Rust vs JavaScript: 使用 WebAssembly 提升 66% 的性能
2024-11-19 04:18:48 +0800 CST view 1459
全栈利器 H3 框架来了!
2025-07-07 17:48:01 +0800 CST view 957
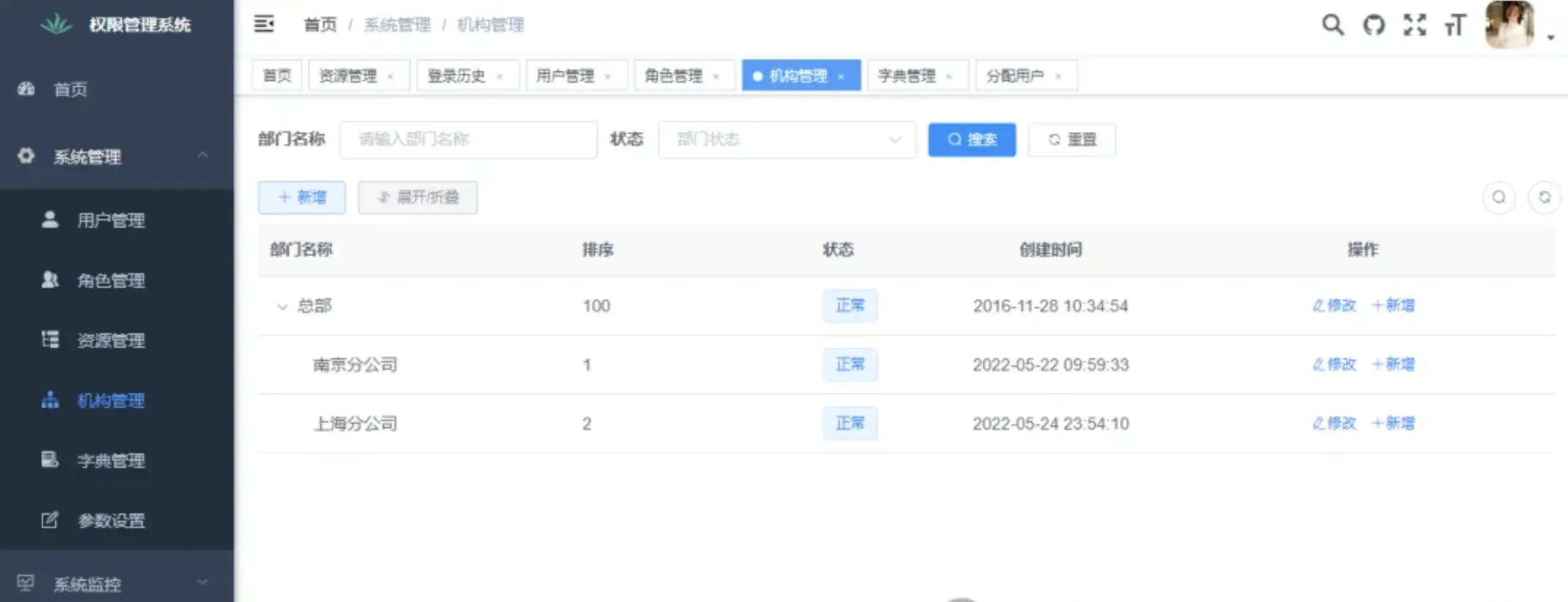
基于Flask实现后台权限管理系统
2024-11-19 09:53:09 +0800 CST view 1835
用 HTML、CSS 和 JavaScript 创建颜色选择器
2024-11-18 16:50:17 +0800 CST view 1471
Sandpack是一个由CodeSandbox团队开发的开源在线代码编辑器,允许开发者在浏览器中实时编写和预览代码
2024-11-19 08:21:15 +0800 CST view 2114
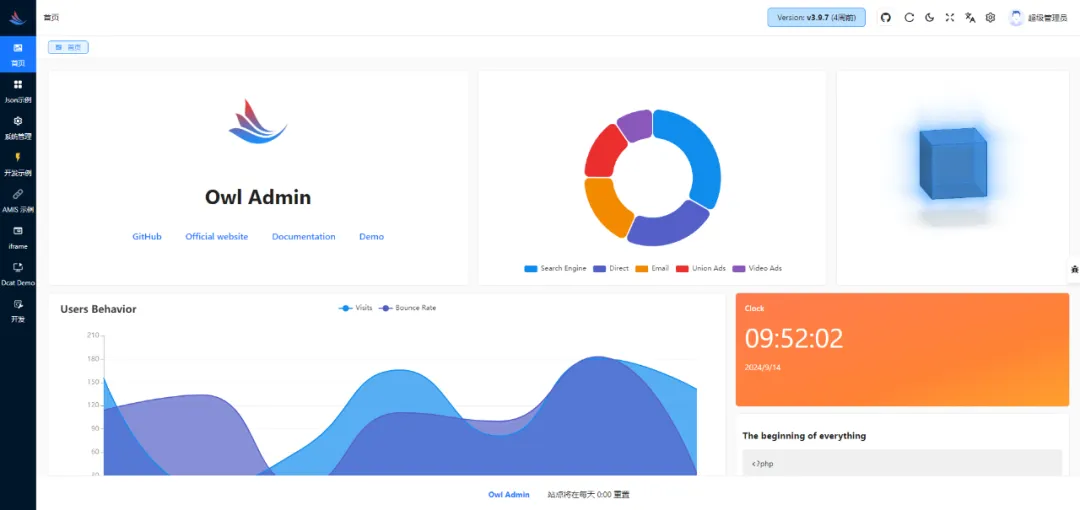
OwlAdmin是一个基于Vue3和Laravel的开源后台管理系统
2024-11-19 04:56:20 +0800 CST view 1670
Rust vs. PHP:新旧交替中的编程语言之战
2024-11-19 03:04:10 +0800 CST view 1392
