本文介绍了如何配置获取微信支付参数的步骤,主要针对小程序的开发者。首先需要登录微信小程序和微信支付后台,填写相关信息进行授权。接着,确认支付授权,设置微信api密钥,并确保v2密钥满足32位要求。最后,将填写的参数提供给技术开发人员或直接填写到后台,以完成配置。
如何配置获取微信支付参数(小程序篇)
一登陆微信小程序后台https://mp.weixin.qq.com/

二登陆微信支付后台https://pay.weixin.qq.com/

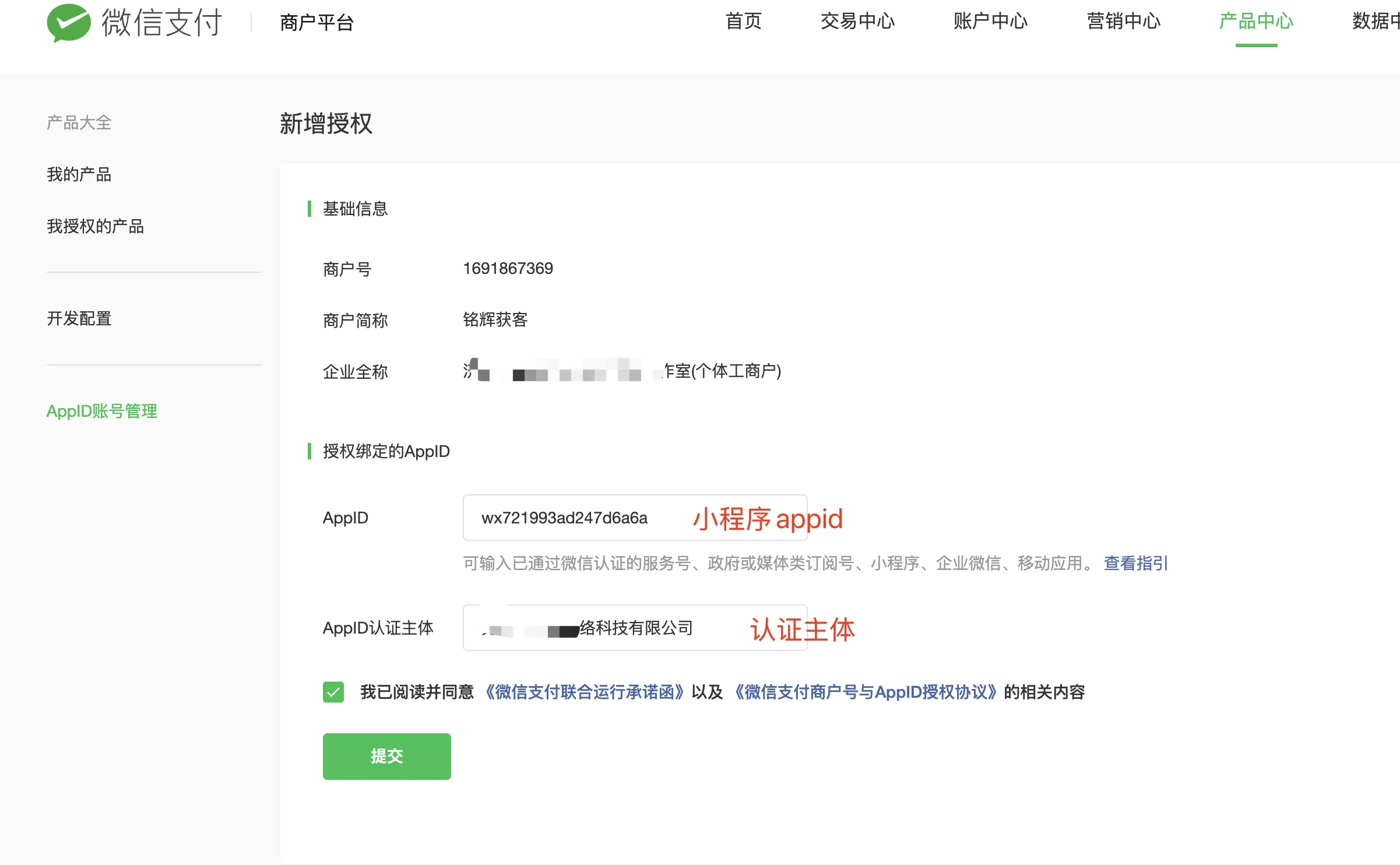
