Docker搭建一款功能强大、安全可控、易于部署和使用的企业级私有云存储解决方案
系统介绍
私人云盘 KodBox 是由 可道云(KodCloud) 推出的企业级私有云存储解决方案,旨在为中小企业提供安全可控、可靠易用的一站式在线文件存储管理与协同办公平台。
功能特点
多种文件格式支持:支持数百种文件格式的在线预览、编辑和播放,包括但不限于 PDF、TXT、MD、图片、音乐、视频、Office 文档、PS 文件、CAD 文件等。
- Office 文档的在线编辑和 PS、CAD 的在线预览功能需要授权。
文件分享与权限管理:提供便捷的文件分享功能,支持细粒度权限管控,满足多样化的文件分享与协作需求。
文档协作:支持部门内、部门间及随机的文档协作,提高团队协作效率。
数据安全与存储优化:
- 数据存储在用户自己的服务器上,确保数据安全性和私密性。
- 采用数据去重技术,支持相同文件急速上传、多文件快速复制和移动。
全平台客户端覆盖:包括 PC 客户端(Windows、Mac)和移动端(Android、iOS),随时随地访问和同步文件。
优化操作体验:支持多窗口互拖操作、高级搜索、文件分类、文件夹排序等操作优化。
代码高亮显示与在线调试:支持 HTML、PHP 等页面实时效果预览,轻松实现在线调试。
使用场景
KodBox 主要面向企业用户需求,适用于需要集中存储、多端办公协作、多种格式支持、权限安全与管控等场景的企业。它可以帮助企业管控数据资产,提高团队协作效率,保障数据安全。
相关链接
安装教程

部署与安装
KodBox 支持多种私有部署方式,以下是两种常见方式的部署操作:
1. Docker 部署
通过 Docker-compose 可以快速安装和配置 KodBox。
1.1 安装 Docker 和 Docker Compose
首先,安装 Docker 和 Docker Compose:
sudo apt update
sudo apt install -y docker.io docker-compose
1.2 拉取 KodBox Docker 镜像
执行以下命令,拉取 KodBox 的官方 Docker 镜像:
sudo docker pull kodcloud/kodbox
1.3 快速启动
使用以下命令启动 KodBox:
sudo docker run -d -p 80:80 kodcloud/kodbox
1.4 实现数据持久化
为了确保数据在 Docker 容器重启后不会丢失,我们需要挂载本地数据目录:
sudo mkdir /data
sudo docker run -d -p 80:80 -v /data:/var/www/html kodcloud/kodbox
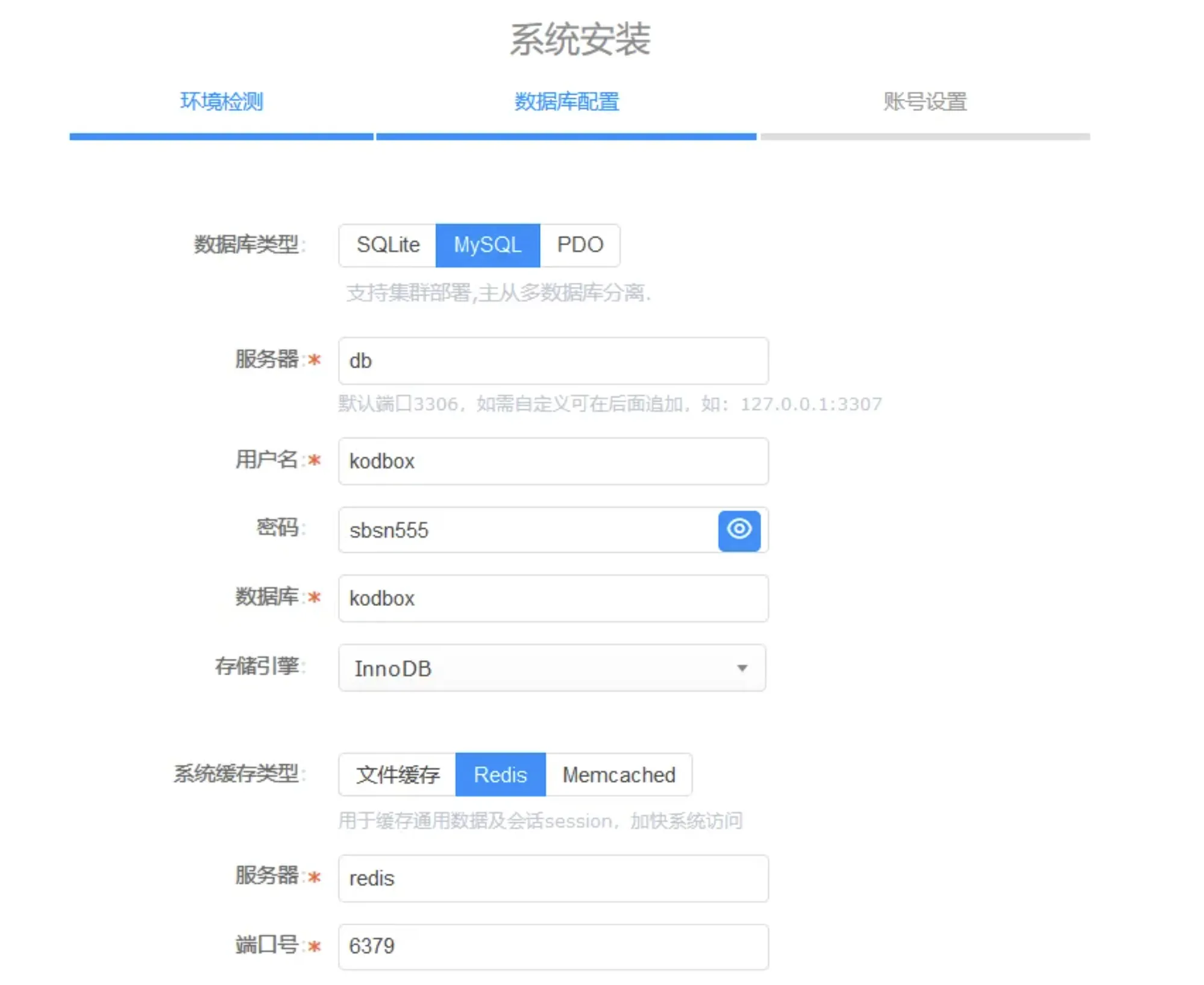
1.5 使用 Docker Compose 同时部署数据库
如果需要同时部署 MySQL 数据库,可以使用 docker-compose:
sudo git clone https://github.com/KodCloud-dev/docker.git kodbox
cd ./kodbox/compose/
# 编辑 db.env 文件设置数据库密码,并在 docker-compose.yml 中设置 MYSQL_ROOT_PASSWORD
sudo docker-compose up -d
此时,服务启动成功,你可以通过浏览器访问服务器的 IP 地址进入 KodBox 页面。
2. 手动部署
手动部署 KodBox 需要在服务器上安装 LNMP(Linux + Nginx + MySQL + PHP)环境。用户可以从 KodBox 官网 下载最新安装包,然后按照安装文档进行配置。
总结
通过本文介绍的 Docker 部署方式,可以快速搭建起 KodBox 这个功能强大、安全可控的企业级私有云存储平台。它不仅支持丰富的文件格式在线预览与编辑,还能提供多用户协作、权限管理和全平台访问的能力,非常适合中小企业的文件存储和管理需求。