
重新认识 HTML
好久没更新 HTML 相关的内容了,最近关注了下实际上 HTML 也一直在高速发展,今天我们一起来看看 HTML 最近有哪些值得关注的新特性。
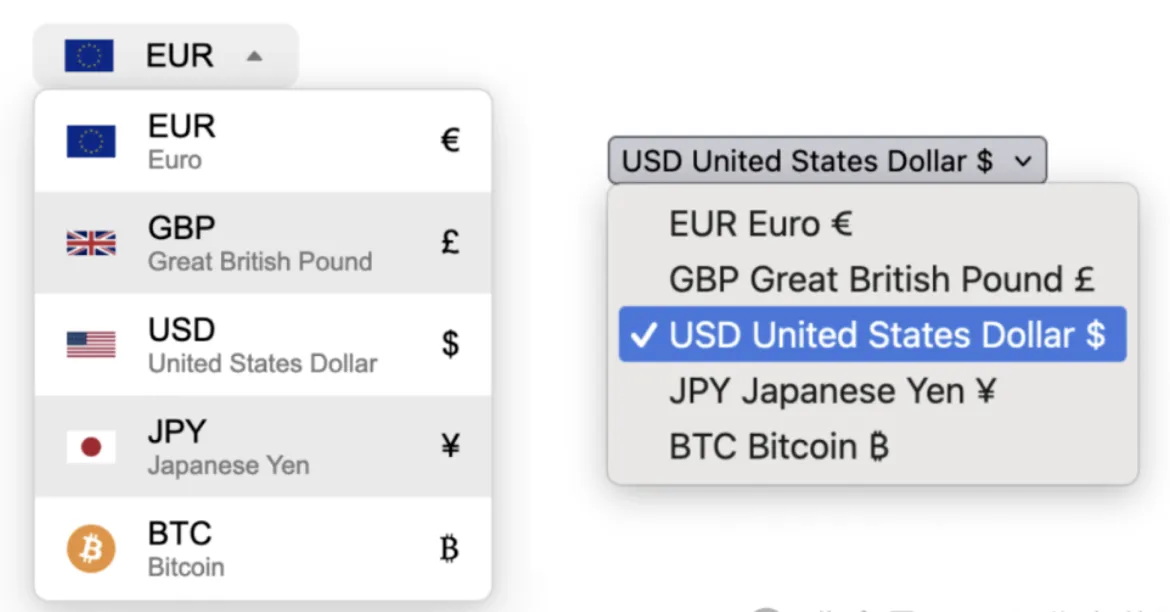
1. 可以定制样式的下拉菜单
浏览器为了保持向后兼容性,并不会贸然改变像 <select> 和 <option> 这些元素的样式。这时候,一个巧妙的引入便是“选择加入”机制,它让开发者在可控的情况下,自由施展创意。起初,大家期待的解决方案是新元素 <selectmenu>,但它在渐进增强的表现上并不理想。最终,CSS 提供了一种更加灵活的方法:
select,
::picker(select) {
appearance: base-select;
}
这种新方式让 <select> 的内嵌元素能够获得更为自由的样式定义,为我们打开了设计选择控件的新大门。例如,现在你可以在 <select> 中插入按钮和图像,从而创造出更视觉化的用户选择体验:
<select class="country-select">
<button>
<selectedoption></selectedoption>
</button>
<option value="" hidden>
<figure></figure>
<span>选择一个国家</span>
</option>
<option value="andorra">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/1/19/Flag_of_Andorra.svg/120px-Flag_of_Andorra.svg.png" alt="" />
<span>安道尔</span>
</option>
<!-- 更多选项 -->
</select>
2. 可以增加分割线的下拉菜单
讲到 HTML 的老派元素,它们总是能以意想不到的方式令人耳目一新。就像我们熟悉的 <details> 元素通过 name 属性能实现手风琴效果一样经典。在 <select> 菜单中,你也可以用 <hr> 元素来增加一条简单的横线。
这听起来是不是很酷?最初我们可能习惯通过 <optgroup label="组名"> 来进行分组,不过在一些场景中,简单直接的一条线反而能更好地表达层次感和视觉分隔。
例如看下面这个例子:
<select>
<option>苹果</option>
<option>橙子</option>
<option>香蕉</option>
<hr>
<option>辣椒</option>
<option>西葫芦</option>
<option>西兰花</option>
</select>
这条线安静地躺在菜单中,中规中矩,却直观地将水果与蔬菜分隔开。这样的设计方法无需复杂的代码,却足以为 UI 增添别样的细节,简约而不简单。
3. 直接用操控 Popover
现在,你可以使用按钮轻松开启或关闭一个 Popover,无需编写一行 JavaScript 代码。这为网页交互提供了更为直观的操作方式。
示例:
<button popovertarget="the-popover">打开 Popover</button>
<div popover id="the-popover">
你好 code 秘密花园
<button popovertarget="the-popover">关闭 Popover</button>
</div>
如果你希望用户只需点击 Popover 外部任意位置即可关闭它,那么只需将 popover 属性改为 popover="auto" 即可,这种交互方式通常被称为“轻量级消失”。
这些与按钮关联的目标行为,被称为“调用者(Invoker)”,预示着在未来几年 HTML 将获得更强大的功能。
虽然 Popover 不能像 <dialog> 那样通过表单提交来关闭,但考虑到 Popover 并不是适合放入表单的地方,这点限制反而显得无关紧要。一个有趣的小细节是,你可以将 <dialog> 设为 Popover,从而轻松获得这种按钮操作。
4. Checkbox 轻松变身 Toggle
复选框迎来了全新的可能性 — 它们可以在不费吹灰之力的情况下变身为 Toggle 开关。你只需简单地使用一个属性:
<input type="checkbox" switch>
目前这一特性仅在 Safari 浏览器中有效,而且尚未有正式的规范。
5. 使用 <search> 简化搜索
在网页设计中,许多人可能曾一度忘记为搜索区域正确地添加角色属性,或者发现使用 <div role="search"> 不够直观。现在,HTML 提供了一种更加直接的方法:使用 <search> 标签。
<search>
<!-- 你的搜索表单或组件 -->
</search>
这个小小的标签为开发者提供了一种更简洁、易记的方式来标记页面中的搜索区域。不再需要额外的角色属性,只需简单地将搜索相关的内容包裹在 <search> 标签内,即可保证语义的明确性。
6. 不再需要 noopener noreferrer
在过去的一段时间里,开发者们往往会在使用 _blank 打开新页面的链接中添加 rel="noopener noreferrer" 属性。这种做法主要是为了防患于未然,避免在新开页面中可能出现的安全问题,比如泄露引用者信息或被钓鱼攻击。
