超级实用的富文本编辑器组件!同时支持Vue3、React
Markdown富文本编辑器对于开发者的重要性毋庸置疑。无论是文档管理、博客,还是文章编辑,都会使用到它。今天我想给大家介绍一款超级好用的开源Markdown编辑器,让你能够轻松将富文本编辑功能集成到自己的应用程序中。
编辑器简介
这款编辑器有两个版本:
- md-editor-v3:适用于Vue3项目。
- md-editor-rt:适用于React项目。
这两个版本是同系列项目,均使用JSX和TypeScript语法开发,支持在TSX项目中使用。
主要特点
- 实时预览?:编辑器提供了实时预览功能,用户在编写时可以即时看到渲染后的效果,提升编辑体验。
- 丰富的编辑功能?:支持基本的Markdown语法和扩展功能,如标题、列表、代码块、链接、图片、表格、任务列表和数学公式等。
- 高度自定义⛱️:用户可以通过配置选项自定义编辑器的外观和行为。内置的白色和暗黑主题,多种样式预览,多种代码主题等。
- 快捷键插入内容?:支持快捷键插入内容;支持使用Prettier格式化内容。
- 现代界面设计?:采用现代的界面设计,注重用户体验和操作便捷性,界面清爽且易于使用。
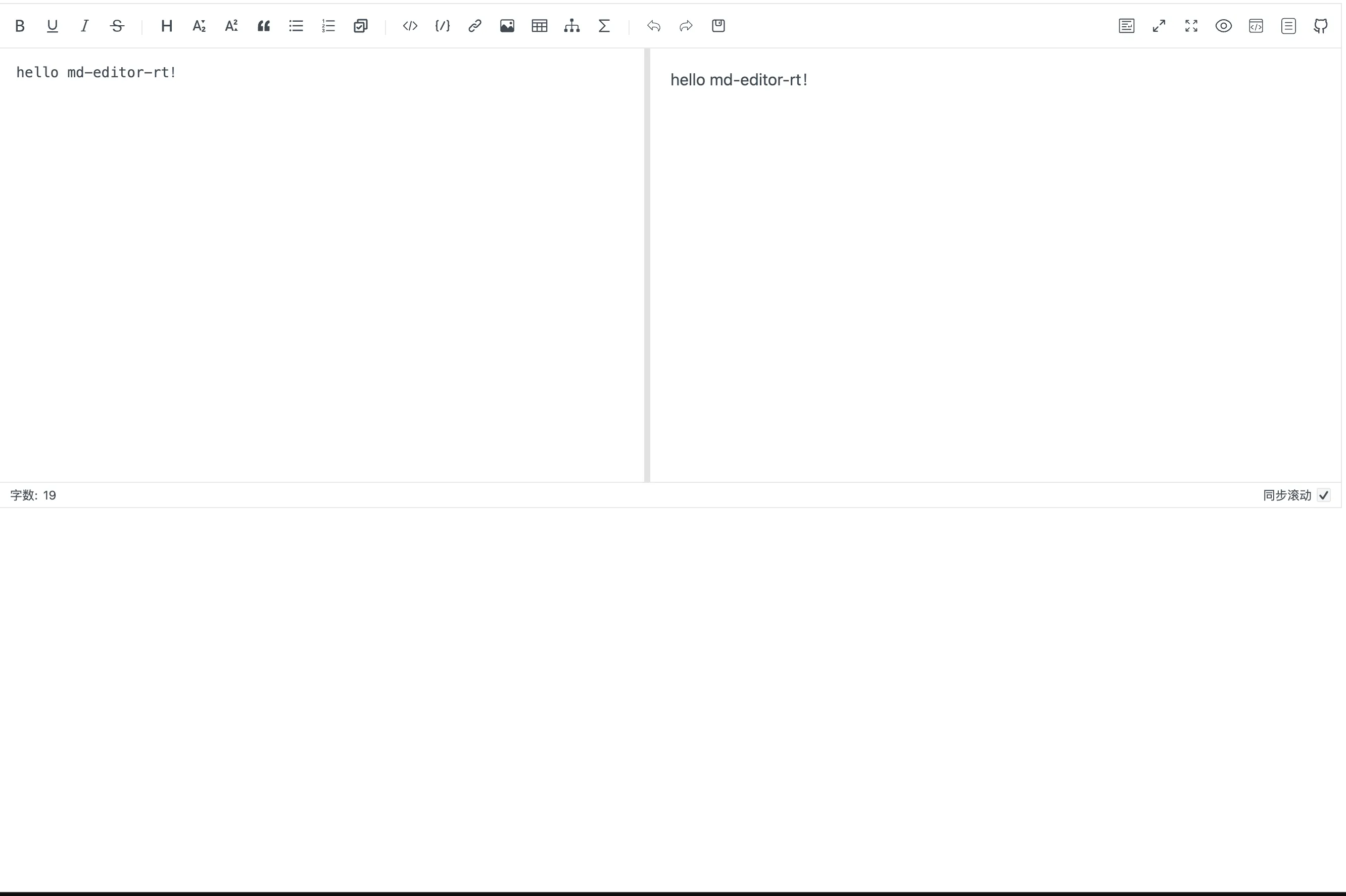
预览图

安装和使用
以下是如何在Vue3项目中使用该编辑器的示例:
安装
yarn add md-editor-v3
使用已存在的语言、主题扩展(例如:日语)
yarn add @vavt/cm-extension
使用更多的扩展工具栏组件(例如:导出内容为PDF)
yarn add @vavt/v3-extension
在组件中使用
编辑器模式
<template>
<MdEditor v-model="text" />
</template>
<script setup>
import { ref } from 'vue';
import { MdEditor } from 'md-editor-v3';
import 'md-editor-v3/lib/style.css';
const text = ref('# Hello Editor');
</script>
仅预览模式
<template>
<MdPreview :editorId="id" :modelValue="text" />
<MdCatalog :editorId="id" :scrollElement="scrollElement" />
</template>
<script setup>
import { ref } from 'vue';
import { MdPreview, MdCatalog } from 'md-editor-v3';
import 'md-editor-v3/lib/preview.css';
const id = 'preview-only';
const text = ref('# Hello Editor');
const scrollElement = document.documentElement;
</script>