分享一个好用的Vue3下拉框组件
今天我们主要分享一个非常实用的下拉框组件,在开发中常常用到的省市区联动功能让人觉得繁琐,尤其是每次都需要手动监听 change 事件。但今天推荐的这个组件,可以帮助我们轻松解决这个问题。
组件地址:Vue3 省市区选择组件
一、安装依赖
首先,我们先安装一下依赖包:
npm i v-region
二、引入组件
安装完成之后,在页面中引入组件:
<template>
<v-region @change="handleChange" v-model="regionData" />
</template>
<script>
import { defineComponent, ref } from 'vue';
import VRegion from 'v-region';
export default defineComponent({
components: { VRegion },
setup() {
const regionData = ref({});
const handleChange = (newRegionData) => {
console.log(newRegionData);
};
return {
regionData,
handleChange,
};
},
});
</script>
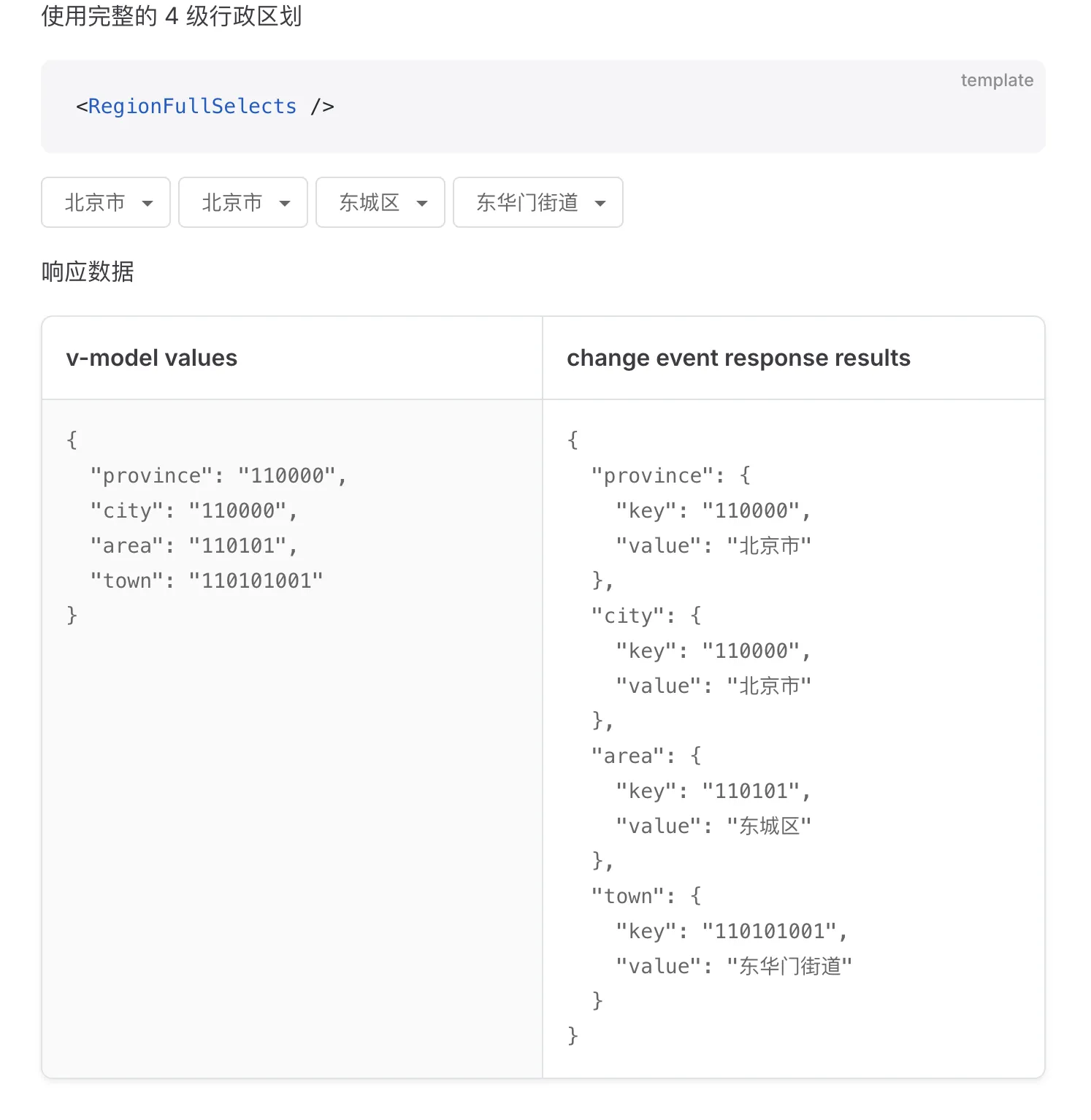
以上代码将在页面中呈现4级的下拉框(省、市、区/县、村/镇)。
三、绑定响应式数据
组件绑定的是响应式数据 regionData,当选择的值发生变化时,我们可以通过 @change 事件来监听并获取相应的数据。
监听数据变化
当我们监听数据变化时,组件返回的对象数据结构如下:
{
"province": "省",
"city": "市",
"area": "区/县",
"town": "村镇级别"
}
四、自定义显示级别
如果需求中不需要显示村镇级别,我们可以使用3级下拉框的组件,或者通过传递一个布尔类型的 props 参数来控制是否显示村镇级别。
<template>
<v-region :show-town="false" v-model="regionData" />
</template>
这样只会显示3级(省、市、区/县)的下拉框。
五、总结
这个组件在日常开发中的应用场景非常广泛,简化了省市区联动的繁琐操作,提升了开发效率。希望今天的分享能对大家有所帮助。