一个提供发送免费短信功能的开源 API
主要分享 GitHub 上有趣、有意义、重要的项目。这次为大家介绍的是一个用于发送短信的免费 API——TextBelt Open Source。
TextBelt 的介绍
TextBelt Open Source 是一个提供发送短信功能的开源 REST API。它允许开发人员通过简单的 HTTP 请求发送短信,而不需要深入了解短信传输的具体细节。这个 API 包括以下几个关键组成部分:
- API 端点:一个 URL,开发人员可以通过 HTTP 请求(如 GET、POST 等)与之交互,发送短信。
- 认证机制:为确保只有授权用户可以发送短信,API 通常会实施认证机制,如 API 密钥认证。
- 请求格式:开发人员需要按照 API 的要求格式化请求,通常包括必要的参数,如短信内容、接收者号码等。
- 响应处理:API 在处理请求后,会返回一个响应,通常是一个 JSON 格式的数据,包含状态信息、错误消息或其他相关数据。
- 错误处理:API 提供错误处理机制,以便开发人员在发送请求时能够识别并处理错误。
- 文档和示例:API 提供详细的文档和示例代码,介绍如何发送请求、处理响应等。
使用 TextBelt Open Source API,可以帮助开发人员快速集成短信发送功能到他们的应用程序中,而无需关注底层短信服务的实现细节。典型的应用场景包括通知服务、验证码发送、客户服务通信等。
典型应用场景
- 通知服务:应用程序可以使用 TextBelt API 来发送实时通知给用户,例如订单状态更新、航班延误、账户活动等。
- 验证码发送:在用户注册或进行敏感操作时,应用程序可以发送一次性验证码(OTP)来验证用户的身份。
- 客户服务通信:企业可以使用 TextBelt API 来与客户进行沟通,例如发送服务提醒、账单通知或客户反馈请求。
- 营销活动:应用程序可以发送促销信息、优惠代码或其他营销相关的短信,以吸引和保留客户。
- 紧急通信:在紧急情况下,如自然灾害、系统故障或其他紧急事件,应用程序可以快速地向用户发送重要信息。
- 自动化流程:在某些业务流程中,如订单处理、预约确认等,短信可以作为一个自动化的步骤,提高流程的效率。
- 数据收集和分析:通过短信调查或反馈,应用程序可以收集用户数据,用于后续的分析和改进服务。
使用 TextBelt Open Source API 时,开发人员需要确保遵守相关法律法规,保护用户隐私,并且在发送短信时遵循最佳实践,以避免滥用服务和骚扰用户。
安装和使用
安装
使用简单的 POST 请求发送文本:
$ curl -X POST http://my_textbelt_server/text \
-d number=5551234567 \
-d "message=I sent this message for free with Textbelt"
number 和 message 是必需的参数。
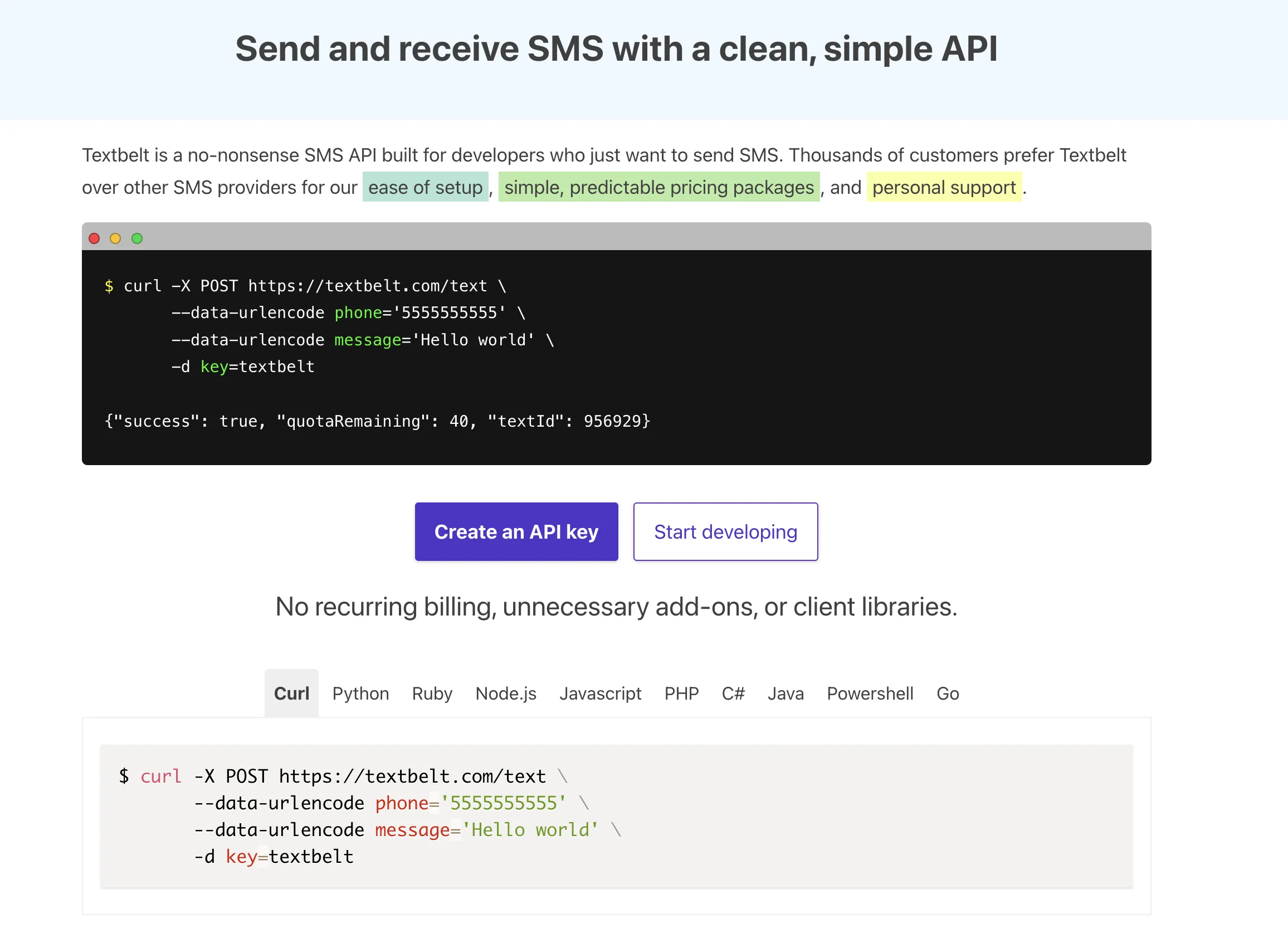
如果您使用 Textbelt 上的付费版本,请运行以下命令(主页上提供了更多示例):
$ curl -X POST https://textbelt.com/text \
-d number=5551234567 \
-d "message=I sent this message for free with Textbelt" \
-d key=abcdef123456
成功示例:
{"success":true}
请注意,成功意味着消息已发送到 Textbelt 的提供商列表。我们无法保证在您的网络上交付。
失败示例:
{"success":false,"message":"Exceeded quota for this phone number."}
TextBelt 提供开源和付费版本:
- 对于依赖电子邮件网关的免费自托管服务器,请访问开源项目。
- 要获得适用于移动网络的可靠、零设置解决方案,请创建 API 密钥。
TextBelt Open Source 的优势在于其简单易用的接口和无需深入了解短信传输细节的便利性,这使得它非常适合需要快速部署短信服务但又不想投入大量资源开发自定义解决方案的开发者。