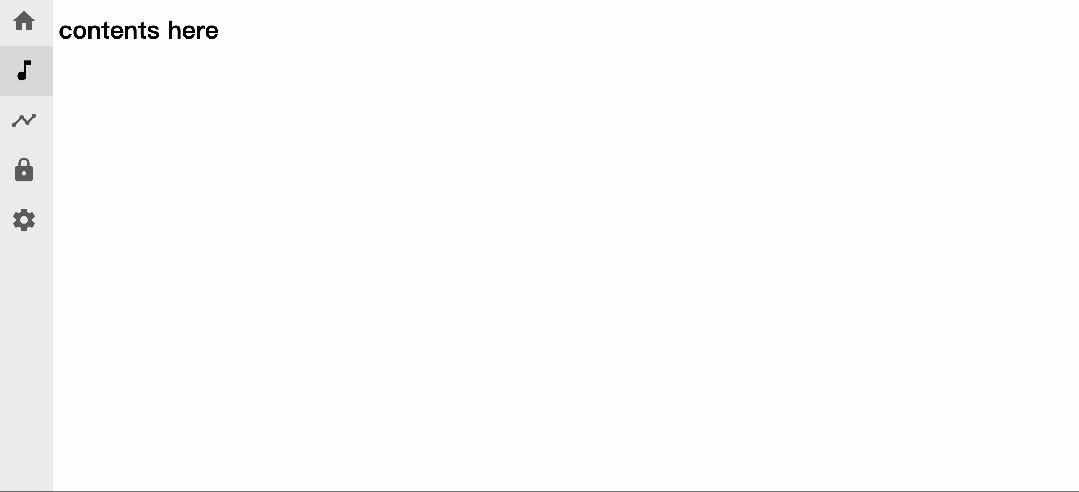
4. 垂直图标导航
垂直导航栏是节省空间的一种好方式,但仅靠图标可能不够直观。这款纯 CSS 实现的垂直导航通过悬停效果显示菜单的标题,既简洁又直观,适合空间有限的场景。
源码:
垂直图标导航

5. 按钮式图标菜单
这个导航菜单以简单的动画效果为亮点,特别适合展示在信息亭或触摸屏上。它的设计干净简约,也可以通过添加文本内容,应用到一些小型网站或着陆页上。
源码:
按钮式图标菜单

结论
以上这些图标导航效果展示了图标在导航设计中的不同使用方式。无论是为手机应用设计,还是为网页构建简洁的导航栏,这些代码片段都提供了灵感。它们不仅实用,还能够提升用户体验,让导航更直观。