三 填写小程序相关信息进行授权

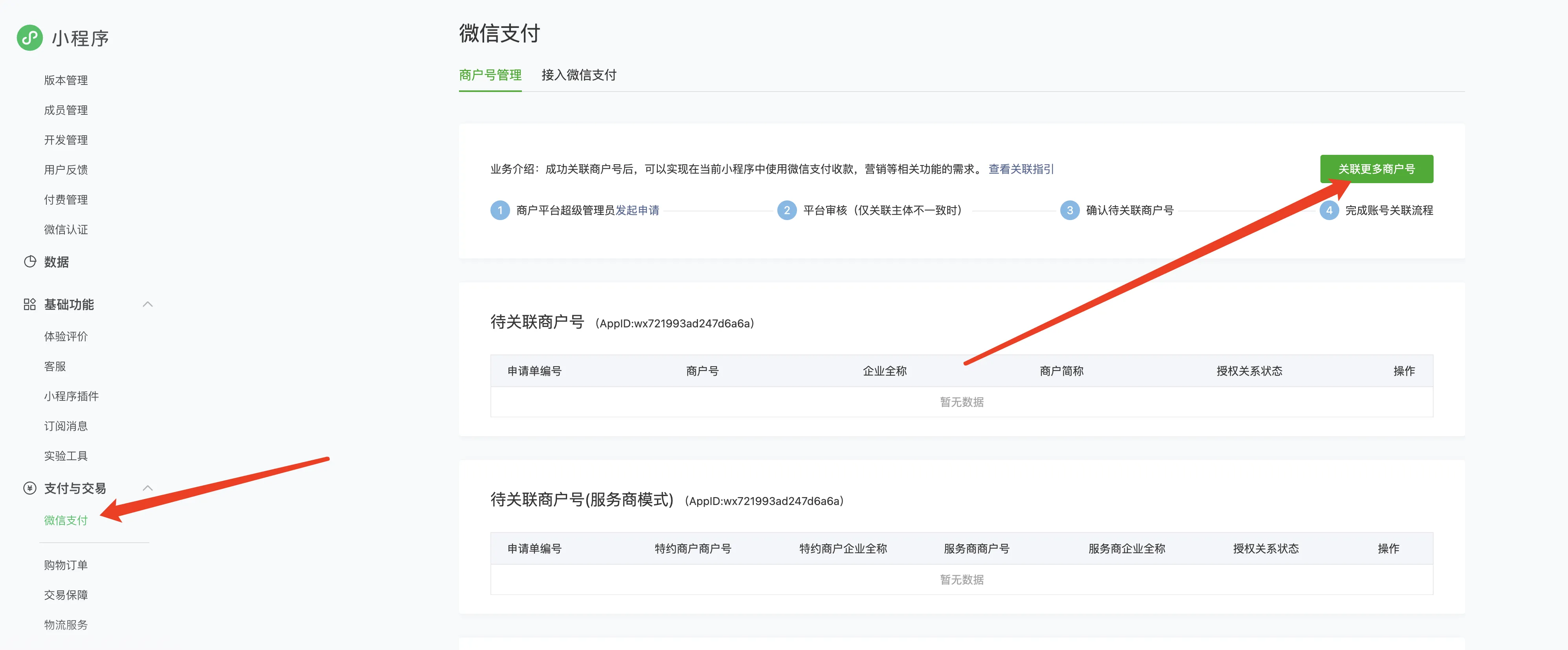
四回到小程序后台找到支付授权页面点击确认

