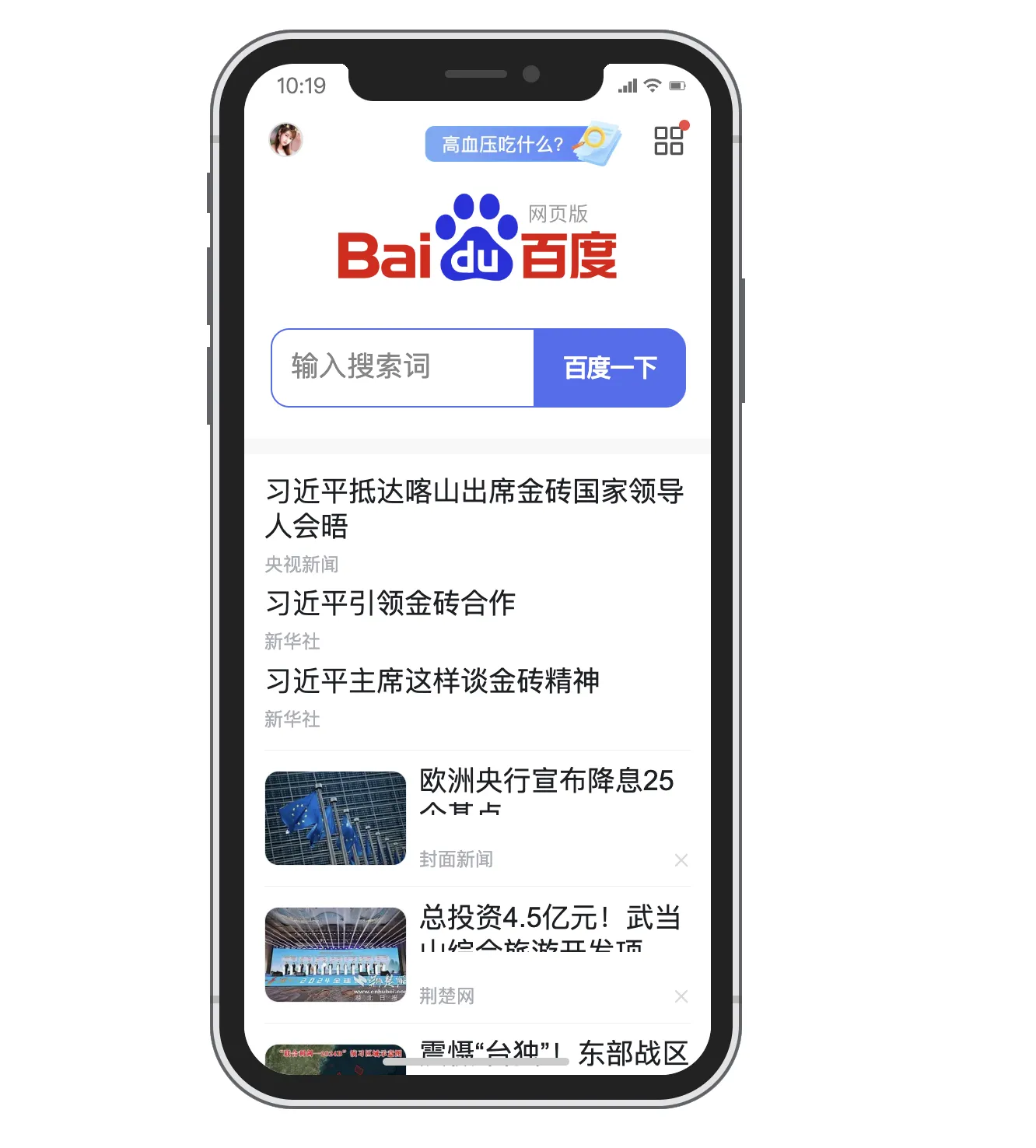
该文本展示了如何使用纯CSS绘制iPhoneX的外观,包括设备的尺寸、框架样式、状态栏、内容区和按钮等。通过CSS样式设置,创建了一个模拟iPhoneX的网页结构,并嵌入了百度的内容。代码中详细定义了各个部分的样式和布局,适合前端开发者学习和参考。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iPhone X 纯CSS绘制 </title>
<style>
/* 全局样式,清除默认的边距和内边距 */
* {
margin: 0;
padding: 0;
}
/* 设备的基础样式 */
.device *,
.device *::before,
.device *::after {
box-sizing: border-box;
display: block;
}
.device {
margin: 50px auto;
position: relative;
}
/* iPhone X 的尺寸设定 */
.iphone-x {
height: 694px;
width: 342px;
}
/* iPhone X 框架样式 */
.iphone-x .frame {
background: #222;
border-radius: 54px;
box-shadow: inset 0 0 0 2px #606467, inset 0 0 0 6px #e2e3e4;
height: 694px;
padding: 22px;
width: 342px;
z-index: 1;
}
/* 手机内容区,替换为iframe */
.iphone-x .content {
border-radius: 32px;
height: 650px;
width: 300px;
position: relative;
overflow: hidden;
padding-top: 22px;
background-color: #fff;
}
.iphone-x iframe {
width: 100%;
height: 100%;
border: none;
}
/* 顶部状态栏 */
.status-bar {
position: absolute;
top: 8px;
top: 26px;
left: 31px;
height: 20px;
z-index: 200;
display: flex;
justify-content: space-between;
padding: 0 12px;
font-size: 14px;
color: white;
font-family: sans-serif;
align-items: center;
width: 84%;
}
.status-bar .left {
display: flex;
align-items: center;
color:#707070;
}
.status-bar .right {
display: flex;
align-items: center;
}
.signal, .wifi, .battery {
width: 12px;
height: 12px;
margin-left: 4px;
background-size: contain;
background-repeat: no-repeat;
}
.signal {
background-image: url('phone-signal-full.svg');
}
.wifi {
background-image: url('WIFI.svg');
}
.battery {
background-image: url('80dianliang.svg');
}
/* 底部的Home横条 */
.home-indicator {
position: absolute;
bottom: 28px;
left: 50%;
width: 120px;
height: 5px;
background-color: #ccc;
border-radius: 3px;
transform: translateX(-50%);
z-index: 200;
}
/* iPhone X 顶部和底部的天线 */
.iphone-x .stripe::after,
.iphone-x .stripe::before {
border: solid rgba(51, 51, 51, .25);
border-width: 0 6px;
content: "";
height: 5px;
left: 0;
position: absolute;
width: 100%;
z-index: 9;
}
.iphone-x .stripe::after {
top: 68px;
}
.iphone-x .stripe::before {
bottom: 68px;
}
