Fighting Design:轻量级、强灵活!Vue 3 组件库中的隐藏宝藏
一个好用的组件库不仅能够提高开发效率,还能确保项目的视觉和交互体验保持一致性。今天向大家介绍的是一个开源且极具潜力的 Vue 3 组件库——Fighting Design。
简单概述
Fighting Design 是一个为 Vue 3 开发的 UI 组件库,旨在为开发者提供一套高效、灵活且现代化的 UI 解决方案。这个项目由一群富有激情的开发者共同构建,目标是通过提供丰富的组件和易于使用的接口,简化前端开发流程,同时确保项目的美观和可维护性。
与许多流行的 UI 组件库不同,Fighting Design 并不追求大而全,而是专注于提供核心功能和灵活性,允许开发者根据实际需求进行扩展和定制。其设计理念是让组件既能满足常规需求,又能通过高度的自定义选项适应各种复杂场景。
为什么选择 Fighting Design?
作为开发者,我们常常需要在项目中选择一套合适的 UI 组件库。虽然市面上有不少成熟的选项,如 Element Plus、Ant Design Vue 等,但 Fighting Design 以其独特的设计哲学和灵活的功能性,逐渐成为 Vue 社区中的一颗新星。
简洁与灵活:Fighting Design 的组件设计非常简洁,API 易于理解,并且每个组件都提供了丰富的定制选项,允许开发者根据需求进行深度修改。你不需要为了使用一个简单的功能加载整个庞大的库。
支持 Vue 3 的 Composition API:Fighting Design 是为 Vue 3 量身打造的,全面支持 Composition API,充分利用了 Vue 3 的特性,使得代码更加简洁、灵活。
轻量级:Fighting Design 注重性能表现,在保持功能丰富的同时,尽量减少了不必要的依赖,使得整个库非常轻量,适合用于各种性能敏感的项目中。
功能特性
? 丰富的 UI 组件
Fighting Design 提供了一系列基础且常用的 UI 组件,包括按钮、输入框、表单、选择器、对话框等。每个组件都遵循了现代前端设计的原则,确保在不同的设备和浏览器上都能呈现一致的用户体验。
? 高可定制性
Fighting Design 的组件设计非常灵活,能够轻松调整组件的样式、布局和交互行为,甚至可以通过插槽和自定义 CSS 来完全改变组件的外观和功能。这种高可定制性让 Fighting Design 能够适应各种复杂的业务场景。
⚙️ 良好的 TypeScript 支持
Fighting Design 原生支持 TypeScript,提供了完整的类型定义和自动补全功能,确保你在开发过程中能享受更好的开发体验,并减少错误风险。
? 国际化支持