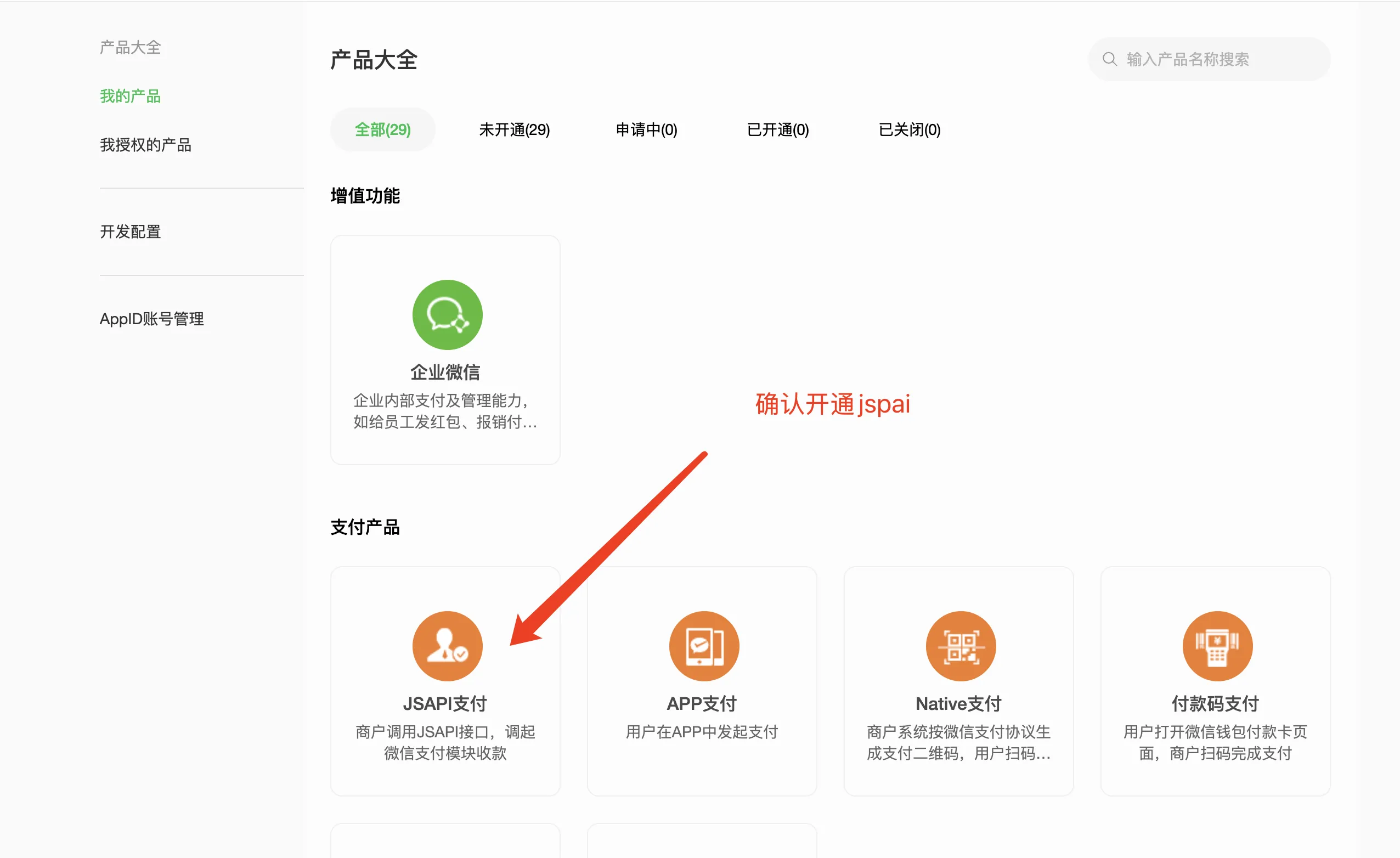
五微信支付开通jsapi,如果开通可以跳过


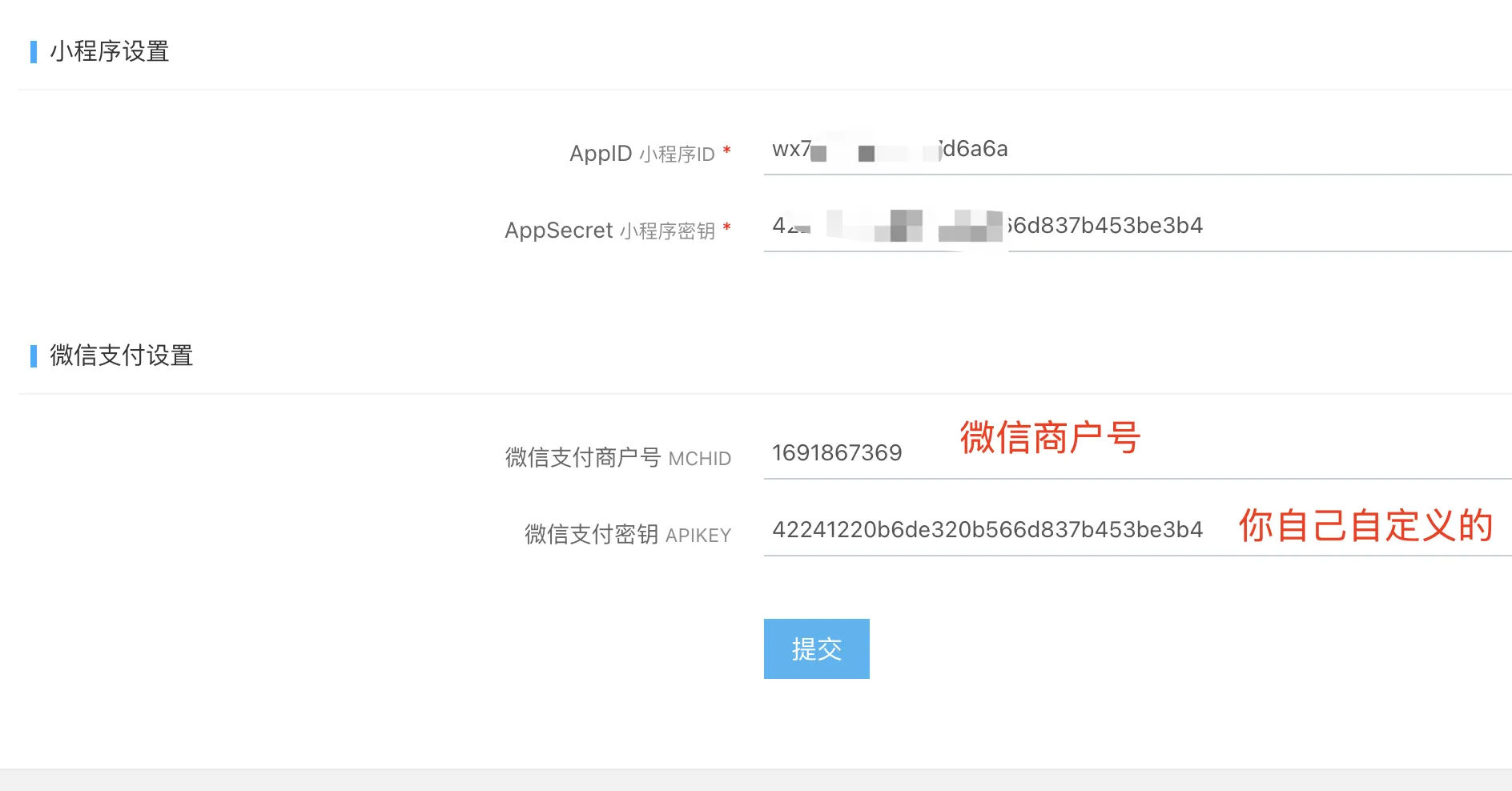
