Dragula.js——一款神奇的 JavaScript 开源拖放库
提升用户交互的绝佳选择
- Github Star: 21.9k [1]
- 官网: 官网链接
1. Dragula.js 是什么?
Dragula.js 是一个专为开发者设计的 JavaScript 拖放库,它简化了实现拖放功能的过程,使应用的用户交互变得更为流畅直观。由 Google 软件工程师 Matthew Rothenberg 开发,Dragula.js 的主要特点包括:
- 简洁的 API:让拖放操作实现变得十分容易。
- 轻量级:库体积小,几乎不影响页面加载速度。
- 模块化:可以轻松集成到 React、Angular 等前端框架中。
- 响应式设计:支持不同屏幕设备的适配。
- 高度自定义:开发者可以自定义拖放行为与样式。
2. 快速开始
安装
在项目中,可以通过 npm 或 yarn 安装:
npm install dragula -S
# 或
yarn add dragula
如果未使用包管理工具,也可以从 Github 仓库 中下载 dist 文件夹中的资源并手动引入。记得在 HTML 的 <body> 中引入 JS 和 CSS 文件。
示例
首先,引入 Dragula 文件:
<link rel="stylesheet" href="./dragula/dist/dragula.css" />
<script src="./dragula/dist/dragula.js"></script>
定义两个可拖动的容器:
<div class="wrapper">
<div id="left-defaults" class="container">
<div>1. 可以在两个列表之间移动元素</div>
<div>2. 可以移动到任意位置</div>
<div>3. 任何元素都可以被移动</div>
</div>
<div id="right-defaults" class="container">
<div>A. 你可以在同一个容器中移动元素,改变它的位置</div>
<div>B. 这是默认用例。</div>
<div>C. 提供很多配置项</div>
</div>
</div>

通过调用 dragula 函数即可实现容器之间的拖动功能:
dragula([$('left-defaults'), $('right-defaults')]);
function $(id) {
return document.getElementById(id);
}
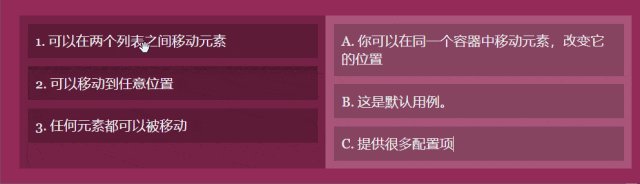
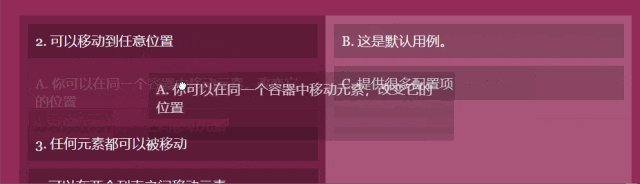
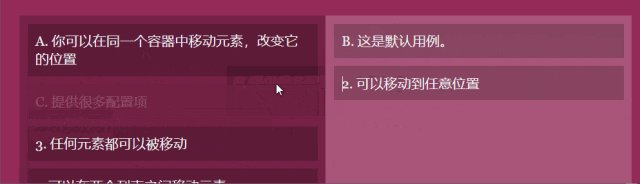
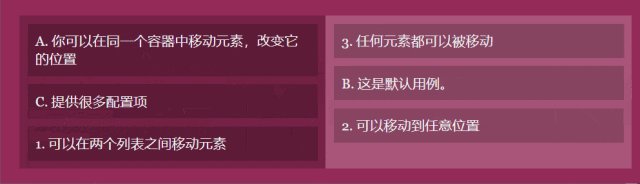
实现效果
用户可以自由拖动容器中的元素,将 left 容器中的元素拖到 right,反之亦然。
3. 更多配置
Dragula 提供了丰富的配置选项,下面是一个带有自定义选项的实例:
dragula(containers, {
isContainer: function (el) {
return false; // 仅考虑指定的容器
},
moves: function (el, source, handle, sibling) {
return true; // 所有元素均可拖动
},
accepts: function (el, target, source, sibling) {
return true; // 所有容器均可接受元素
},
invalid: function (el, handle) {
return false; // 不阻止任何元素的拖动
},
direction: 'vertical', // 纵向拖动
copy: false, // 不复制元素
revertOnSpill: false, // 溢出时不恢复位置
removeOnSpill: false, // 溢出时不移除元素
mirrorContainer: document.body, // 设置镜像元素的容器
ignoreInputTextSelection: true // 允许文本选择
});
4. 总结
Dragula.js 是一个轻量级、高性能的拖放库,它为现代网页应用带来了简洁而强大的拖拽体验。如果你正在寻找一种简单高效的拖放解决方案,不妨尝试一下 Dragula.js。
祝好!
引用链接
[1] Github Star: 21.9k: Dragula.js - Github
[2] 官网: Dragula.js 官网