CSS 实用技巧分享
CSS 主要用于设置网页的视觉样式,包括布局、颜色、字体和其他设计细节。它使得网页设计与内容分离,从而提高了网页的可维护性和可重用性。
今天我将分享一些有用的 CSS 小技巧,并会持续更新更多内容。以下是技巧的详细介绍:
1. Filter 滤镜效果
filter 属性将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像、背景和边框的渲染,以下是一些常用的滤镜效果:
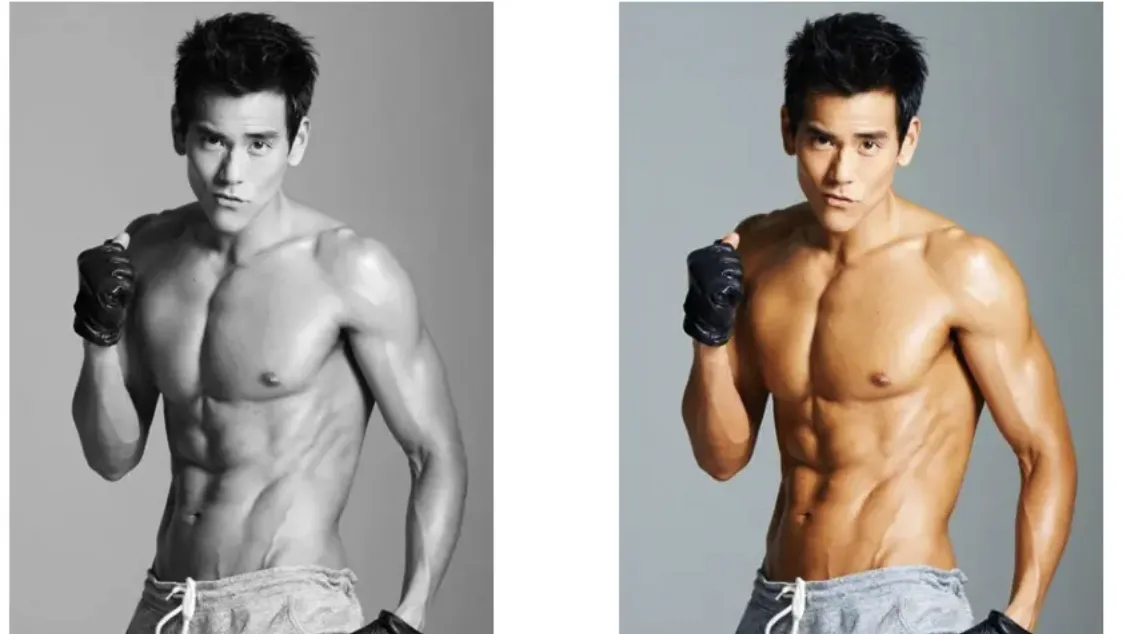
1.1 图片置灰
将图片变为灰色:
filter: grayscale(100%);

1.2 滤镜阴影
通过 drop-shadow 属性为图片添加阴影效果:
filter: drop-shadow(5px 5px 5px rgba(0,0,0,0.5));

注意: 与
box-shadow的区别在于drop-shadow仅针对无背景图片有效。
1.3 图片模糊化
使用 blur 属性使图片模糊,数值越高,图片越模糊:
filter: blur(3px);

1.4 图片亮度调整
通过 brightness 函数调节图片的亮度:
filter: brightness(1);
2. 文本省略
在文本内容过长时,可以使用 text-overflow 进行省略处理,以下是单行和多行文本的处理方式:
2.1 单行文本省略
<style>
.box {
width: 150px;
height: 80px;
border: 1px black solid;
border-radius: 5px;
overflow: hidden;
/*超出部分隐藏*/
text-overflow: ellipsis;
/*超出部分显示省略号*/
white-space: nowrap;
/*规定段落中的文本不进行换行 */
}
</style>
<body>
<div class="box">
人总是在遭遇一次重创之后,才会幡然醒悟,重新认识自己的坚强和隐忍。所以,无论你正在遭遇什么磨难,都不要一味抱怨上苍不公平,甚至从此一蹶不振。人生没有过不去的坎,只有过不去的人。
</div>
</body>
2.2 多行文本省略
<style>
.box {
width: 150px;
height: 80px;
border: 1px black solid;
border-radius: 5px;
overflow: hidden;
display: -webkit-box; /*将对象作为弹性伸缩盒子模型显示*/
-webkit-box-orient: vertical; /*设置伸缩盒对象的子元素的排列方式*/
-webkit-line-clamp: 5; /*用来限制在一个块元素中显示的文本的行数*/
word-break: break-all; /*让浏览器实现在任意位置的换行 *break-all为允许在单词内换行*/
}
</style>
<body>
<div class="box">
人总是在遭遇一次重创之后,才会幡然醒悟,重新认识自己的坚强和隐忍。所以,无论你正在遭遇什么磨难,都不要一味抱怨上苍不公平,甚至从此一蹶不振。人生没有过不去的坎,只有过不去的人。
</div>
</body>
3. 渐变效果
CSS 渐变效果可以让网页背景更加生动。以下是常见的渐变效果:
3.1 线性渐变 (linear-gradient)
background: linear-gradient(to right, #ff9a62, var(--main--bg));

3.2 径向渐变 (radial-gradient)
background: radial-gradient(rgb(243 152 73) 23%, #000000 75%);

