详解 Nginx 的 sub_filter 指令
Nginx 是一种高性能的 Web 服务器,广泛用于静态文件的服务和反向代理等。为了更好地控制和处理 HTTP 响应内容,Nginx 提供了许多强大的指令,其中 sub_filter 是一个非常有用的指令,用于替换服务器响应中的特定内容。本文将详细介绍 sub_filter 的使用场景、配置方法及其常见的应用。
一、什么是 sub_filter?
sub_filter 是 Nginx 提供的一个功能强大的模块(ngx_http_sub_module),用于对响应内容进行字符串替换。它允许开发者根据需要,修改从后端服务器返回的响应内容,而无需修改后端服务器本身。
常见的应用场景包括:
- 修改 HTML、CSS、JS 文件中的 URL 或路径。
- 动态替换页面中的关键字或文本。
- 在反向代理中,修改从上游服务器返回的内容。
二、sub_filter 的语法
sub_filter 的基本语法如下:
sub_filter <old-string> <new-string>;
<old-string>:待替换的旧字符串。<new-string>:替换后的新字符串。
例如,假设你想要将所有出现的 "http://example.com" 替换为 "https://example.com",可以使用如下配置:
sub_filter "http://example.com" "https://example.com";
sub_filter 只能对文本内容进行简单的字符串匹配和替换,不支持正则表达式或复杂的模式匹配。
三、sub_filter 的关键配置
除了基本的字符串替换功能,Nginx 还为 sub_filter 提供了一些辅助指令和配置选项,用于更精细地控制替换行为。
1. sub_filter_once
sub_filter_once 指令用于控制是否只替换第一次匹配到的字符串。如果设置为 on,那么只会替换第一次出现的匹配项;如果设置为 off,则会替换所有出现的匹配项。
- 默认值:
on - 可选值:
on、off
示例:
sub_filter "http://example.com" "https://example.com";
sub_filter_once off; # 替换所有匹配项
2. sub_filter_types
sub_filter_types 用于指定 sub_filter 应用的内容类型。默认情况下,sub_filter 只会对 text/html 类型的内容进行替换。如果你需要替换 CSS、JavaScript 等其他文件类型的内容,可以通过 sub_filter_types 来指定额外的 MIME 类型。
示例:
sub_filter "old-text" "new-text";
sub_filter_types text/html text/css application/javascript; # 指定多个类型
在此配置下,sub_filter 会对 HTML、CSS 和 JavaScript 文件进行替换操作。
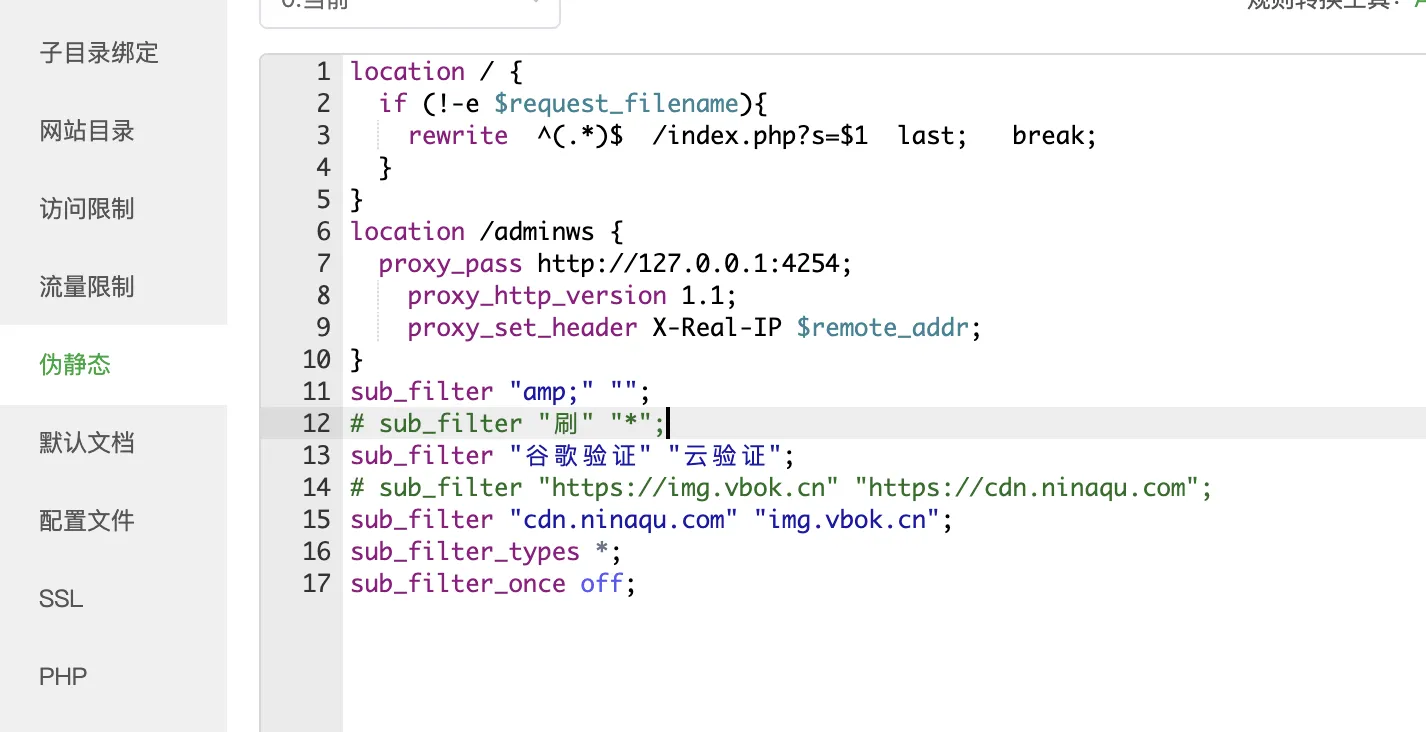
sub_filter "cdn.ninaqu.com" "img.vbok.cn";
sub_filter_types *;
sub_filter_once off;
- 可以进行通配
3. sub_filter 的作用域
sub_filter 一般定义在 server 或 location 区块中。如果你有多个虚拟主机或多个不同的路径,并且需要在这些不同的路径下应用不同的替换规则,可以分别在对应的 server 或 location 块中配置 sub_filter。
示例:
server {
listen 80;
server_name example.com;
location / {
proxy_pass http://backend-server;
# 在 HTML 响应中替换 URL
sub_filter "http://example.com" "https://example.com";
