Uiverse.io是一个神级网站,提供了4000多个前端动画特效
无意中发现的宝藏网站
最近在做项目时,产品提出了要在网页的按钮、输入框、提示信息等元素上添加一些生动的动画效果,以提高用户的体验感。然而,很多前端开发者都会觉得 CSS 动画非常难,特别是那些看起来非常酷炫的效果。
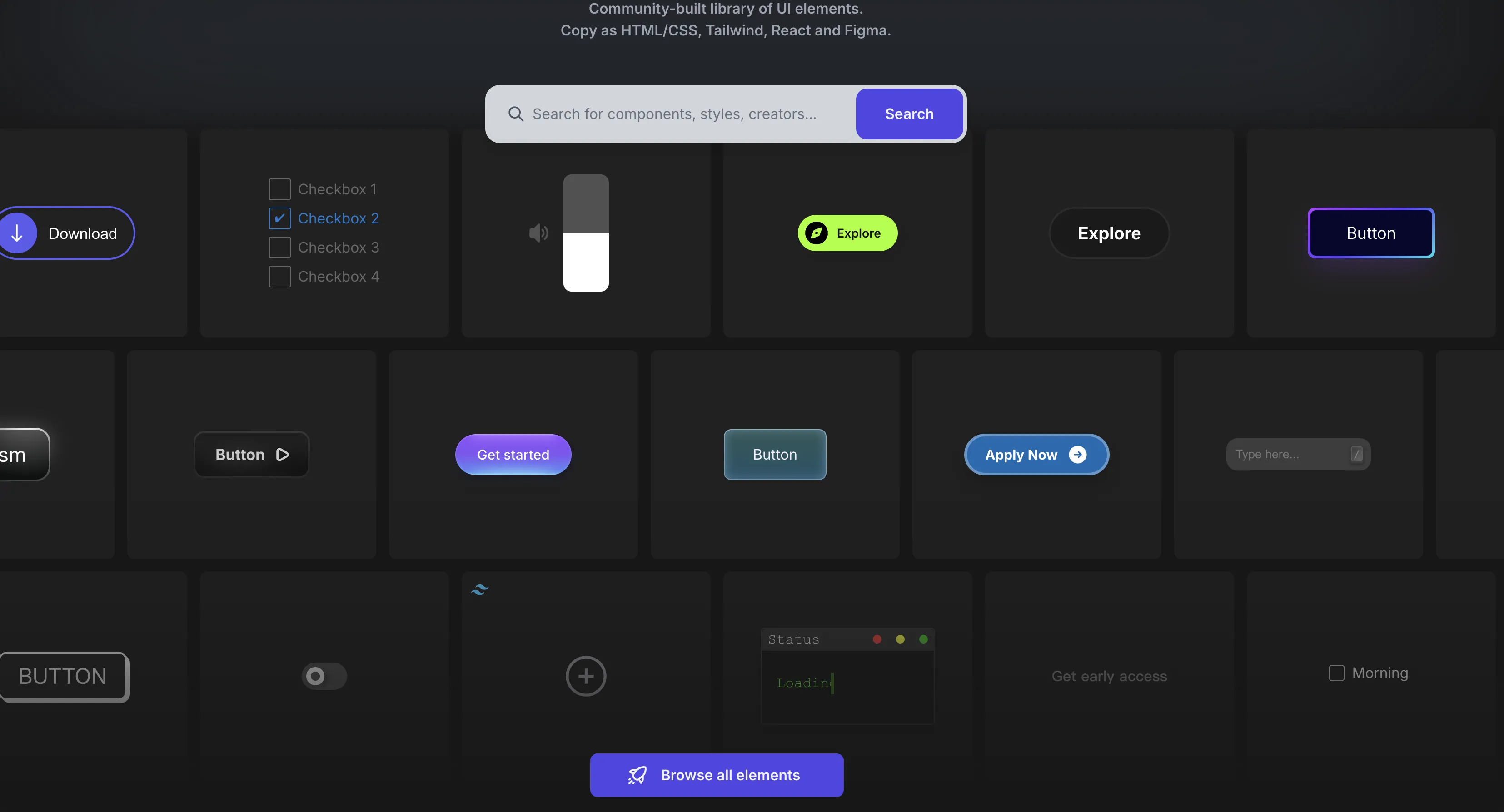
无意间我发现了一个神级网站——Uiverse.io,这个网站汇集了大量的动画效果示例,涵盖了4000多个元素的动画特效,比如按钮、卡片、输入框、提示信息等,简单到你只需要复制粘贴,就可以将这些动画特效直接应用到你的项目中,极大地提升工作效率。
示例动画
Button(按钮)
网站上的Button动画效果丰富多样,你可以为按钮添加点击、悬停、闪烁等特效,让按钮显得更加动感。
Tooltip(提示信息)
Tooltip动画可以让提示信息在用户交互时以各种炫酷的方式展示出来,极大提升信息提示的视觉体验。
Input(输入框)
Input元素不仅支持基本的输入动画,还可以在获得焦点时展示动态效果,让输入体验更加流畅和生动。
Switch(开关)
Switch效果通常用于状态切换。Uiverse.io 提供了很多切换动画,比如颜色渐变、滑动动画等,可以为你的项目增加更多视觉层次感。
Card(卡片)
Card动画可以用于展示页面上的卡片效果,包含阴影、放大缩小、翻转等多种形式的动画,适合页面中展示重要信息。
Form(表单)
网站上还有大量的Form表单动画特效,可以让用户填写信息时拥有更好的交互体验,让整个表单的提交流程更生动。
Loading(加载效果)
Loading动画可以让等待变得不再枯燥,Uiverse.io 提供了很多样式的加载动画,从简单的旋转到复杂的渐变效果,应有尽有。
直接复制代码就能用
你只需要在 Uiverse.io 上找到想要的动画效果,复制其代码,无论是CSS还是Tailwind,直接粘贴到项目中即可使用,非常方便!而且,了解其实现思路后,你可以对代码进行自定义修改,从而实现你想要的个性化效果。
结语
Uiverse.io是一个神级网站,提供了4000多个前端动画特效,用户只需复制粘贴代码即可轻松应用于项目中。网站涵盖按钮、输入框、提示信息等多种元素的动画,极大提升用户体验和工作效率。无论是CSS还是Tailwind,用户都可以快速找到所需的动画效果,方便快捷。