ColorUI GA:基于 ColorUI 的高颜值 UI 组件库
ColorUI GA 是基于 ColorUI 2.0 版本进行二次开发的轻量、可靠、高颜值小程序原生 CSS UI 组件库,开源免费。除了 ColorUI 内置组件外,还新增了许多实用组件,并且提供多种类型的免费页面模板,开发者可以直接使用。
该库涵盖了以下组件:
- 布局、背景、文本、图标、按钮、标签、头像
- 进度条、阴影、标题、边框、加载、开关、列表
- 卡片、表单、步骤条、日历、手风琴、表格、倒计时
- 瀑布流、骨架屏、评分、状态提示框、模态框、抽奖转盘、打卡机等等
部分组件预览

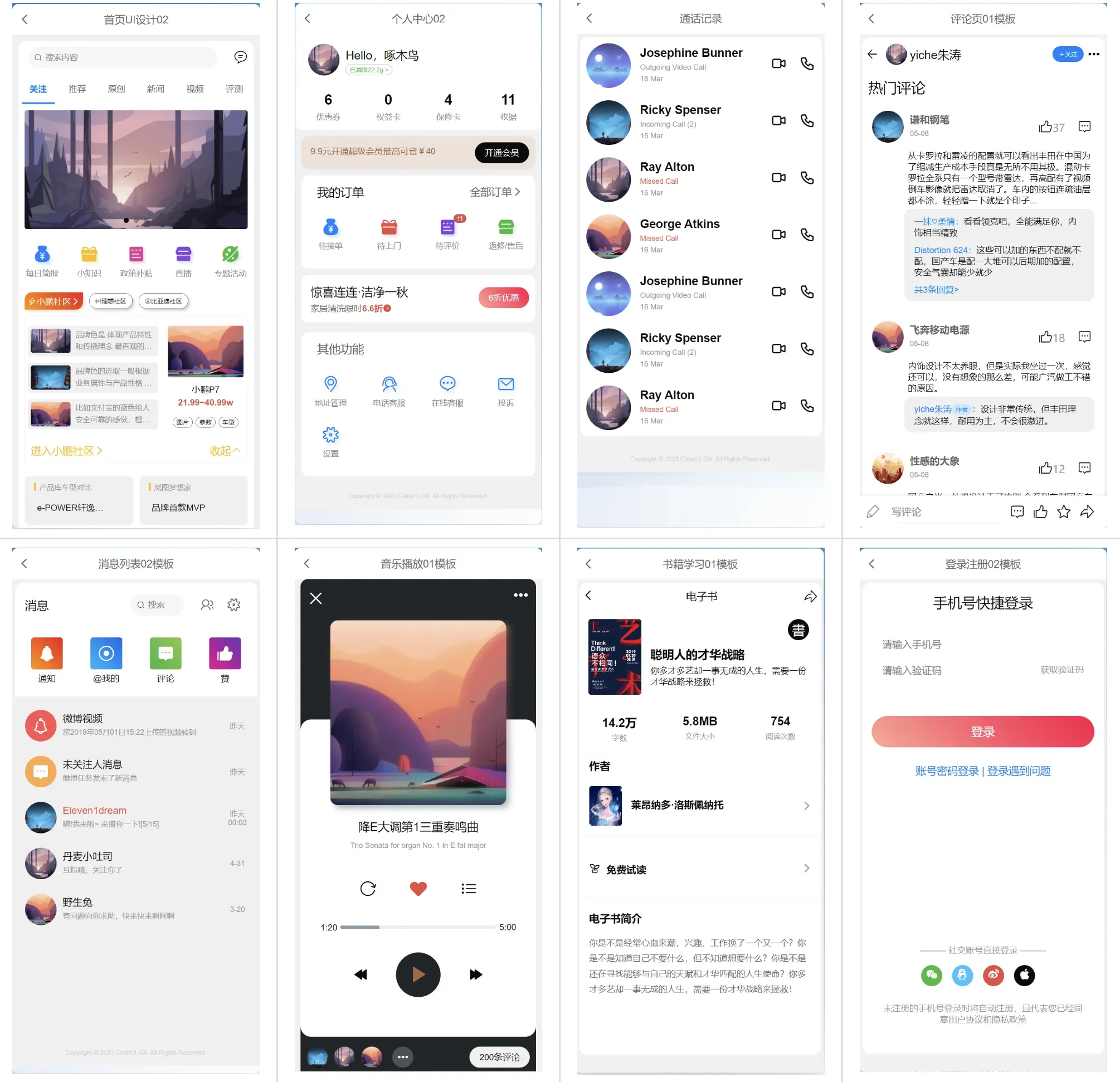
部分模板预览

除了原生小程序,还支持 uniapp。以下为配置方式:
/* 根目录 app.wxss / app.vue 文件 */
@import "colorui/main.wxss";
@import "colorui/icon.wxss";
/* 若需要使用微动画,请引入 animation.wxss */
@import "colorui/animation.wxss";
/* 若使用暗色模式,请引入 dark.wxss */
@import "colorui/dark.wxss";
自定义导航栏
通过配置 navigationStyle,可以设置自定义导航栏:
// 配置自定义导航栏
"window": {
"navigationStyle": "custom"
},
"usingComponents": {
"cu-custom": "/colorui/components/cu-custom/cu-custom"
}
导航栏使用示例
// 页面引入组件
<cu-custom bgColor="bg-gradual-pink" isBack="{{true}}">
<view slot="backText">返回</view>
<view slot="content">导航栏</view>
</cu-custom>
组件使用示例
<scroll-view scroll-y class="DrawerWindow" :class="modalName=='viewModal'?'show':''">
<view class="cu-list menu card-menu shadow-lg">
<view class="cu-item arrow" v-for="(item,index) in mainTypes" :key="index" @click="toAbout(item)">
<view class="content">
<text class="text-grey">{{item.name}}</text>
</view>
</view>
</view>
</scroll-view>
更多前端资源推荐,欢迎关注《前端资源推荐》公众号,收集各种前端组件 UI 框架、JS 插件工具、中后台系统模板、动画库、低代码、可视化资源、开源项目、学习资源等内容。
GitHub:https://github.com/XiaokangLei/ColorUI-GA
官方文档:https://xiaokanglei.github.io/ColorUI-GA-Docs/#/README