sub_filter_once off;
sub_filter_types text/html;
}
location /static/ {
proxy_pass http://backend-static;
# 在静态文件(如 CSS/JS)中替换路径
sub_filter "/static" "/assets";
sub_filter_types text/css application/javascript;
}
}
在上面的例子中,不同的 location 块配置了不同的替换规则,分别针对 HTML 和静态文件中的内容进行替换。
四、sub_filter 的常见应用场景
1. 动态替换 URL
假设你正在使用 Nginx 作为反向代理,并且后端返回的内容中包含不正确的 URL,sub_filter 可以帮助你将这些错误的 URL 动态替换为正确的地址。
server {
listen 80;
server_name proxy.example.com;
location / {
proxy_pass http://backend;
# 替换不正确的URL为正确的地址
sub_filter "http://backend.com" "https://proxy.example.com";
sub_filter_once off;
}
}
2. 替换内容中的关键字
在某些场景下,可能需要修改页面内容中的特定关键字。例如,你想要在所有页面中将 "Nginx" 替换为 "NGINX":
server {
listen 80;
server_name example.com;
location / {
proxy_pass http://backend;
# 将页面内容中的"Nginx"替换为"NGINX"
sub_filter "Nginx" "NGINX";
sub_filter_once off;
}
}
3. 替换静态文件中的资源路径
当你迁移站点或更改资源路径时,可能需要将旧的静态资源路径替换为新的路径。通过 sub_filter,可以自动替换这些资源路径,而不需要手动修改文件。
server {
listen 80;
server_name static.example.com;
location / {
root /var/www/static;
# 替换CSS和JS文件中的旧路径为新路径
sub_filter "/old-static" "/new-static";
sub_filter_types text/css application/javascript;
}
}
五、sub_filter 的限制
尽管 sub_filter 非常有用,但它也有一些限制:
- 不支持正则表达式:
sub_filter只能进行简单的字符串替换,不支持正则表达式。如果需要复杂的匹配规则,可能需要借助其他工具或编写 Lua 脚本。 - 性能开销:
sub_filter会对服务器响应内容进行解析并替换,尤其是在替换大型文件时,可能会带来一定的性能开销。因此,建议谨慎使用,避免对大量文件或内容进行不必要的替换。 - 仅限于文本内容:
sub_filter只能处理文本类型的响应内容,不能处理二进制数据(如图片、视频等)。
六、如何启用 sub_filter 模块
大多数 Nginx 发行版默认已经编译并包含了 sub_filter 模块 (ngx_http_sub_module),但如果你使用的是自定义编译的 Nginx,可能需要确认该模块已启用。可以通过以下命令检查:
nginx -V 2>&1 | grep -- '--with-http_sub_module'
如果输出中包含 --with-http_sub_module,说明该模块已启用。
七、总结
Nginx 的 sub_filter 是一个功能强大的工具,允许开发者在服务器层面动态替换响应内容,尤其适用于反向代理场景或静态资源迁移。通过 sub_filter,你可以轻松地替换 HTML、CSS、JS 文件中的 URL、路径或关键字,提升应用的灵活性。不过,使用时应注意性能和功能上的限制,确保替换操作不会对系统产生不必要的负担。