在开发世界中,我们经常听到“又一个轮子”的调侃。然而,SmartAdmin 并不是一个普通的轮子,而是一股清流——专为高效、安全、易用而生的中后台开发平台。
今天,我将带你深入了解这个项目的方方面面,从前端到后端,从技术栈到具体搭建步骤,力求给你带来全新的编码体验。

项目概述
SmartAdmin 是基于 SpringBoot 和 Vue3 的前后端分离中后台快速开发平台。它不仅提供了丰富的功能模块,还在代码质量和规范上有着严格的要求。这个平台适合各种企业级应用的开发需求,无论是小型项目还是大型系统,它都能轻松应对。
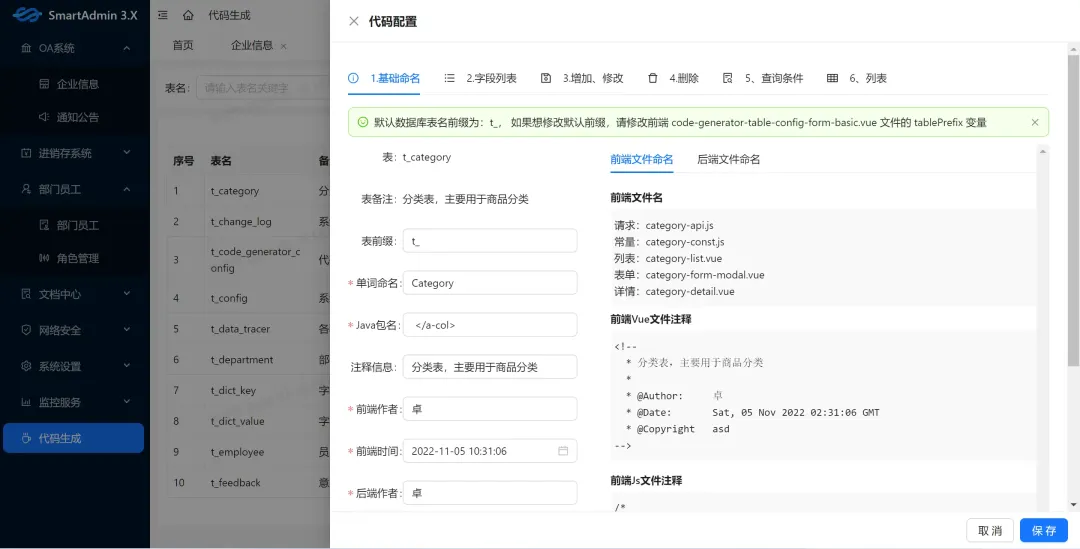
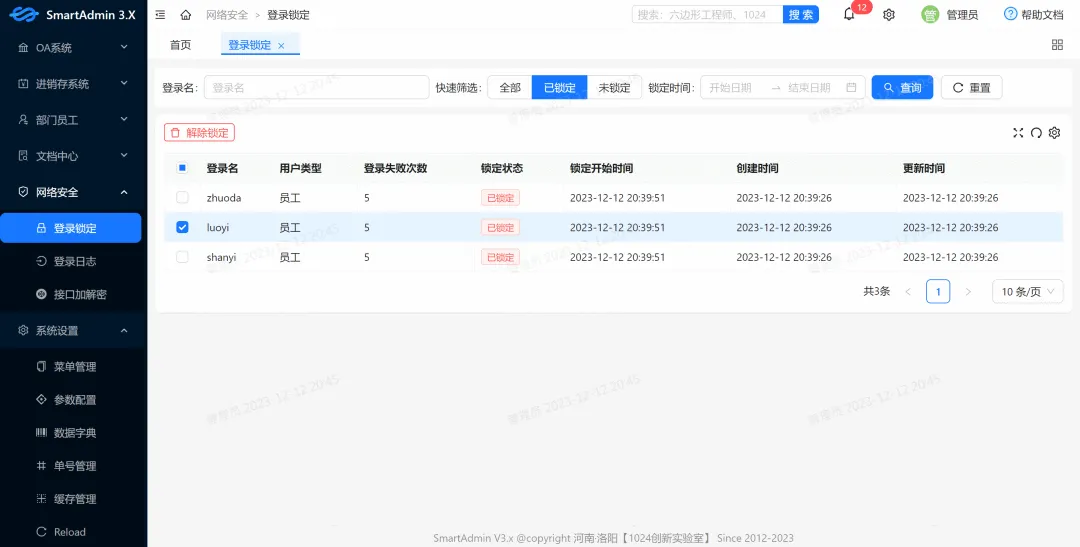
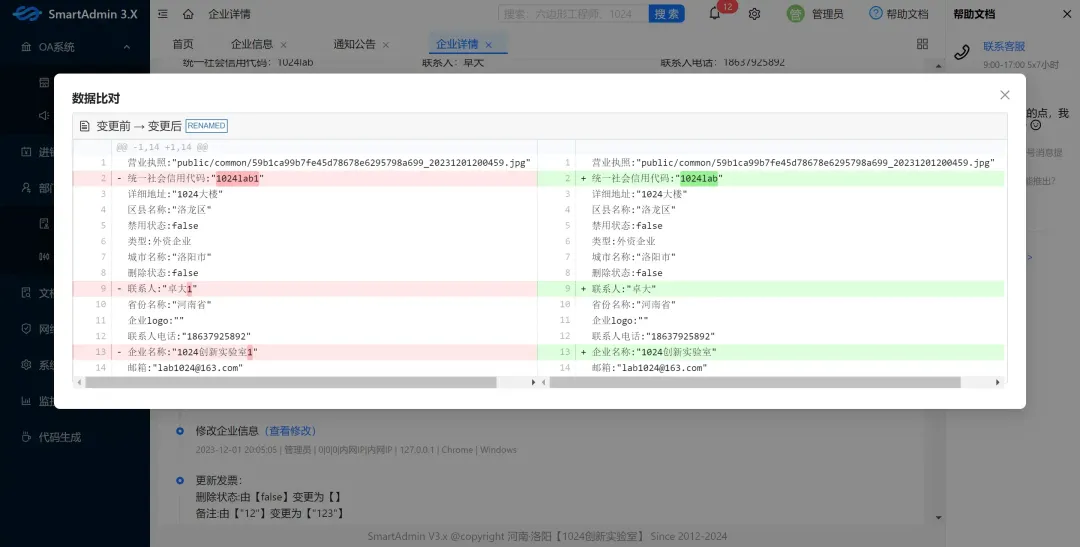
部分功能截图




为什么选择 SmartAdmin?
在当今繁杂的开发世界中,找到一款既能提升开发效率又能保持代码整洁的平台并不容易。SmartAdmin 恰恰满足了这些需求:
- 高质量代码:这是 SmartAdmin 的核心理念。团队分享的不仅是功能,还有经过上百家公司验证的高质量代码和规范。
- 安全性强:符合国家三级等保要求,提供登录限制、数据加密、SQL 注入防护等多重安全保障。
- 丰富的功能:包括权限管理、日志监控、数据变更记录等,让你轻松应对各种企业级需求。
技术栈与架构
3.1 前端技术栈
前端采用了当今最流行的技术框架和工具,确保在保证性能的同时提升开发体验:
- Vue3:现代化的前端框架,支持 Composition API,提升代码组织和可维护性。
- Vite:极速构建工具,极大缩短了开发中的编译和打包时间。
- Ant Design Vue:企业级 UI 组件库,提供了丰富的 UI 组件,方便快速搭建美观、专业的界面。
- TypeScript 和 JavaScript 双版本:根据团队需求,自由选择两者之间的任意版本。
3.2 后端技术栈
后端同样基于稳健、高效的技术栈构建,确保系统的安全性、扩展性和可维护性:
- SpringBoot:Java 开发的利器,简化了配置,提高了开发效率。
- MyBatis-Plus:ORM 框架,简化数据库操作,支持多种数据库。
- Sa-Token:轻量级 Java 权限认证框架,简化权限管理。
