开源 | 一款基于 Vue 的低代码,6K star 的可视化表单设计器工具,轻松搞定表单,支持多端适配
前言
随着 Web 应用的日益复杂化,表单的设计与开发成为了许多项目中不可或缺的一环。然而,在实际操作过程中,表单设计往往面临着重复工作量大、效率低下等问题。那么,是否有一款工具能够简化这一过程,提高开发者的效率呢?
介绍
FormCreate 是一款基于 Vue 的低代码可视化表单设计器工具,它通过数据驱动的方式实现了表单的动态渲染。用户仅需通过直观的界面即可快速构建出功能完备的表单,极大地提高了开发效率,减少了开发时间和成本。

FormCreate 的主要特性包括:
- 多端适配:支持 PC 和移动设备,内置丰富的插件和强大的功能。
- 国际化:提供中文、英文、日文等语言支持,方便全球用户使用。
- 事件绑定:支持配置各种组件和表单事件,实现动态交互。
- 丰富的组件库:内置多种组件,涵盖多种应用场景。
- 低代码设计:以数据为中心的表单渲染机制,简化了数据管理。
- 变量绑定:增强多组件间的联动效果,支持动态更新。
- 阅读模式:轻松切换编辑与查看模式,增强代码复用性。
- 灵活布局:提供多种布局方式,简化表单排版。
- 公式计算:内置多种计算公式,满足特定需求。
- 框架适配:适配 Vue2 和 Vue3。

应用系统
目前,FormCreate 已经成功应用于多个领域,特别是在政务系统、OA 系统、ERP 系统、电商系统以及流程管理等领域中,它为用户提供了高效且稳定的表单处理方案。下面,让我们具体了解一下 FormCreate 在这几个系统中的实际应用情况。
政务系统
在政务系统中,FormCreate 被用于创建各类申请表单、报告表单、调查问卷等。例如,公务员可以通过 FormCreate 快速搭建一个居民信息采集表单,或是用于内部工作的日常报告提交表单。由于政务系统通常需要处理大量的数据,因此表单的高效创建与数据的快速收集变得尤为重要。
OA 系统
对于 OA(办公自动化)系统来说,FormCreate 使得诸如请假申请、出差报销、日常开销记录等常规工作变得更加简单。通过预先设定好的表单模板,员工可以方便地填写所需的信息,并且这些信息可以自动同步到公司的数据库中,极大地方便了后续的数据分析与管理。
ERP 系统
在 ERP(企业资源规划)系统中,FormCreate 可以用来构建物料采购单、销售订单、库存盘点单等各种业务单据。通过可视化的界面设计,非技术人员也能轻松创建出符合业务流程的表单,并且可以灵活地与 ERP 系统的其他模块进行数据交换,提高整体的工作效率。
电商系统
电商领域的表单设计同样受益于 FormCreate 的低代码特性。不论是产品上架所需的详细描述表单,还是客户订单确认表单,FormCreate 都能提供一套完整的处理方案。此外,通过集成支付接口和其他第三方服务,商家可以更加快捷地处理各种事务。
