#1. 开发环境跨域配置
在 vue.config.js 文件中:
module.exports = {
runtimeCompiler: true,
publicPath: '/', // 设置打包文件相对路径
devServer: {
// open: process.platform === 'darwin',
// host: 'localhost',
port: 8080,
// open: true, //配置自动启动浏览器
proxy: {
'/api': {
target: 'http://1.b.cn:88/', //对应自己的接口
changeOrigin: true,
ws: true,
pathRewrite: {
'^/api': ''
}
}
}
},
}
注意,配置完成后要重启服务
配置 axios 请求的 baseUrl
http.js文件中配置
axios.defaults.timeout = 5000 // 请求超时
axios.defaults.baseURL = '/api/';
页面中发送请求:
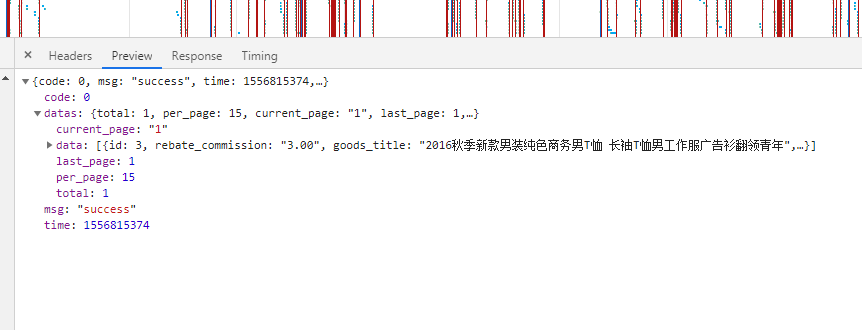
this.$ajax.get('/api/index?page='+this.page)
.then(function(res) {
console.log(res);
});
此时,虽然发送的请求到地址:http://127.0.0.10:8071/api/index?page=1, 但是已经代理到了地址: http://1.b.cn:88/api/index?page=1
2. 生产环境 api 请求接口 baseUrl 配置
axios.defaults.timeout = 5000 // 请求超时
axios.defaults.baseURL = 'http://api.com/'
页面中 axios 请求地址的写法不变:
this.$ajax.get('/api/index?page='+this.page)
.then(function(res) {
console.log(res);
});
实际请求地址为:http://api.com/api/index?page=1
效果图