- Druid:数据库连接池,支持 SQL 监控和防火墙功能。
前端搭建步骤详解
4.1 克隆项目
首先,克隆项目仓库:
git clone https://gitee.com/lab1024/smart-admin.git
4.2 安装依赖
进入前端目录并安装依赖:
cd smart-admin/frontend
npm install
4.3 启动开发环境
使用 Vite 启动开发环境:
npm run dev
此时,你可以通过浏览器访问 http://localhost:3000 查看项目效果。
4.4 构建生产环境
当开发完成后,可以通过以下命令打包生成生产环境的代码:
npm run build
后端搭建步骤详解
5.1 配置数据库
首先,在你的 MySQL 数据库中创建一个数据库,例如 smart_admin。
5.2 修改配置文件
在 application.yml 中修改数据库配置:
spring:
datasource:
url: jdbc:mysql://localhost:3306/smart_admin?useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghai
username: your_username
password: your_password
5.3 启动后端服务
在项目根目录运行:
mvn spring-boot:run
代码规范
6.1 前端代码规范
- 目录结构清晰:根据功能模块划分,每个模块的文件都应遵循约定的命名规则。
- Vue Enum:使用枚举来管理前端的常量,避免魔法数字的出现,提升代码可维护性。
- 多环境支持:提供本地、开发、测试、预发布和生产五个环境配置文件,方便不同阶段的开发和部署。
6.2 后端代码规范
- 四层架构:controller、service、manager、dao,清晰分离各个模块的职责,提升代码的可读性和可维护性。
- 独特的返回码管理:通过统一的返回码规范,减少错误处理中的混乱情况。
- 智能钩子系统:提供了 smart-reload 功能,无需重启即可动态加载代码,方便调试和上线。
总结
SmartAdmin 是一个值得深入研究和使用的中后台开发平台。它不仅提供了丰富的功能和高质量的代码,还在开发者体验上做到了极致。如果你正在寻找一个能够提升开发效率、降低维护成本的平台,SmartAdmin 无疑是一个极佳的选择。