一个轻量级、零依赖的JavaScript模糊搜索库,适用于前端和后端应用
2025-05-05 19:31:53 +0800 CST view 1114
如何在单页应用(SPA)中实现版本更新检测机制
2024-11-18 21:33:53 +0800 CST view 1472
Vue3如何执行响应式数据绑定?
2024-11-18 12:31:22 +0800 CST view 1186
Vue3中如何实现国际化(i18n)?
2024-11-19 06:35:21 +0800 CST view 1428
使用Vue3和CompositionAPI实现图片拖拽上传功能。通过创建一个拖拽组件,用户可以直接将图片拖放到指定区域或通过按钮选择文件
2024-11-17 10:01:20 +0800 CST view 1582
在Vue3中使用VueRouter实现动态路由导航。动态路由允许根据用户输入生成路由,增强应用的灵活性
2024-11-18 14:26:11 +0800 CST view 1184
使用Vue3及其setup语法糖实现无刷新数据加载,提升用户体验。通过响应式系统和异步数据处理,开发者可以高效地组织代码,避免手动刷新页面
2024-11-18 21:42:15 +0800 CST view 1336
Vue3构建一个简单的博客架构,包括文章列表和文章详情页面
2024-11-19 09:55:34 +0800 CST view 1309
使用Vue3和marked库实现一个基础的Markdown编辑器
2024-11-18 17:01:21 +0800 CST view 1556
前端上传按钮防“狂点”策略:逻辑锁、UI锁与最佳实践
2025-08-16 09:18:40 +0800 CST view 582
Vue 3 中实现文件上传功能,结合后端 API
2024-11-17 04:38:33 +0800 CST view 1207
使用Vue 3实现无刷新数据加载
2024-11-18 17:48:20 +0800 CST view 1443
如何在Vue中创建一个简单的表单并处理表单提交
2024-11-17 07:47:15 +0800 CST view 1180
如何在Vue中实现无限滚动加载数据列表
2024-11-17 09:11:48 +0800 CST view 1231
如何在Vue中实现一个简单的线上绘图板功能
2024-11-17 11:03:20 +0800 CST view 1074
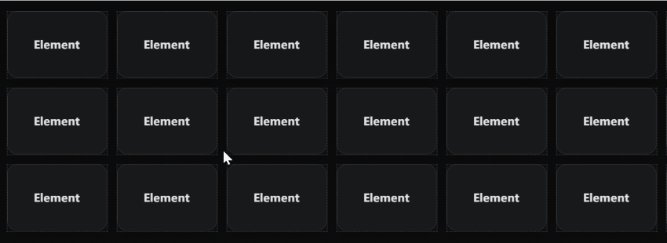
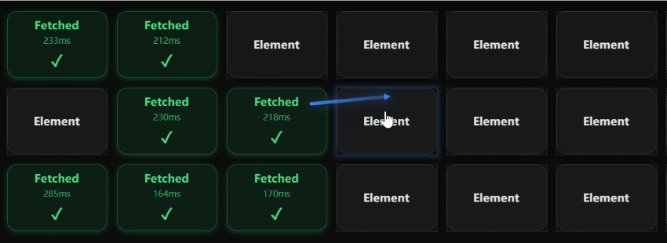
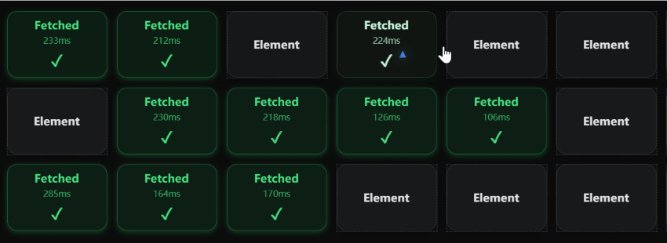
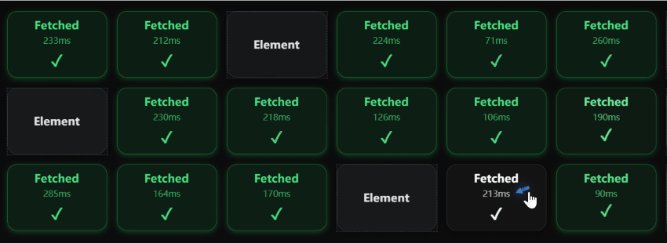
预见用户意图!ForesightJS:基于AI轨迹预测的下一代前端性能优化方案
2025-09-01 08:15:25 +0800 CST view 470
在Vue3中实现代码分割和懒加载
2024-11-17 06:18:00 +0800 CST view 1349
Vue 3 路由守卫详解与实战
2024-11-17 04:39:17 +0800 CST view 1176
Vue3中实现基于用户权限的动态路由加载
2024-11-19 06:13:52 +0800 CST view 1170
ServiceWorker是一种在浏览器后台运行的独立线程,能够实现缓存、消息推送和后台更新等功能
2024-11-18 14:06:55 +0800 CST view 1101
Rust API 服务器:发送和接收字节数据
2024-11-18 18:17:46 +0800 CST view 1245
使用 PHP 和 Web 技术(而不是 Electron)构建跨平台桌面应用程序:探索 Boson
2025-07-11 09:31:00 +0800 CST view 846
Gunicorn是一个高性能、易于使用的Python,适用于多种应用部署场景
2024-11-18 13:34:51 +0800 CST view 1680