开源 | 一款使用流行技术栈 TypeScript 和 Element Plus 快速创建商业级高颜值后台管理系统,无需授权即可免费商用
前言
在当今的数字化时代,后台管理系统作为企业信息化建设的核心组件,扮演着至关重要的角色。然而,现有的后台管理系统常常面临开发效率低、界面不美观、功能不够灵活等问题,限制了企业的快速发展与创新。
为了解决这些痛点,一款新型的后台管理系统——BuildAdmin 应运而生。
介绍
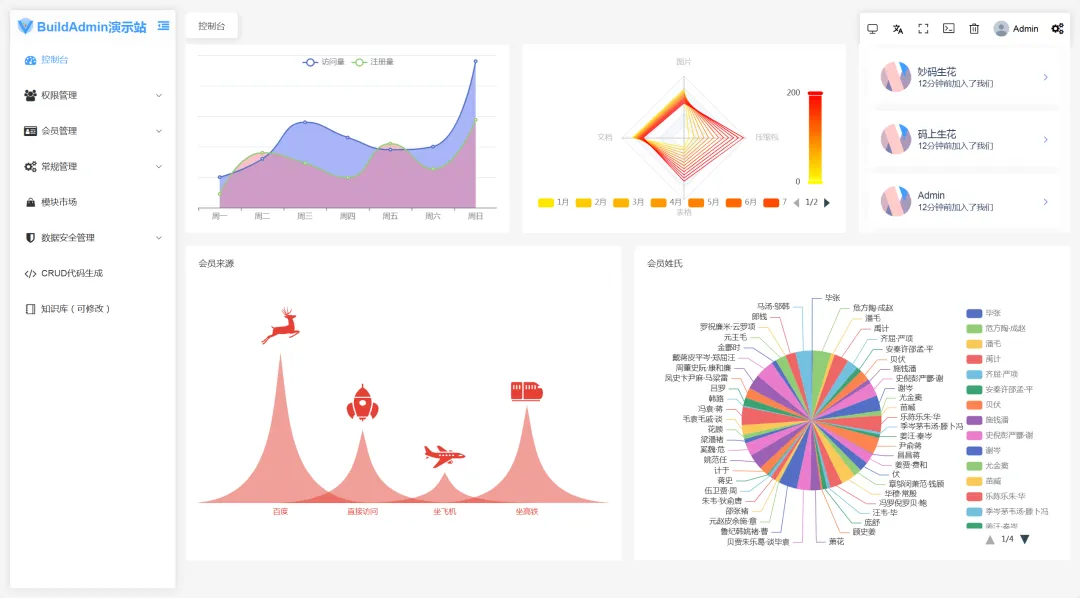
BuildAdmin 是一款基于 Vue 3.x、ThinkPHP 8、TypeScript、Vite、Pinia 和 Element Plus 等流行技术栈开发的商业级后台管理系统。它不仅支持常驻内存运行,还提供了可视化 CRUD 代码生成、内置 WEB 终端、自适应多端等功能,帮助开发者快速构建既美观又实用的后台管理界面。
特点
- CRUD 代码生成:通过图形化拖拽的方式快速生成后台增删改查代码,自动创建数据表,大幅节省开发时间。
- 内置 WEB 终端:简化了安装流程,无需手动执行 npm install 和 npm build 命令,提供更多快捷服务。
- 前后端分离:前端和后端代码分离,前端开发者可以专注于前端部分,无需了解后端实现。
- 模块市场:提供丰富的模块(如数据导出、短信发送等),一键安装,满足不同业务需求。
- 常驻内存运行:通过 Workerman 模块,实现 HTTP 服务和 WebSocket 服务的常驻内存运行,大幅提升性能。
- 按需加载:前端组件和语言包按需加载,服务端基于 TP8 和 PSR 规范实现真正的按需加载。
- 数据回收与反悔:内置全局数据回收站,提供字段级数据修改记录和修改对比,支持随时回滚和还原。
- 高颜值:提供三种布局模式、无边框设计风格,合理利用屏幕空间,带来良好的视觉体验。
- 权限验证:可视化管理权限,支持动态注册路由、菜单、页面和按钮等,支持无限父子级权限分组。
模块市场
BuildAdmin 的模块市场是一个可扩展的生态系统,开发者可以通过添加新的功能模块来增强系统的能力。
模块市场的运作方式
- 一键安装:用户可通过模块市场一键安装所需模块,如数据导出、短信发送、云存储等。
- 自动维护:系统会自动维护
package.json和composer.json文件,确保模块依赖正确安装。 - 内置终端:通过内置的 WEB 终端,简化了模块安装过程中所需命令的执行。
- 模块审核:开发者创建新模块后可以提交审核,审核通过后即可上架供其他用户使用。
- 覆盖和新增文件:模块可以覆盖系统文件或新增文件,提供高度自定义能力。
用户如何参与开发
- 基础知识:开发者需掌握 BuildAdmin 的系统架构和模块开发规范。
- 开发环境:搭建开发环境,安装 Node.js、npm、Git 等工具。
- 开发文档:通过阅读模块开发文档,了解如何创建模块、编写代码以及测试模块。
- 创建模块:根据文档编写模块,实现特定功能。
- 提交审核:开发完成后,将模块提交审核,审核通过后即可上架。
- 持续维护:对发布的模块进行持续维护,确保其稳定性和安全性。
- 社区交流:开发者可以通过 BuildAdmin 的社区平台与其他开发者交流,不断优化模块。
技术架构
BuildAdmin 采用了时下流行的前后端技术,确保系统的高性能、高可用性,并为开发者提供良好的开发体验。
前端技术栈
- Vue 3.x:利用 Composition API 提高组件的可维护性和可读性。
- TypeScript:通过静态类型检查,增强代码健壮性和可维护性。
- Vite:提供快速的冷启动和热更新,优化开发体验。
- Pinia:Vue 3 的状态管理库,简化状态管理逻辑。
- Element Plus:基于 Vue 3 的组件库,提供高质量 UI 组件,加速界面开发。
后端技术栈
- ThinkPHP 8:成熟的 PHP 框架,提供完整的 MVC 支持,构建后端服务。
- MySQL:关系型数据库,确保数据一致性和完整性。
模块化和组件化
- 模块化设计:系统采用前后端分离,易于扩展和维护。
- 前端组件化:使用 Element Plus 组件库,快速构建用户界面。
- 国际化支持:支持多语言,适应不同国家和地区用户的需求。
部署方式
BuildAdmin 提供灵活的部署方案,支持 Windows、Mac 和 Linux 系统。以下是简要部署流程:
- Windows 部署:通过安装 Git、Node.js、PHP 等工具,并使用 phpEnv 简化 PHP 环境的搭建。
- MacBook 部署:使用 Homebrew 安装开发工具,配置 Nginx 或 Apache 作为 Web 服务器。
- Linux 部署:使用包管理器(APT 或 YUM)安装所需工具,通过 SSH 连接服务器,完成配置和安装。
开源协议
BuildAdmin 遵循 Apache 2.0 开源协议发布,用户无需授权即可免费使用。
即刻体验
BuildAdmin 提供了一系列丰富功能,使用户能够快速体验高效的后台管理系统,包括权限管理、会员管理、系统配置、数据回收、代码生成等核心功能,支持多种业务场景如 ERP、CRM、项目管理、人力资源管理等。