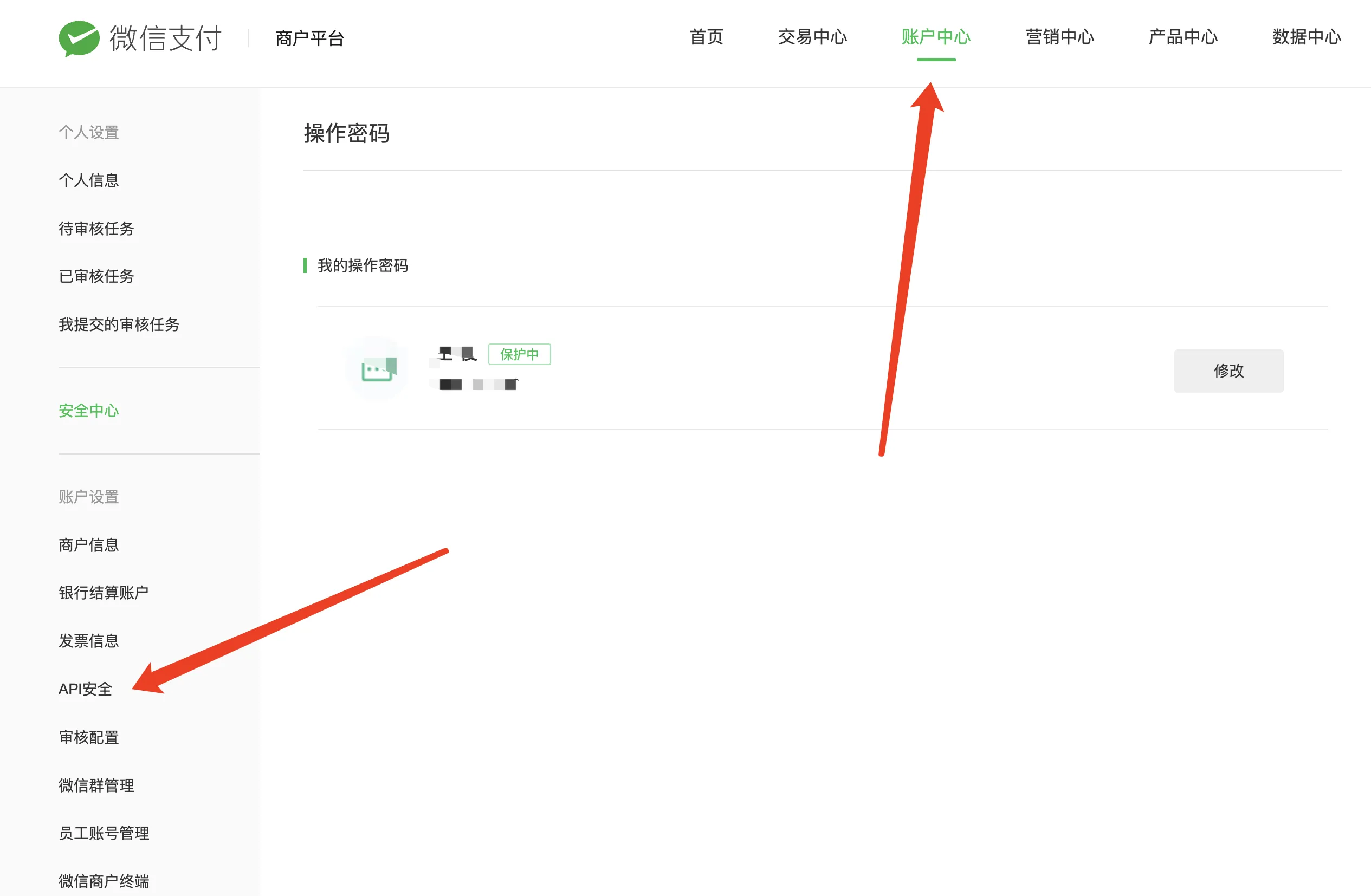
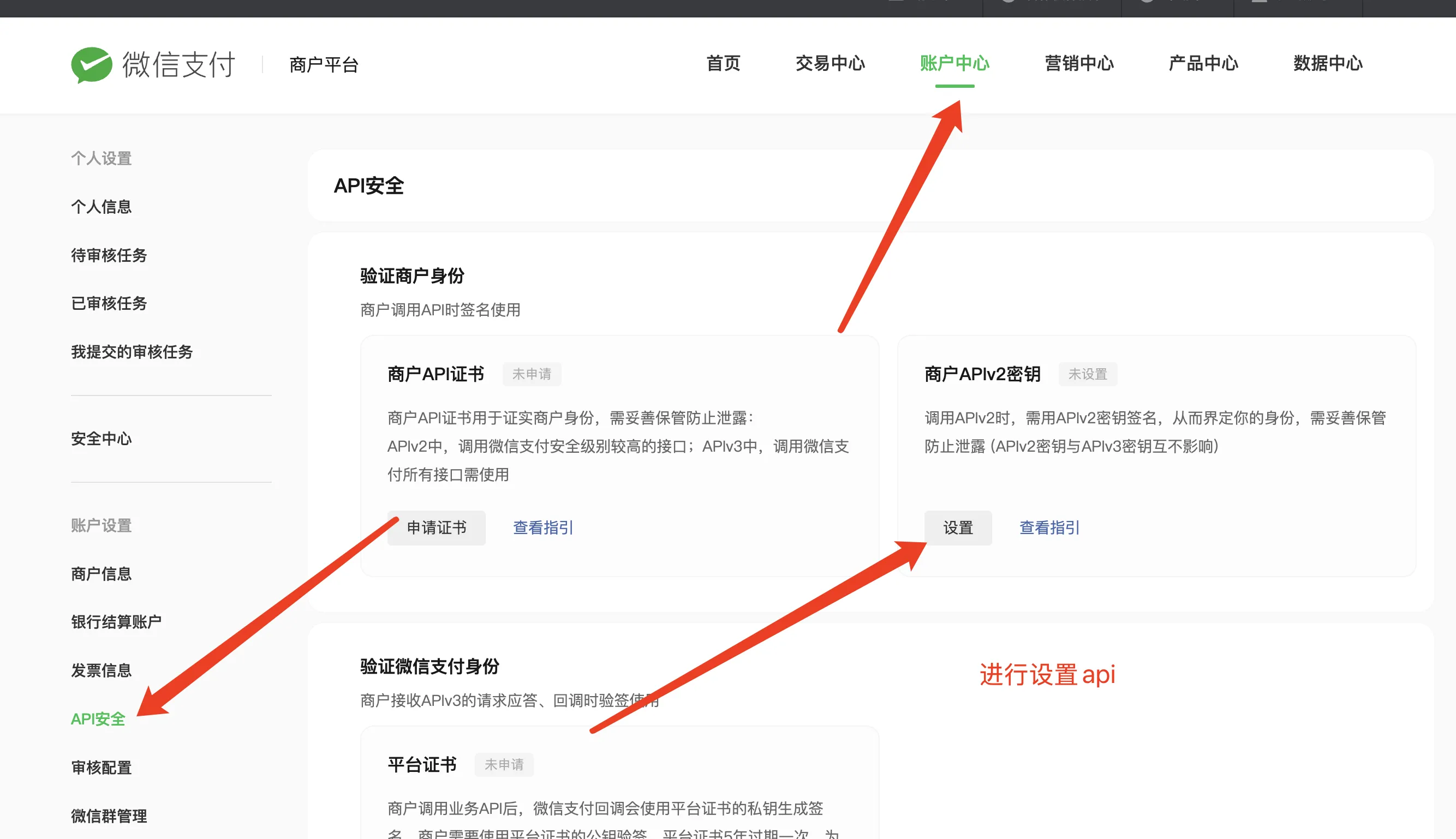
