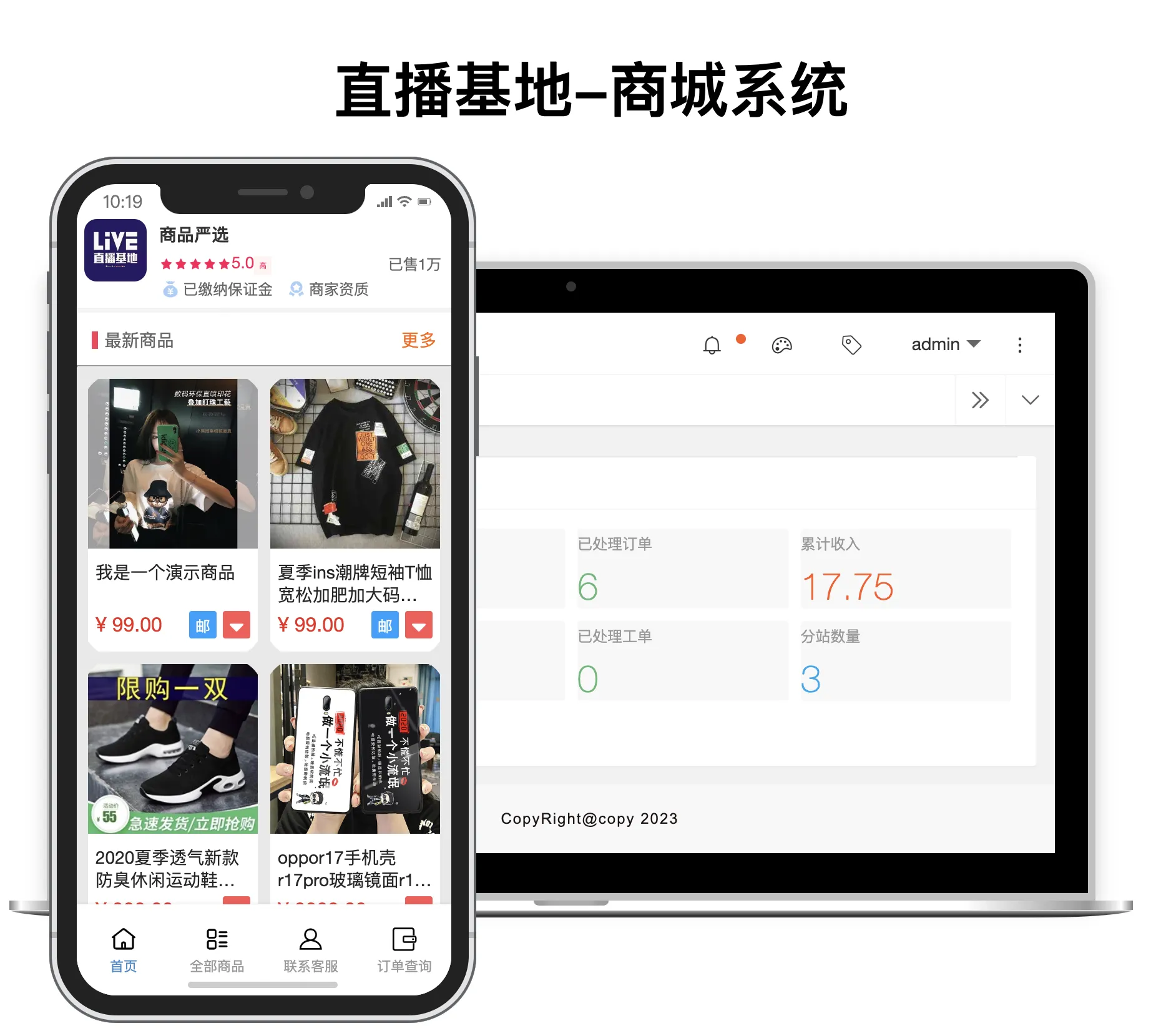
该文本是一个HTML文档,展示了一个包含iPhoneX和MacBook模拟器的商城系统界面。用户可以通过输入框更新iPhone和MacBook的iframe地址,展示不同的内容。文档中包含了详细的CSS样式,用于美化设备的外观和布局,确保在不同设备上有良好的展示效果。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>淘宝主图</title>
<style>
/* 全局样式,清除默认的边距和内边距 */
* {
margin: 0;
padding: 0;
}
.tb{
background: red;
margin: 0 auto;
width: 900px;
height: 900px;
margin-top: 20px;
}
.bigtitle{
text-align: center;
font-size: xxx-large;
font-weight: 900;
padding-top: 50px;
}
.mymain{
display: flex;
align-items: center;
justify-content: center;
padding: 20px;
}
/* iPhone X 样式 */
.device-iphone *,
.device-iphone *::before,
.device-iphone *::after {
box-sizing: border-box;
display: block;
}
.device-iphone {
/*margin: 10px auto;*/
position: relative;
margin-right: 10px;
}
/* iPhone X 的尺寸设定 */
.iphone-x {
height: 694px;
width: 342px;
margin-right: -374px;
z-index: 1;
}
/* iPhone X 框架样式 */
.iphone-x .frame {
background: #222;
border-radius: 54px;
box-shadow: inset 0 0 0 2px #606467, inset 0 0 0 6px #e2e3e4;
height: 694px;
padding: 22px;
width: 342px;
z-index: 1;
}
/* 手机内容区,替换为 iframe */
.iphone-x .content {
border-radius: 32px;
height: 650px;
width: 300px;
position: relative;
overflow: hidden;
padding-top: 22px;
background-color: #fff;
}
.iphone-x iframe {
width: 100%;
height: 100%;
border: none;
}
/* 顶部状态栏 */
.status-bar {
position: absolute;
top: 8px;
top: 26px;
left: 31px;
height: 20px;
z-index: 200;
display: flex;
justify-content: space-between;
padding: 0 12px;
font-size: 14px;
color: white;
font-family: sans-serif;
align-items: center;
width: 84%;
}
.status-bar .left {
display: flex;
align-items: center;
color: #707070;
}
.status-bar .right {
display: flex;
align-items: center;
}
.signal, .wifi, .battery {
width: 12px;
height: 12px;
margin-left: 4px;
background-size: contain;
background-repeat: no-repeat;
}
.signal {
background-image: url('phone-signal-full.svg');
}
.wifi {
background-image: url('WIFI.svg');
}
.battery {
background-image: url('80dianliang.svg');
}
/* 底部的 Home 横条 */
.home-indicator {
position: absolute;
bottom: 28px;
left: 50%;
width: 120px;
height: 5px;
background-color: #ccc;
border-radius: 3px;
transform: translateX(-50%);
z-index: 200;
}
/* iPhone X 顶部和底部的天线 */
.iphone-x .stripe::after,
.iphone-x .stripe::before {
border: solid rgba(51, 51, 51, .25);
border-width: 0 6px;
content: "";
height: 5px;
left: 0;
position: absolute;
width: 100%;
z-index: 9;
}