<a href="https://conardLi.top" target="_blank" rel="noopener noreferrer">
但你或许不知道,自从 2021 年开始,主流浏览器(其中最后一个是 Chrome)已经自动为 _blank 链接应用该行为,这意味着这种手动添加的方式在很多情况下已经不再必要。
7. 声明式 Shadow DOM
在 Web 组件的发展历程中,过去要想使用 Shadow DOM,只能依赖 JavaScript 渲染。这种实现方式让使用 Shadow DOM 的 Web 组件在服务器端渲染(SSR)上寸步难行,形成了一个关键性短板。然而,所有主要的 UI 框架都越来越重视 SSR,因为它能显著提高性能、加载速度、SEO 以及增强网页的弹性。
随着声明式 Shadow DOM 的出现,这一局限被打破。现在,开发者可以实现完全不依赖 JavaScript 的 Shadow DOM 应用。
声明式 Shadow DOM 被视作一种基础工具,更多时候将由库或框架来封装使用,以提升开发者的体验,而非手动书写。
过去,React 19 是最后一个完整支持 Web 组件的框架。未来,我们可能会看到框架不仅仅是支持 Web 组件,而是全面接受和拥抱它们。也许不久的将来,一个类似于 Next.js 的 Web 组件框架将应运而生。
8. Import Maps 导入模块
在 JavaScript 开发中,我们习惯了用这样的方式来导入模块:
import React from "react";
乍一看,这似乎是 ES 模块的代码。但如果你仔细观察,会发现字符串里的路径既不是绝对 URL,也不是相对路径。我们只是习惯这么写,因为 JavaScript 打包工具会识别它为 npm 包,并自动从 node_modules 文件夹中查找。
然而,如今情况发生了变化。通过 HTML 的 Import Maps,我们可以将诸如 "react" 这样的值映射到实际的 URL 上,从而直接在浏览器中导入。
举个例子,如果你从一个包含如下 Import Map 的 HTML 文件中执行上述 JavaScript:
<script type="importmap">
{
"imports": {
"react": "https://esm.sh/react@18",
"reactdom": "https://esm.sh/react-dom@18"
}
}
</script>
那么,这段代码将能够从指定的位置导入 React 和 React DOM,而不需要借助打包工具。这样一来,即使省去繁杂的工具配置,依然可以保持模块导入的抽象化。
9. 让页面静止:inert 属性
在前端开发中,有时我们需要将某些元素暂时“隐藏”起来,从用户视角和交互上完全忽略。这时,新的 inert 属性就派上了用场。通过简单地设置元素的 inert 属性,整个元素及其子元素会从交互中消失。它们无法被点击、聚焦,也会从可访问性树中移除,甚至页面的“查找”功能也无法选中其中的文本。
这项功能在构建复杂交互时显得尤其有用。例如,在一个多步骤的表单中,可以将所有步骤预先放在 DOM 中,但将不当前步骤的部分设置为 inert,确保用户无法误用到未来或已完成的步骤,这样的做法会极大提升用户体验和流程的严谨性。
<div inert>
<!-- 隐藏的内容 -->
</div>
10. 多页面视图过渡
用户在网页浏览时,难免会发生页面跳转。过去,我们常常采用 JavaScript 来手动处理页面跳转的动画效果。但 HTML5 带来了更加现代和易用的解决方案:通过 view-transition 和 navigation。
@view-transition {
navigation: auto;
}
这段代码简化了页面过渡效果的实现,它让整个过程变得更加自动化,并能确保一致的用户体验。
11. 响应式视频
现在,你可以使用 <video> 标签配合 media 属性来实现响应式视频。浏览器将根据设备的不同选择合适的视频源,无需开发者手动管理各种不同分辨率的视频文件。
<video autoplay controls playsinline muted loop>
<source media="(orientation: landscape)" src="sunset-landscape-1080.mp4">
<source src="sunset-portrait-1080.mp4">
</video>
这种方式让视频内容在各类设备和屏幕方向上都能自动适配,提供了更为简便和智能的方式。
12. 利用 <details> 标签创建交互式手风琴效果
<details> 和 <summary> 标签已经被大家熟知。借助这两个元素,开发者可以轻松创建出折叠式的内容展示。而在新版本中,name 属性可以用来将多个 <details> 元素关联到一起,进而实现手风琴效果——用户展开一个项时,其他项会自动收起。
<details name="group">
<summary>第一项</summary>
...
</details>
<details name="group">
<summary>第二项</summary>
...
</details>
这些新增的 HTML 特性让我们能够更好地控制和优化用户交互,带来了更加灵活、现代的开发体验。