Sortable.js:功能强大的网页元素拖拽排序工具库
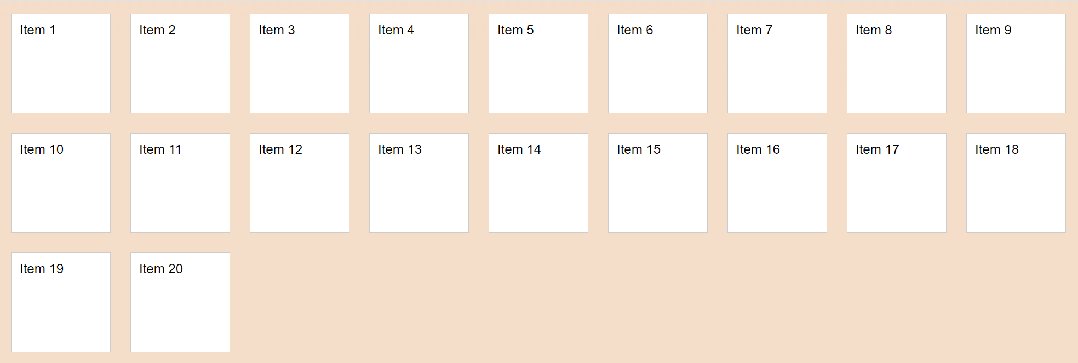
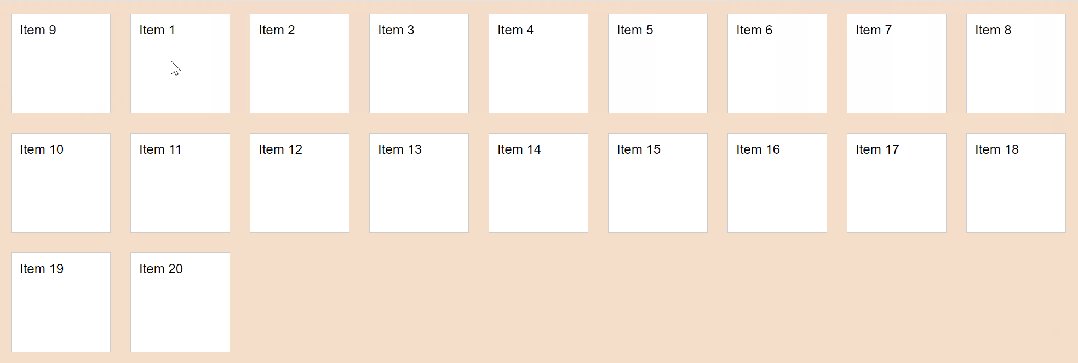
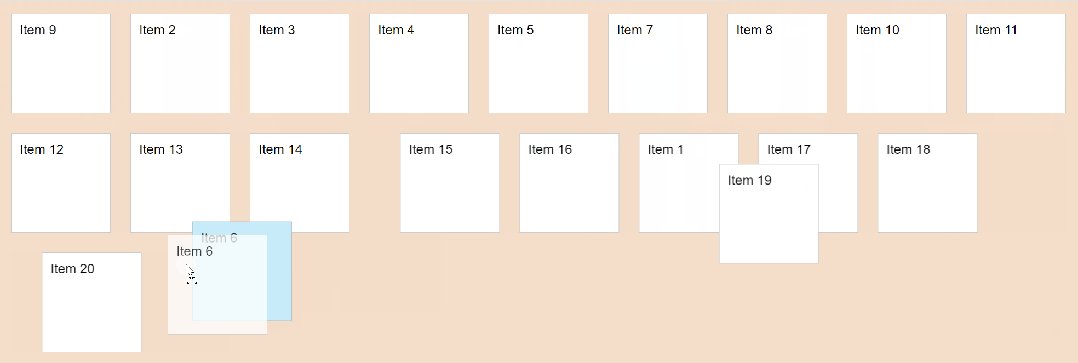
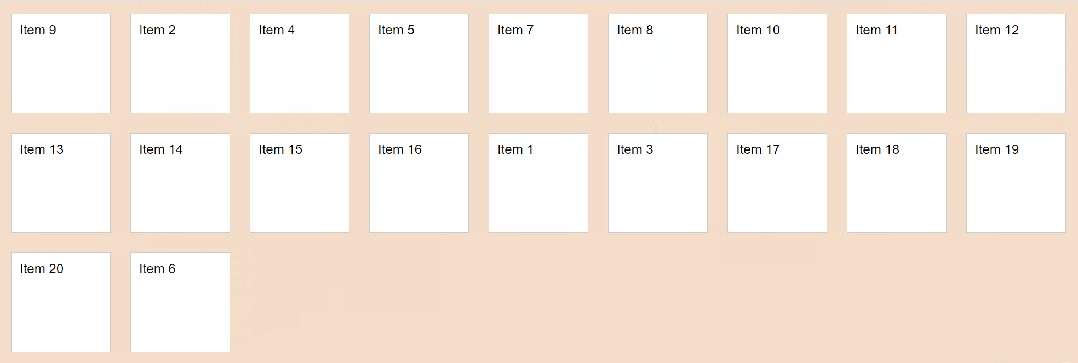
Sortable.js 是一个功能强大的 JavaScript 库,用于在网页中实现拖拽排序功能。它提供了丰富的配置选项和事件,让开发者可以轻松定制拖放行为,如设置拖动把手、限制拖动方向、设置动画等。Sortable.js 支持现代浏览器和触摸设备,适用于多列表拖拽、跨浏览器支持等场景。
使用方法
以下是一个简单的使用例子:
<ul id="myList">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
<script src="path_to/sortablejs/Sortable.min.js"></script>
<script>
var el = document.getElementById('myList');
Sortable.create(el, {
animation: 150, // 动画时间
ghostClass: 'sortable-ghost' // 拖拽时的占位符类名
});
</script>
配置选项
Sortable.js 提供了一系列配置选项,允许开发者根据需求定制拖拽排序的行为:
- group:定义拖拽元素所属的组,用于多列表拖拽。