.iphone-x .stripe::after {
top: 68px;
}
.iphone-x .stripe::before {
bottom: 68px;
}
/* iPhone X 顶部的听筒区域 */
.iphone-x .header {
background: #222;
border-bottom-left-radius: 16px;
border-bottom-right-radius: 16px;
height: 24px;
left: 50%;
margin-left: -82px;
position: absolute;
top: 22px;
width: 164px;
z-index: 199;
}
.iphone-x .header::after,
.iphone-x .header::before {
content: "";
height: 6px;
position: absolute;
top: 0;
width: 6px;
}
.iphone-x .header::after {
background: radial-gradient(circle at bottom left, transparent 0, transparent 75%, #222 75%, #222 100%);
left: -6px;
}
.iphone-x .header::before {
background: radial-gradient(circle at bottom right, transparent 0, transparent 75%, #222 75%, #222 100%);
right: -6px;
}
/* 传感器样式 */
.iphone-x .sensors::after,
.iphone-x .sensors::before {
content: "";
position: absolute;
}
.iphone-x .sensors::after {
background: #444;
border-radius: 2.5px;
height: 5px;
left: 50%;
margin-left: -20px;
top: 4px;
width: 40px;
}
.iphone-x .sensors::before {
background: #444;
border-radius: 50%;
height: 11px;
left: 50%;
margin-left: 30px;
top: 1px;
width: 11px;
}
/* 左侧的音量按钮 */
.iphone-x .btns {
background: #606467;
height: 26px;
left: -2px;
position: absolute;
top: 92px;
width: 3px;
}
.iphone-x .btns::after,
.iphone-x .btns::before {
background: #606467;
content: "";
height: 50px;
left: 0;
position: absolute;
width: 3px;
}
.iphone-x .btns::after {
top: 48px;
}
.iphone-x .btns::before {
top: 112px;
}
/* 右侧电源按钮 */
.iphone-x .power {
background: #606467;
height: 80px;
position: absolute;
right: -2px;
top: 160px;
width: 3px;
}
/* MacBook 样式 */
.device-macbook {
font-size: 20px;
width: 900px;
display: flex;
align-items: center;
flex-direction: column;
}
.device-macbook .screen {
height: 500px;
width: 828px;
background: black;
border: 0.3em solid #c0c0c0;
border-radius: 1em 1em 0 0;
position: relative;
overflow: hidden;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.2);
}
/* 摄像头孔 */
.device-macbook .camera {
width: 8px;
height: 8px;
background-color: #333;
border-radius: 50%;
position: absolute;
top: 10px;
left: 50%;
transform: translateX(-50%);
z-index: 2;
}
.device-macbook .screen iframe {
border: none;
margin: 4.2% 3.2%;
width: calc(100% - 6.4%);
height: calc(100% - 13.4%);
}
.device-macbook .base {
height: 0.7em;
width: inherit;
background: linear-gradient(
white,
white 55%,
#999 60%,
#222 90%,
rgba(0, 0, 0, 0.1) 100%
);
border-radius: 0 0 10% 10% / 0 0 50% 50%;