流程管理
在流程管理中,FormCreate 的作用尤为突出。它可以用来设计工作流中的各个审批环节,比如项目提案审批、合同评审等。通过自定义表单组件和事件绑定,用户可以根据实际需求设计出适合自己的审批流程,极大地提高了企业的运作效率。
技术架构
FormCreate 采用 Vue 作为核心框架,支持多种 UI 库,如 Vant、Element Plus、Ant Design Vue 等,确保了其在不同环境下的良好表现。
功能清单
- Input 输入框
- Password 密码输入框
- Textarea 多行输入框
- Radio 单选框
- Cascader 多级联动
- Upload 上传
- Select 下拉选择框
- Checkbox 多选框
- InputNumber 数字输入框
- TimePicker 时间选择器
- TimeRangePicker 时间区间选择器
- DatePicker 日期选择器
- DateRangePicker 日期区间选择器
- Switch 开关
- ColorPicker 颜色选择框
- Rate 评分
- Slider 滑块
- Tree 树形组件
- TreeSelect 树形下拉选择框
- Transfer 穿梭框
部署方式
FormCreate 支持多种 UI 框架的集成,只需通过 npm 安装对应版本即可开始使用:
npm i @form-create/vant@^3
npm i @form-create/element-ui@^3
npm i @form-create/ant-design-vue@^3
npm i @form-create/naive-ui@^3
npm i @form-create/arco-design@^3
npm i @form-create/tdesign@^3
安装后,需要在 Vue 项目中进行相应的配置:
import { createApp } from 'vue';
import App from './App.vue';
import ElementPlus from 'element-plus'; // 根据所选UI框架调整
import 'element-plus/dist/index.css';
import formCreate from '@form-create/element-ui';
const app = createApp(App);
app.use(ElementPlus);
app.use(formCreate);
app.mount('#app');
在组件中使用 FormCreate 也非常简单:
<template>
<div id="app">
<form-create v-model="formData" v-model:api="formApi" :rule="formRules" />
