功能介绍:保险购买与投诉意见功能
在当前的页面设计中,系统提供了一个简洁易用的界面,用户可以方便地完成保险的选择、信息填写、订单确认以及投诉意见的提交。以下是对这些功能的详细介绍:
1. 保险购买功能
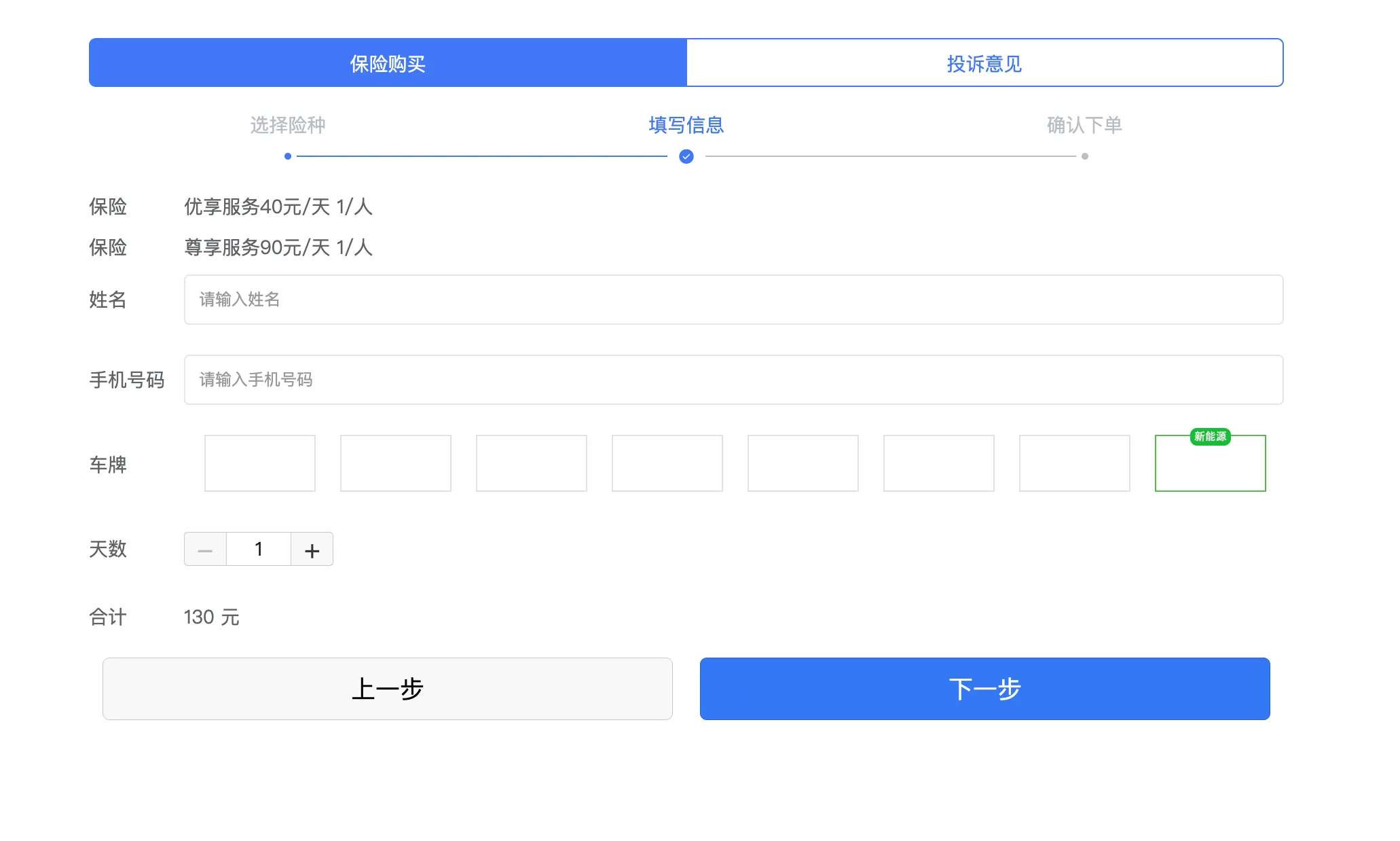
页面的设计主要分为三个步骤:选择险种、填写信息、确认下单。
选择险种:
在第一个步骤中,用户可以选择适合自己的保险产品。页面上提供了多种保险选项,如“优享服务40元/天”、“尊享服务90元/天”等。用户可以根据自己的需求选择适合的保险种类。填写信息:
第二步是填写个人信息,包括姓名、手机号和车牌号。页面设计非常直观,用户只需输入必要的信息即可。此外,页面还提供了天数的选择,用户可以通过“+”和“-”按钮灵活调整所需的保险天数。页面右侧显示了总金额,确保用户可以实时查看费用。填写完成后,用户可以点击“下一步”进入订单确认。
确认下单:
在确认下单的页面中,用户可以看到自己选择的保险产品和个人信息的总结。用户需要核对所有信息并点击“确认提交”完成订单。支付完成后,保险即刻生效。
2. 投诉意见功能
除了保险购买功能,系统还提供了一个专门的模块用于处理用户的投诉和意见。
填写投诉信息:
用户可以在页面上输入自己的手机号和投诉内容。这部分设计同样简洁,方便用户快速输入。提交投诉:
用户填写完投诉信息后,只需点击“确认提交”按钮,投诉将会被记录并由相关人员处理。页面还显示了一个客服电话,用户可以通过拨打电话进一步表达自己的意见或投诉。
3. 其他功能与提示
车牌号输入:
页面为用户提供了分段式的车牌号输入框,方便用户快速准确地输入车牌信息。选择险种后的附加服务:
在保险选项下方,用户还可以选择附加保险服务,如“车上人员险”、“车轮险”等,这些服务可以根据需求灵活添加。提示信息:
页面底部明确提示用户“在办理取车半小时内加购保险方会生效,其他时段支付无效”,确保用户在正确的时间段内完成保险购买。
总结
整体设计非常注重用户体验,页面布局简洁直观,使用户能够轻松完成从保险选择到最终下单的整个流程。同时,投诉意见功能也为用户提供了一个方便的渠道,确保用户的需求和反馈能够及时得到响应。