【开源分享】全新 Nginx 在线管理平台
欢迎关注,我们专注于为 IT 从业者、学生和爱好者提供实用的资源和帮助。
项目介绍
该项目是用 Go + Vue.js 构建的 Nginx 在线管理平台,开箱即用,功能丰富,支持流量统计、在线查看 Nginx 日志、编辑 Nginx 配置文件、自动检查和重载配置文件等功能。
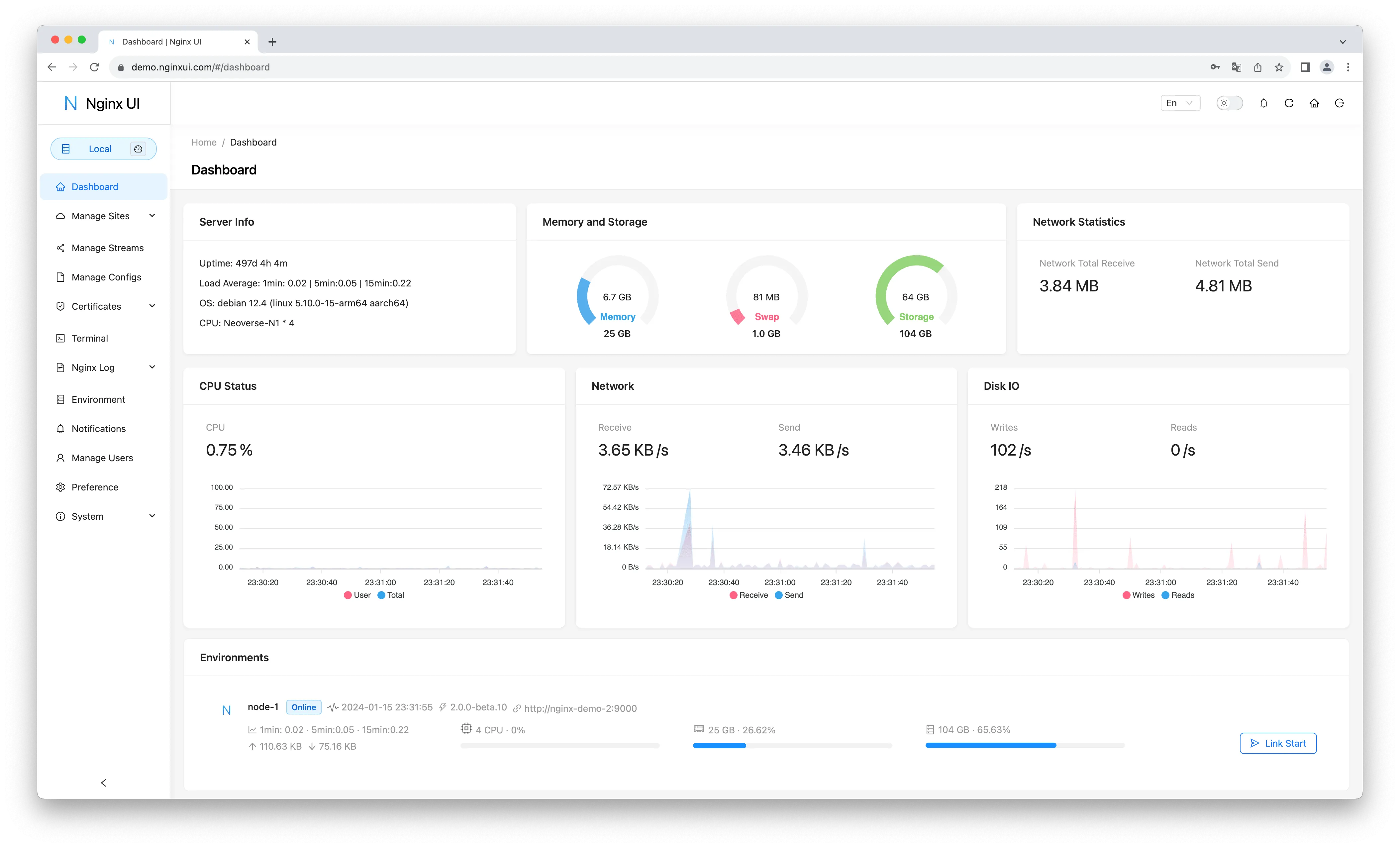
项目截图

项目特性
- 在线查看服务器 CPU、内存、系统负载、磁盘使用率等指标
- 在线 ChatGPT 助理
- 一键申请和自动续签 Let's Encrypt 证书
- 在线编辑 Nginx 配置文件,编辑器支持 Nginx 配置语法高亮
- 在线查看 Nginx 日志
- 使用 Go 和 Vue 开发,发行版本为单个可执行的二进制文件
- 保存配置后自动测试配置文件并重载 Nginx
- 基于网页浏览器的高级命令行终端
- 支持深色模式
- 自适应网页设计
- 国际化支持
项目集成
Docker部署示例
docker run -dit \
--name=nginx-ui \
--restart=always \
-e TZ=Asia/Shanghai \
-v /mnt/user/appdata/nginx:/etc/nginx \
-v /mnt/user/appdata/nginx-ui:/etc/nginx-ui \
-p 8080:80 -p 8443:443 \
uozi/nginx-ui:latest
Linux 安装脚本
bash <(curl -L -s https://mirror.ghproxy.com/https://raw.githubusercontent.com/0xJacky/nginx-ui/master/install.sh) install -r https://mirror.ghproxy.com/
Nginx 反向代理配置示例
server {
listen 80;
listen [::]:80;
server_name <your_server_name>;
rewrite ^(.*)$ https://$host$1 permanent;
}
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
server {
listen 443 ssl;
listen [::]:443 ssl;
http2 on;
server_name <your_server_name>;
ssl_certificate /path/to/ssl_cert;
ssl_certificate_key /path/to/ssl_cert_key;
location / {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
proxy_pass http://127.0.0.1:9000/;
}
}
项目地址
- 【GitHub】:https://github.com/0xJacky/nginx-ui