10个几乎无人使用的罕见HTML标签
HTML 远不止 <div>、<a> 和 <p> 这些标签,还有许多更复杂、功能更强大的标签,很多开发者几乎从不使用。这些标签具有从现代列表可视化到 ? 彩色高亮等有趣功能。
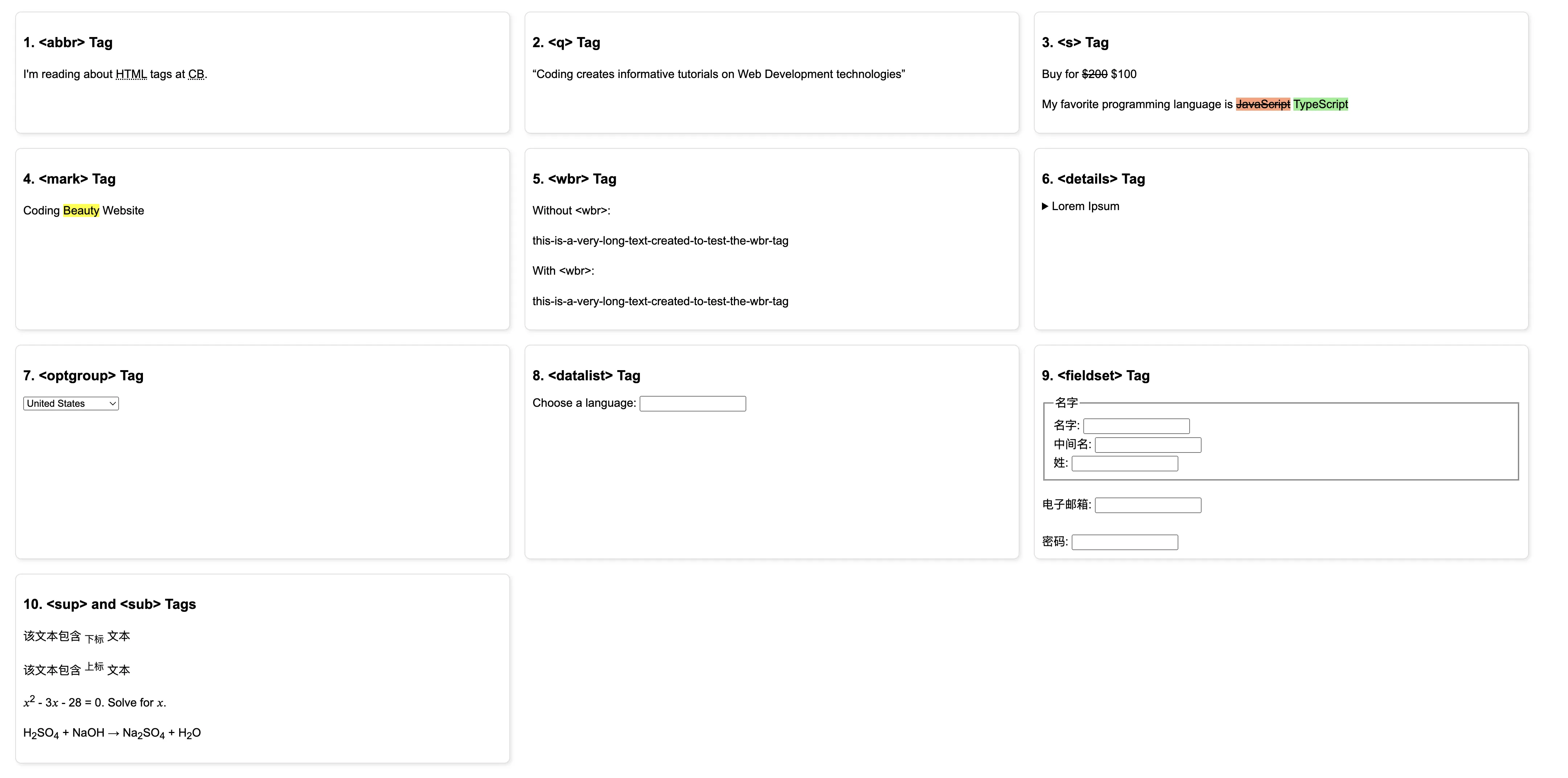
1. <abbr> 标签
<abbr> 标签用于定义缩写或首字母缩略词,如 HTML、CSS 和 JS,也包括 LOL——尽管现在它更像是一个独立的词。
示例:
I'm reading about <abbr title="Hypertext Markup Language">HTML</abbr> tags at <abbr title="Coding Beauty">CB</abbr>.
