🎨 前端动画神器 Uiverse.io:复制粘贴即可为所欲为!
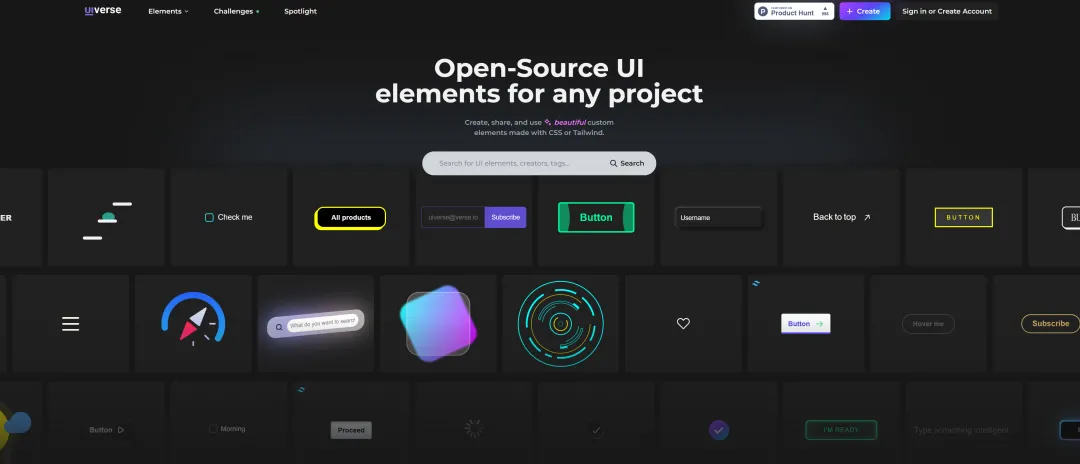
💎 什么是 Uiverse.io?
Uiverse.io 是一个面向前端开发者的动画组件库网站,里面收录了 4000+ 个精美的 CSS 动效组件示例,包括但不限于以下内容:
- Button(按钮)
- Input(输入框)
- Tooltip(提示信息)
- Switch(开关切换)
- Card(卡片)
- Form(表单)
- Loading(加载动画)
并且这些动画支持原生 CSS 和 Tailwind CSS 两种写法,你只需要复制粘贴即可直接使用,完全无需复杂配置!
📦 示例一:按钮(Button)
按钮永远是交互的核心元素,在 Uiverse 上你能看到多种风格的动画按钮:
- 🌀 悬浮放大
- 💥 点击喷发
- 🌈 渐变滑动
- ⚡ 发光边框
复制方式:
- 点击喜欢的按钮
- 选择
CSS或Tailwindtab - 一键复制 HTML + CSS
🧠 示例二:Tooltip 提示框
Tooltip 是提升用户体验的经典元素,用来展示补充说明文字。
在 Uiverse 中你能找到以下效果:
- 上下左右弹出
- 悬浮渐显
- 带动画的箭头提示
✍ 示例三:输入框(Input)
你是不是还在用 border: 1px solid #ccc 的普通输入框?Uiverse 上的输入框,真的能让表单焕发生机:
- 焦点高亮边框
- 输入字母飞入动画
- 内嵌图标 + 背景动效
🔘 示例四:Switch 开关组件
开关动画做得好,不仅炫酷,还能极大提升产品感。
比如:
- 圆滑滑动切换
- 状态颜色变化
- 动态波纹反馈
📦 示例五:Card 卡片组件
卡片是最通用的页面承载组件。Uiverse 提供了大量卡片设计模板,例如:
- 鼠标悬浮缩放
- 阴影渐显
- 翻转展示详情
🧾 示例六:表单(Form)
Uiverse 上也提供了多个完整的表单示例,包括:
- 登录表单
- 注册表单
- 搜索框表单
这些组件通常都带有炫酷的输入动画和布局优化。
🔄 示例七:Loading 加载动效
页面加载、数据请求、切换状态时,一个精致的 Loading 动画能让用户感到“等待是值得的”。
你可以找到:
- 圆圈旋转
- 三点跳动
- 多彩渐变加载条
📎 使用方式
几乎所有组件都支持这两种方式使用:
✅ 原生 CSS
复制 HTML + CSS,直接粘贴到项目中即可使用。
✅ Tailwind CSS
如果你的项目是 Tailwind 体系,那就太方便了,直接复制 Tailwind 代码即可。
📚 学习 CSS 动画的绝佳素材库
除了直接使用,Uiverse 也是一个学习 CSS 动画思路的优秀网站。
你可以:
- 拆解别人动画结构
- 学习高级 CSS 属性如
clip-path、filter、backdrop-filter - 了解如何结合动画与响应式设计
📌 总结
| 特性 | 说明 |
|---|---|
| 组件种类 | 按钮、输入框、卡片、切换、提示等 |
| 技术支持 | CSS / Tailwind |
| 复制即用 | 所有代码一键复制 |
| 学习价值 | 可视化学习 CSS 动画技巧 |
| 社区参与 | 所有组件由开发者社区开放提交和共享 |

🎁 传送门:https://uiverse.io/