/* iPhone X 顶部的听筒区域 */
.iphone-x .header {
background: #222;
border-bottom-left-radius: 16px;
border-bottom-right-radius: 16px;
height: 24px;
left: 50%;
margin-left: -82px;
position: absolute;
top: 22px;
width: 164px;
z-index: 199;
}
.iphone-x .header::after,
.iphone-x .header::before {
content: "";
height: 6px;
position: absolute;
top: 0;
width: 6px;
}
.iphone-x .header::after {
background: radial-gradient(circle at bottom left, transparent 0, transparent 75%, #222 75%, #222 100%);
left: -6px;
}
.iphone-x .header::before {
background: radial-gradient(circle at bottom right, transparent 0, transparent 75%, #222 75%, #222 100%);
right: -6px;
}
/* 传感器样式 */
.iphone-x .sensors::after,
.iphone-x .sensors::before {
content: "";
position: absolute;
}
.iphone-x .sensors::after {
background: #444;
border-radius: 2.5px;
height: 5px;
left: 50%;
margin-left: -20px;
top: 4px;
width: 40px;
}
.iphone-x .sensors::before {
background: #444;
border-radius: 50%;
height: 11px;
left: 50%;
margin-left: 30px;
top: 1px;
width: 11px;
}
/* 左侧的音量按钮 */
.iphone-x .btns {
background: #606467;
height: 26px;
left: -2px;
position: absolute;
top: 92px;
width: 3px;
}
.iphone-x .btns::after,
.iphone-x .btns::before {
background: #606467;
content: "";
height: 50px;
left: 0;
position: absolute;
width: 3px;
}
.iphone-x .btns::after {
top: 48px;
}
.iphone-x .btns::before {
top: 112px;
}
/* 右侧电源按钮 */
.iphone-x .power {
background: #606467;
height: 80px;
position: absolute;
right: -2px;
top: 160px;
width: 3px;
}
</style>
</head>
<body>
<div class="device iphone-x">
<!-- 外部轮廓 -->
<div class="frame">
<!-- 顶部状态栏 -->
<div class="status-bar">
<div class="left">
<span class="time">10:19</span>
</div>
<div class="right">
<div class="signal"></div>
<div class="wifi"></div>
<div class="battery"></div>
</div>
</div>
<!-- 内容区域,加载百度 -->
<div class="content">
<iframe src="//m.baidu.com" id="myIframe"></iframe>
</div>
<!-- 底部的Home横条 -->
<div class="home-indicator"></div>
</div>
<!-- 天线 -->
<div class="stripe"></div>
<!-- 听筒孔 -->
<div class="header">
<div class="sensors"></div>
</div>
<!-- 按键 -->
<div class="btns"></div>
<div class="power"></div>
</div>
</body>
</html>