- sort:设置是否允许在列表内部进行拖拽排序。
- disabled:禁用或启用排序功能。
- store:存储拖拽列表的排序状态。
- handle:指定可用作拖拽把手的元素选择器。
- filter:通过选择器指定不能拖拽的元素。
- animation:设置拖拽元素在列表间移动时的动画时间。
- onStart:当拖拽开始时触发的事件。
- onEnd:当拖拽结束时触发的事件。
- onUpdate:当列表排序更新时触发的事件。
- onChoose:当元素被选择为拖拽源时触发的事件。
- onUnchoose:当元素被取消选择时触发的事件。
- onSort:当元素在列表内部移动时触发的事件。
- onFilter:当尝试拖拽一个被过滤的元素时触发的事件。
- onMove:在拖拽过程中,每次元素移动时触发的事件。
功能和特性
- 跨浏览器支持:在所有现代浏览器以及 Internet Explorer 9+ 上无缝工作。
- 触摸支持:为移动设备和平板电脑提供流畅的触摸拖拽体验。
- 动画效果:拖拽过程中,元素的移动带有平滑的动画效果。
- 多列表拖拽:可以在多个列表之间拖拽元素,实现复杂的排序逻辑。
- 列表到列表拖拽:允许用户将元素从一个列表拖拽到另一个列表。
- 拖拽把手:可以指定特定的元素作为拖拽把手。
- 拖拽克隆:在拖拽过程中显示元素的克隆,以提供视觉反馈。
- 拖拽镜像:创建一个元素的镜像,跟随鼠标或触摸点移动。
- 拖拽源检测:可以控制元素是否可以作为拖拽源。
- 拖拽过滤:过滤特定元素,不允许它们被拖拽。
- 拖拽方向限制:限制拖拽只能在垂直或水平方向进行。