打造现代感十足的卡片式企业官网首页HTML+CSS全攻略!!附源码!!
说明
本教程将详细介绍如何使用HTML和CSS创建一个现代感十足的企业官网首页。该布局采用卡片式设计,响应式布局,适合展示企业的品牌形象和重要信息。
页面结构

- Header:包含企业的品牌名称和导航菜单。
- Banner:一个横幅区域,用于展示欢迎信息或重要通知。
- Cards:卡片式布局,用于展示不同的内容区块,如服务介绍、最新动态等。
- Footer:页脚区域,通常包含版权信息和联系方式。
响应式设计
该布局是响应式的,可以适应不同的屏幕尺寸。为了进一步增加现代感,你可以考虑添加以下元素:
- CSS3动画和过渡效果:增强视觉吸引力。
- 前端框架集成:如Bootstrap或Tailwind CSS来提高响应式设计的能力。
- JavaScript或jQuery:添加交互式功能,如滑动效果、模态窗口等。
- Web字体和图标字体:改善排版和图形元素。
- 图片和视频背景:增加视觉冲击力。
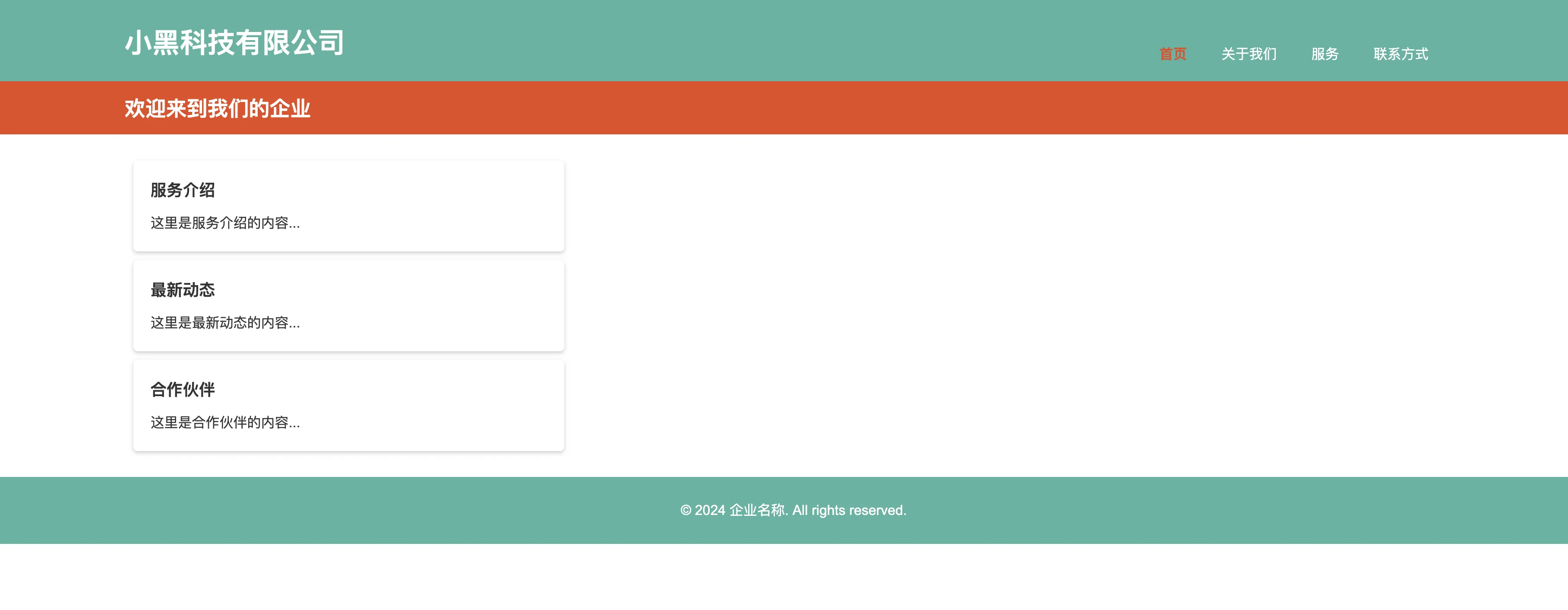
效果展示
(这里可以插入设计效果图或GIF展示)
完整源码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>企业官网首页</title>
<style>
body {
margin: 0;
font-family: 'Arial', sans-serif;
line-height: 1.6;
color: #333;
}
.container {
width: 80%;
margin: auto;
overflow: hidden;
}
header {
background: #50b3a2;
color: #fff;
padding-top: 30px;
min-height: 70px;
border-bottom: #e8491d 3px solid;
}
header a {
color: #fff;
text-decoration: none;
text-transform: uppercase;
font-size: 16px;
}
header ul {
padding: 0;
list-style: none;
}
header li {
float: left;
display: inline;
padding: 0 20px;
}
header #branding {
float: left;
}
header #branding h1 {
margin: 0;
}
header nav {
float: right;
margin-top: 10px;
}
header .highlight, header .current a {
color: #e8491d;
font-weight: bold;
}
header a:hover {
color: #ffffff;
font-weight: bold;
}
.banner {
background: #e8491d;
color: #fff;
padding: 10px 0;
}
.banner h1 {
margin: 0;
}
.cards {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
padding: 20px 0;
}
.card {
background: #fff;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
margin: 10px;
padding: 20px;
width: 30%;
transition: transform 0.3s ease;
}
.card:hover {
transform: translateY(-10px);
}
.card h3 {
margin: 0 0 10px 0;
}
.card p {
margin: 0;
}
footer {
background: #50b3a2;
color: #fff;
text-align: center;
padding: 10px;
position: relative;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
<header>
<div class="container">
<div id="branding">
<h1>小黑科技有限公司</h1>
</div>
<nav>
<ul>
<li class="current"><a href="index.html">首页</a></li>
<li><a href="about.html">关于我们</a></li>
<li><a href="services.html">服务</a></li>
<li><a href="contact.html">联系方式</a></li>
</ul>
</nav>
</div>
</header>
<section class="banner">
<div class="container">
<h1>欢迎来到我们的企业</h1>
</div>
</section>
<section class="cards">
<div class="container">
<article class="card">
<h3>服务介绍</h3>
<p>这里是服务介绍的内容...</p>
</article>
<article class="card">
<h3>最新动态</h3>
<p>这里是最新动态的内容...</p>
</article>
<article class="card">
<h3>合作伙伴</h3>
<p>这里是合作伙伴的内容...</p>
</article>
<!-- 可以根据需要添加更多卡片 -->
</div>
</section>
<footer>
<p>© 2024 企业名称. All rights reserved.</p>
</footer>
</body>
</html>
结语
通过这份攻略,你可以轻松打造一个现代感十足的企业官网首页。该布局简单易用且易于扩展,非常适合中小型企业的官网需求。如果你有更多需求,还可以通过集成各种前端框架或工具来提升网站的功能和美观度。