position: relative;
}
.device-macbook .base::before {
content: '';
position: absolute;
width: inherit;
height: 55%;
background: linear-gradient(
to right,
rgba(0, 0, 0, 0.5) 0%,
rgba(255, 255, 255, 0.8) 1%,
rgba(0, 0, 0, 0.4) 4%,
transparent 15%,
rgba(255, 255, 255, 0.8) 50%,
transparent calc(100% - 15%),
rgba(0, 0, 0, 0.4) calc(100% - 4%),
rgba(255, 255, 255, 0.8) calc(100% - 1%),
rgba(0, 0, 0, 0.5) 100%
);
}
.device-macbook .base::after {
content: '';
position: absolute;
width: 3em;
height: 0.2em;
background: #ddd;
left: calc(50% - 3em / 2);
box-shadow:
inset -0.5em -0.1em 0.3em rgba(0, 0, 0, 0.2),
inset 0.5em 0.1em 0.3em rgba(0, 0, 0, 0.2);
border-radius: 0 0 7% 7% / 0 0 95% 95%;
}
</style>
</head>
<body>
<div class="tb">
<div class="bigtitle" contentEditable="true">
直播基地-商城系统
</div>
<div class="mymain">
<!-- iPhone X 模拟器 -->
<div class="device-iphone iphone-x">
<div class="frame">
<div class="status-bar">
<div class="left">
<span class="time">10:19</span>
</div>
<div class="right">
<div class="signal"></div>
<div class="wifi"></div>
<div class="battery"></div>
</div>
</div>
<div class="content">
<iframe src="https://douyinshop.dev.udwz.cn/" id="myIframe"></iframe>
</div>
<div class="home-indicator"></div>
</div>
<div class="stripe"></div>
<div class="header">
<div class="sensors"></div>
</div>
<div class="btns"></div>
<div class="power"></div>
</div>
<!-- MacBook 模拟器 -->
<div class="device-macbook">
<div class="screen">
<div class="camera"></div>
<iframe src="https://douyinshop.dev.udwz.cn/Mao_admin"></iframe>
</div>
<div class="base"></div>
</div>
</div>
</div>
<div class="set" style="margin-top:100px;text-align:center">
<label>苹果 iframe 地址:</label>
<input type="text" id="iphoneIframeUrl" placeholder="输入 iPhone iframe 地址">
<button onclick="updateIphoneIframe()">更新 iPhone 地址</button>
<label>MacBook iframe 地址:</label>
<input type="text" id="macbookIframeUrl" placeholder="输入 MacBook iframe 地址">
<button onclick="updateMacbookIframe()">更新 MacBook 地址</button>
</div>
<script>
// 更新 iPhone iframe 地址的函数
function updateIphoneIframe() {
var iphoneUrl = document.getElementById('iphoneIframeUrl').value;
document.getElementById('myIframe').src = iphoneUrl;
}
// 更新 MacBook iframe 地址的函数
function updateMacbookIframe() {
var macbookUrl = document.getElementById('macbookIframeUrl').value;
document.querySelector('.device-macbook iframe').src = macbookUrl;
}
</script>
</body>
</html>