4. Mask 遮罩效果
mask 属性允许通过遮罩或裁剪特定区域来隐藏元素的部分或全部可见区域。以下是一些示例:
4.1 图片轮播的遮罩效果
当图片在轮播切换时,加上 mask 效果可以让边缘显示更平滑:
mask: linear-gradient(90deg, transparent, black 10%, black 90%, transparent);
4.2 图片展示的分割渐变效果
通过 mask 使两张图片以渐变形式进行分割:
<style>
.box {
position: relative;
}
img {
width: 600px;
position: absolute;
}
img:nth-child(1) {
mask: linear-gradient(124deg, #000 55%, transparent 45%)
}
img:nth-child(2) {
mask: linear-gradient(301deg, #000 48%, transparent 53%)
}
</style>
<body>
<div class="box">
<img src="./img/pic1.png" alt="">
<img src="./img/pic2.png" alt="">
</div>
</body>

5. 其他 CSS 小技巧
5.1 背景混合模式
通过 background-blend-mode 可以让背景图片与背景颜色以混合模式结合:
background: url('img.png') no-repeat 50% 100%;
background-blend-mode: overlay;
background-color: rgba(255, 255, 255, 0.1);
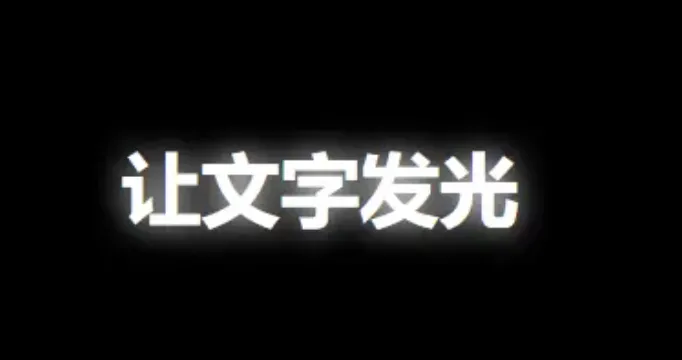
5.2 文字发光效果
通过 text-shadow 实现文字发光效果:
text-shadow: 0px 0px 5px rgba(255, 255, 255);

5.3 毛玻璃效果
使用 backdrop-filter 可以实现背景的毛玻璃效果:
<style>
.box {
width: 100vw;
height: 100vh;
background-color: gray;
display: flex;
align-items: center;
justify-content: center;
background: url('./img.png') no-repeat;
background-size: cover;
}
.text {
width: 200px;
height: 100px;
backdrop-filter: blur(2px);
border-radius: 20px;
background-color: rgba(0, 0, 0, 0.1);
box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.9);
display: flex;
color: black;
align-items: center;
justify-content: center;
}
</style>
<body>
<div class="box">
<div class="text">
css毛玻璃
</div>
</div>
</body>
5.4 图片循环轮播
通过 animation 和 mask 组合实现图片的自动轮播效果:
<template>
<div class="swiperContent">
<div class="picImg">
<img src="./img/pic1.jpg" alt="">
<img src="./img/pic2.png" alt="">
<img src="./img/pic3.png" alt="">
<img src="./img/pic4.jpg" alt="">
<img src="./img/pic5.jpg" alt="">
<img src="./img/pic6.png" alt="">
<img src="./img/pic7.jpg" alt="">
<img src="./img/pic8.jpg" alt="">
<img src="./img/pic1.jpg" alt="">
<img src="./img/pic2.png" alt="">
<img src="./img/pic3.png" alt="">
<img src="./img/pic4.jpg" alt="">
<img src="./img/pic5.jpg" alt="">
<img src="./img/pic6.png" alt="">
<img src="./img/pic7.jpg" alt="">
<img src="./img/pic8.jpg" alt="">
</div>
</div>
</template>
<style scoped lang="scss">
@keyframes swiper {
to {
transform: translateX(-50%);
}
}
.swiperContent {
width: 80%;
height: 100vh;
display: flex;
overflow: hidden;
margin: auto;
mask: linear-gradient(90deg,
transparent,
black 10%,
black 90%,
transparent);
.picImg {
margin: auto;
/* 撑满就不会出现动画效果的卡顿了 */
width: max-content;
display: flex;
align-items: center;
animation: swiper 10s linear infinite;
img {
width: 260px;
height: 150px;
border-radius: 10px;
margin-right: 40px;
}
&:hover {
animation-play-state: paused;
}
}
}
</style>
5.5 扫光效果
通过 CSS 动画实现容器或文字的扫光效果:
容器扫光
<template>
<div class="tips">热门商品</div>
</template>
<style scoped lang="scss">
@keyframes tip {
from {
transform: skewX(45deg) translateX(80px);
}
to {
transform: skewX(45deg) translateX(-10px);
}
}
.tips {
width: 45px;
margin-left: 10px;
background-color: red;
font-size: 10px;
padding: 5px 10px;
font-weight: bold;
border-radius: 2px;
color: #fff;
position: relative;
overflow: hidden;
margin: 100px 100px;
&::before {
content: "";
position: absolute;
top: 0px;
left: 0px;
width: 15px;
height: 100%;
background-color: rgb(255, 255, 255, 0.5);
animation: tip 1s linear infinite;
}
}
</style>
文字扫光
<template>
<div class="box">
<span class="tip">文字扫光效果</span>
</div>
</template>
<style scoped lang="scss">
@keyframes shine {
from {
background-position: 0% 0%;
}
to {
background-position: 150% 100%;
}
}
.box {
width: 200px;
height: 100px;
border-radius: 5px;
font-weight: bold;
background-color: black;
display: flex;
align-items: center;
justify-content: center;
.tip {
font-size: 30px;
background: #585757 linear-gradient(to left, transparent, #fff, transparent) no-repeat 0 0;
background-size: 40% 100%;
background-clip: text;
-webkit-background-clip: text;
color: transparent;
animation: shine 1s infinite;
}
}
</style>