内置了国际化支持,允许开发者轻松实现多语言切换,并支持在不同语言环境下展示相应的 UI 文本。
? 响应式设计
Fighting Design 的所有组件都支持响应式设计,确保无论在桌面端还是移动端,用户都能获得一致的视觉和交互体验。
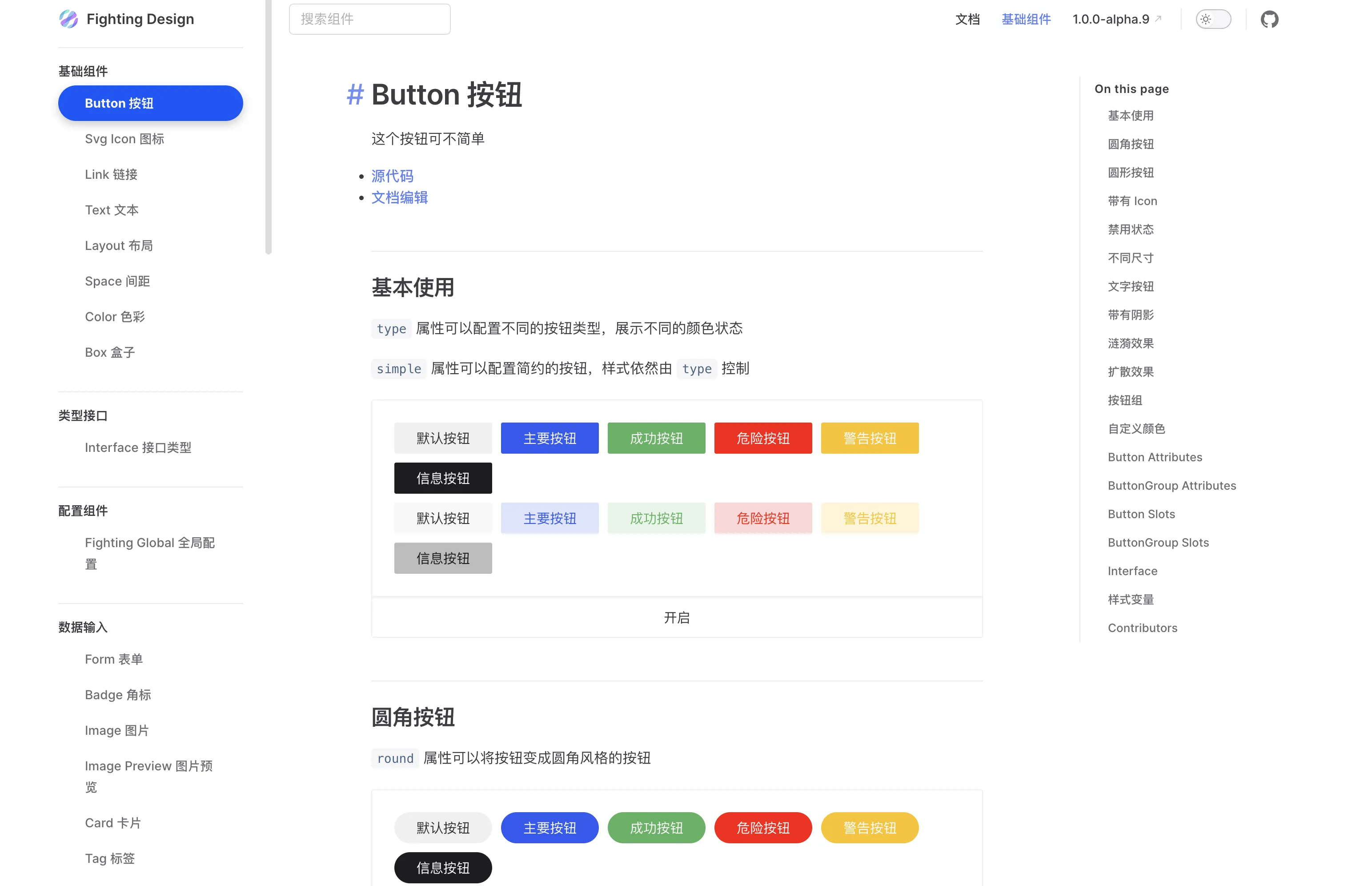
项目效果展示
基本使用
? 安装:
使用 pnpm:
pnpm add --save-dev fighting-design
使用 npm:
npm install --save-dev fighting-design
使用 yarn:
yarn add --save-dev fighting-design
? 项目中引入 Fighting Design:
在你的项目主文件中,如 main.ts:
import { createApp } from 'vue'
import App from './App.vue'
import FightingDesign from 'fighting-design'
import 'fighting-design/dist/index.css'
const app = createApp(App)
app.use(FightingDesign)
app.mount('#app')
? 使用 Fighting Design 组件:
<div id="app">
<f-space>
<f-button round type="default">默认按钮</f-button>
<f-button round type="primary">主要按钮</f-button>
</f-space>
<f-divider>分隔线</f-divider>
<f-button type="primary" @click="visible = true">打开 Dialog</f-button>
<f-dialog title="Title" v-model:visible="visible">
欢迎使用 Fighting Design!
</f-dialog>
</div>
应用场景
- 企业级后台管理系统
- SaaS 平台开发
- 电商平台
- 个人项目和博客
项目优势
开源社区:Fighting Design 是一个开源项目,拥有活跃的社区支持。你可以通过 GitHub 参与项目的开发和讨论,也可以根据项目的需求提出建议或贡献代码。
文档丰富:Fighting Design 提供了非常详细的文档,无论是入门教程还是高级功能的使用,文档中都提供了丰富的示例和解释,帮助开发者快速上手并充分利用组件库的优势。
不断更新:Fighting Design 的开发者团队保持着积极的更新频率,不断引入新功能和优化现有功能,确保项目始终跟随前端技术的发展趋势。