我们使用 <abbr> 标签的 title 属性来显示缩写/首字母缩略词的描述,当你悬停在元素上时会显示完整形式。
2. <q> 标签
<q> 标签表示其中的文本是一个简短的内联引用。
示例:
<q>Coding creates informative tutorials on Web Development technologies</q>
现代浏览器通常通过在封闭的文本周围添加引号来实现这个标签。
3. <s> 标签
<s> 用于显示删除线,适合用于更正而不破坏更改历史。
示例:
Buy for <s>$200</s> $100
<del> 和 <ins> 标签与 <s> 类似,但在语义上用于文档更新而不是更正。
<!DOCTYPE html>
<html lang="en">
<head>
<style>
del {
background-color: lightsalmon;
}
ins {
text-decoration: none;
background-color: lightgreen;
}
</style>
</head>
<body>
My favorite programming language is <del>JavaScript</del> <ins>TypeScript</ins>
</body>
</html>
4. <mark> 标签
<mark> 标签用于标记或高亮文本,默认为黄色背景,类似于浏览器在显示搜索结果时的效果。
示例:
Coding <mark>Beauty</mark> Website
5. <wbr> 标签
<wbr> 告诉浏览器,“你只能在这里和那里断开文本”,避免浏览器随意地在关键词中断开。
示例:
<p>this-is-a-very-long-text-created-to-test-the-wbr-tag</p>
<p>this-is-a-very-long-te<wbr />xt-created-to-test-the-wbr-tag</p>
精确地在 ...-te 之后断开。
6. <details> 标签
<details> 标签用于创建可展开和收缩的内容区域。
示例:
<details>
<summary>Lorem Ipsum</summary>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Deleniti eos quod fugiat quasi repudiandae, minus quae facere. Sed, quia? Quod cupiditate asperiores neque iste consectetur tempore eum repellat incidunt qui.
</details>
7. <optgroup> 标签
<optgroup> 标签用于对下拉列表中的选项进行分组,使选项更具层次性。
示例:
<select name="country" id="countries">
<optgroup label="North America">
<option value="us">United States</option>
<option value="ca">Canada</option>
</optgroup>
<optgroup label="Europe">
<option value="uk">United Kingdom</option>
<option value="fr">France</option>
</optgroup>
</select>
8. <datalist> 标签
<datalist> 标签使文本输入变得轻而易举,通过下拉列表实现自动完成。
示例:
<form>
<label for="lang">Choose a language:</label>
<input list="langs" name="lang" id="lang" />
<datalist id="langs">
<option value="English" />
<option value="French" />
<option value="Spanish" />
<option value="Chinese" />
<option value="German" />
</datalist>
</form>
9. <fieldset> 标签
<fieldset> 标签用于创建一组字段,提供清晰的视觉分隔,以便轻松理解表单内容。
示例:
<form>
<fieldset>
<legend>名字</legend>
<label for="fname">名字:</label>
<input type="text" id="fname" name="fname" /><br />
<label for="mname">中间名:</label>
<input type="text" id="mname" name="mname" /><br />
<label for="lname">姓:</label>
<input type="text" id="lname" name="lname" />
</fieldset>
<br />
<label for="email">电子邮箱:</label>
<input type="email" id="email" name="email" /><br /><br />
<label for="password">密码:</label>
<input type="password" id="password" name="password" />
</form>
<legend> 标签用于为 <fieldset> 元素定义标题。
10. <sup> 和 <sub> 标签
<sup> 用于上标,<sub> 用于下标。
示例:
<p>该文本包含 <sub>下标</sub> 文本</p>
<p>该文本包含 <sup>上标</sup> 文本</p>
更复杂的应用:
<p>?<sup>2</sup> - 3? - 28 = 0. Solve for ?.</p>
<p>H<sub>2</sub>SO<sub>4</sub> + NaOH → Na<sub>2</sub>SO<sub>4</sub> + H<sub>2</sub>O</p>