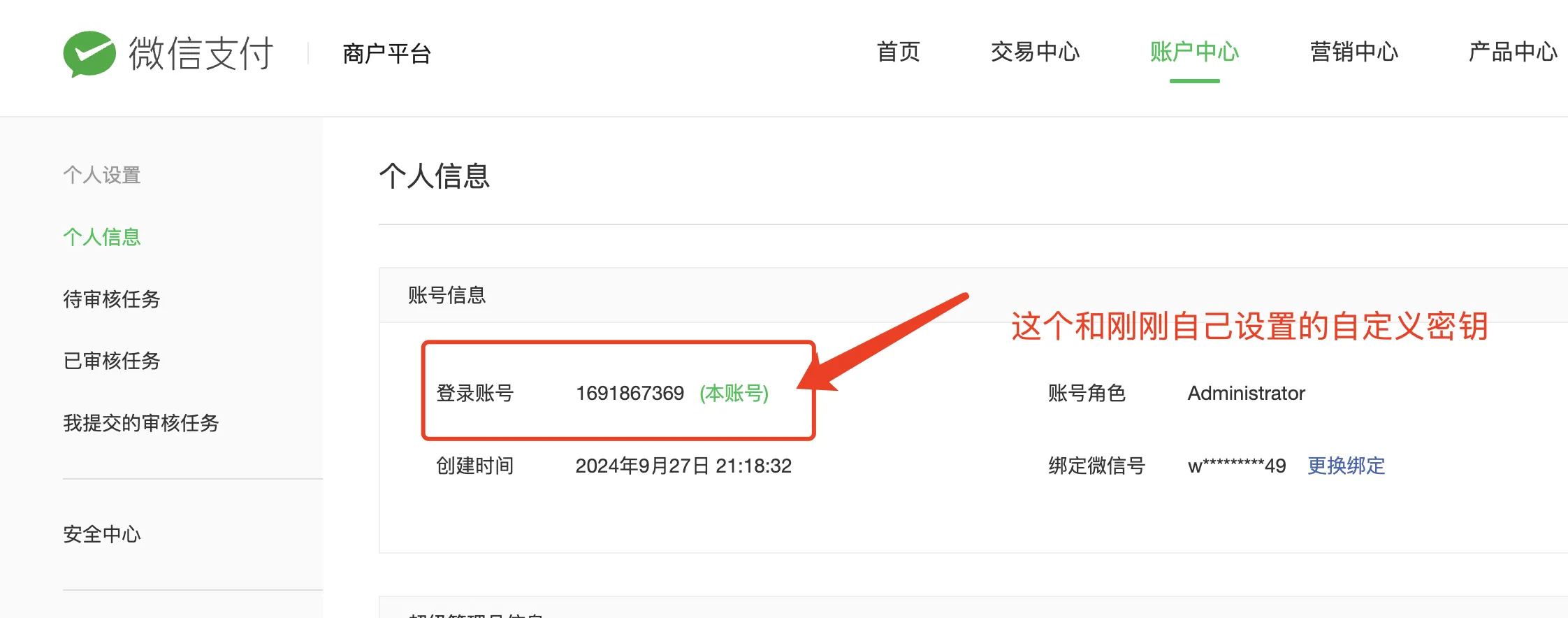
六进行设置微信api密钥


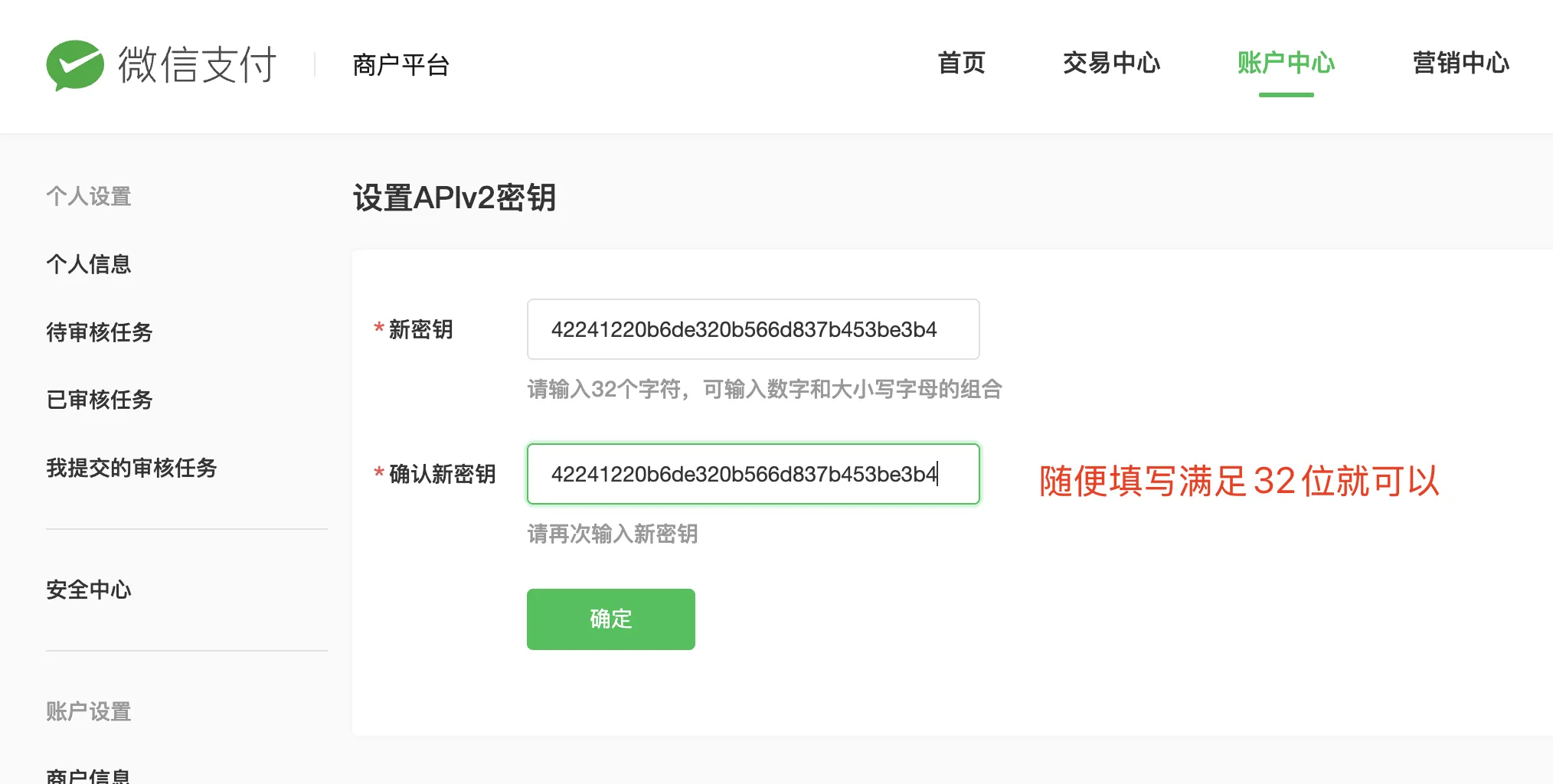
七设置v2密钥可以随便满足32位就可以了

42241220b6de320b566d837b453be3b4
八最后把刚刚填写的参数给技术开发人员就行了。


九把参数给开发人员或者填写到后台