</div>
</template>
<script setup>
import { ref } from 'vue';
const formData = ref({});
const formApi = ref(null);
const formRules = ref([
{
type: 'input',
field: 'username',
title: '用户名',
value: '',
},
{
type: 'input',
field: 'password',
props: {
type: 'password',
},
title: '密码',
value: '',
},
]);
</script>
开源协议
FormCreate 是一个开放源代码项目,遵循 MIT 许可证,允许商业用途,并易于进行定制开发。
即刻体验一波
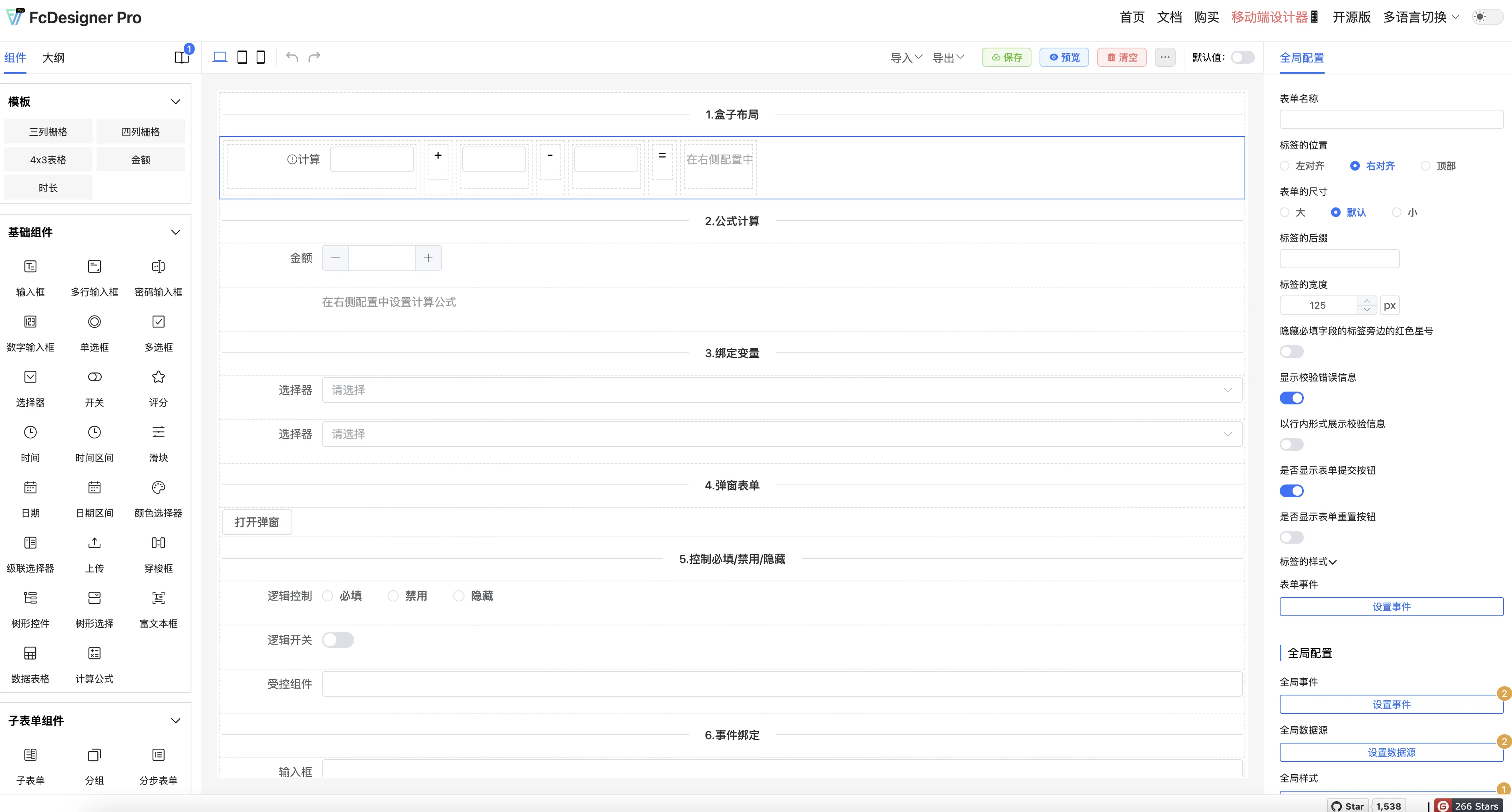
PC 端设计器
一款强大的设计工具,它支持复杂的栅格、弹性盒子、表格等布局选项,用户可以通过可视化界面快速高效地创建表单。为用户提供优质的使用体验,提高开发效率。
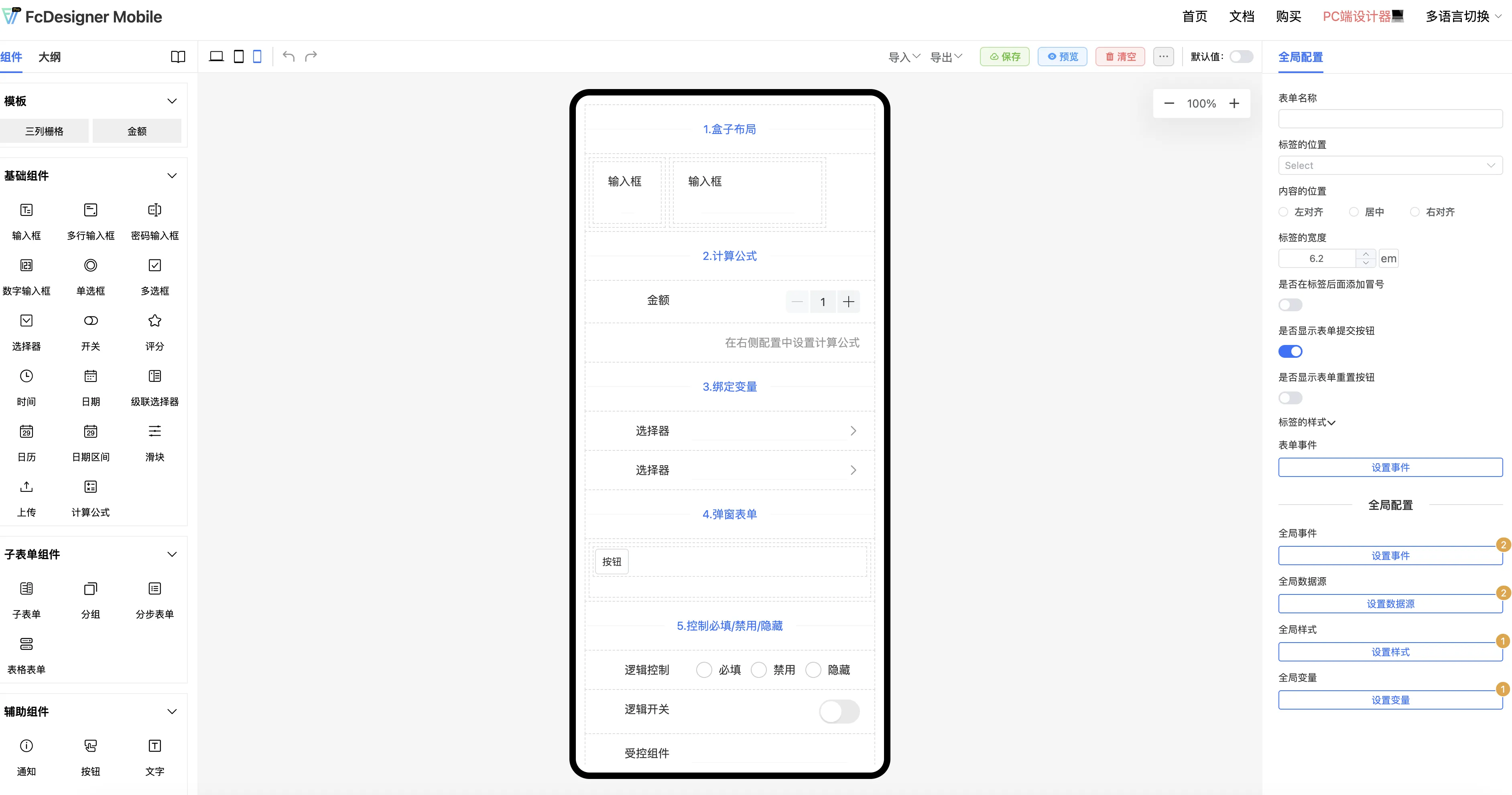
移动端设计器
专为移动端研发的表单设计工具,处理移动端动态表单需求。提供了 35 种常用组件,广泛覆盖多种场景需求,以满足不同的用户需求。
亮点功能
- 绑定变量,计算公式,逻辑条件,弹窗设计
核心优势
- 提供框架源码,支持定制开发,节省运营成本,产品持续迭代。
组件丰富
- 提供了 46 种常用组件,广泛覆盖多种场景需求,以满足不同的用户需求。同时支持自定义扩展,提升个性化使用体验。
多元化布局
- 多种复杂表单布局方式,包括栅格、弹性盒子、表格等,这些功能让复杂的表单布局变得趋于简洁明了。
阅读模式
- 支持阅读模式与表单模式无缝切换,显著提高代码复用率,优化生产效率,提升用户使用体验。
公式计算
- 提供了 52 种计算公式,能够灵活满足您在实际业务中的计算需求,大大提升数据分析效率,确保数据的准确与有效性。
结语
FormCreate 以其强大的功能和简便的操作方式,正逐渐成为众多开发者手中的得力助手。无论是初学者还是经验丰富的工程师,都能从中获益匪浅。如果你也希望简化表单设计流程,提高工作效率,不妨来试试 FormCreate 吧!
- **FormCreate
官网**:https://www.form-create.com
- 帮助文档:https://pro.form-create.com/doc
- 体验地址:https://pro.form-create.com/view
- 开源地址:https://github.com/xaboy/form-create