Bun.jsv1.1.25版本发布,性能显著提升,每秒可处理129万个HTTP请求
2024-11-18 03:36:05 +0800 CST view 1696
go-playground项目基于MonacoEditor和React构建,为Go语言开发者提供了一个功能强大、体验友好的在线代码平台
2024-11-18 13:19:19 +0800 CST view 1318
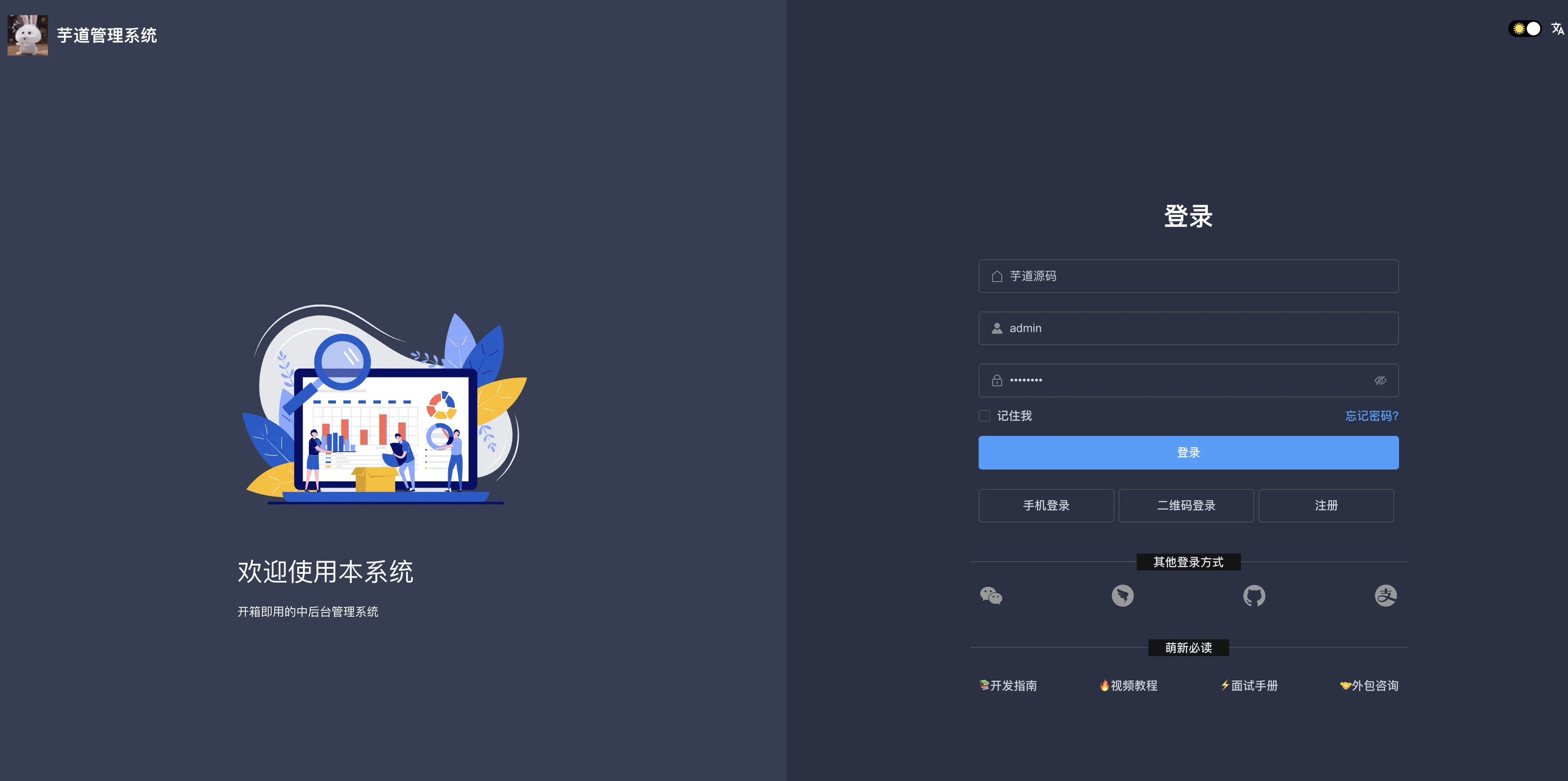
Ruoyi-Vue-Pro 开发指南:一个简单易上手的 Spring Boot 开发平台芋道管理系统
2024-11-18 15:56:22 +0800 CST view 1887
使用 Vue3 和 Axios 实现 CRUD 操作
2024-11-19 01:57:50 +0800 CST view 1352
Dcat Admin:高效简洁的Laravel后台管理系统构建神器
2024-11-18 09:09:39 +0800 CST view 2037
为什么 TailwindCSS 在开发者中如此受欢迎?揭秘背后的原因!
2024-11-18 14:28:47 +0800 CST view 1468
Vue3实现一个动态评论系统,并与后端API进行交互
2024-11-18 04:33:34 +0800 CST view 1333
Vue3从零开始构建一个简单的TodoList应用
2024-11-19 02:17:35 +0800 CST view 1306
Vue3和分享API实现社交媒体分享功能。通过示例代码,展示了创建分享组件的过程,包括按钮的实现、分享逻辑和错误处理
2024-11-18 03:37:13 +0800 CST view 1429
PyMySQL - Python中非常有用的库
2024-11-18 14:43:28 +0800 CST view 1187
Vue3和ElementPlus构建用户注册和登录界面
2024-11-19 03:02:19 +0800 CST view 1740
Flask内置调试器是开发者查找和修复问题的重要工具
2024-11-19 05:28:21 +0800 CST view 1298
使用Vue3和WebSocket创建一个简单的实时聊天应用
2024-11-17 20:49:57 +0800 CST view 1206
程序员出海搞钱工具库
2024-11-18 22:16:19 +0800 CST view 1515
10个热门的Node.js开源项目,包括Express、Koa、Socket.IO等
2024-11-18 08:32:19 +0800 CST view 1105
如何在Vue中创建一个星级评分组件
2024-11-19 04:32:31 +0800 CST view 1150