FastRTC:为 Python 开发者打造的实时音视频通信利器
2025-05-15 09:56:44 +0800 CST view 1585
Plyr.js 播放器介绍
2024-11-18 12:39:35 +0800 CST view 1870
Pion是WebRTCAPI的纯Golang实现,提升了WebRTC应用开发效率
2024-11-19 08:26:56 +0800 CST view 1900
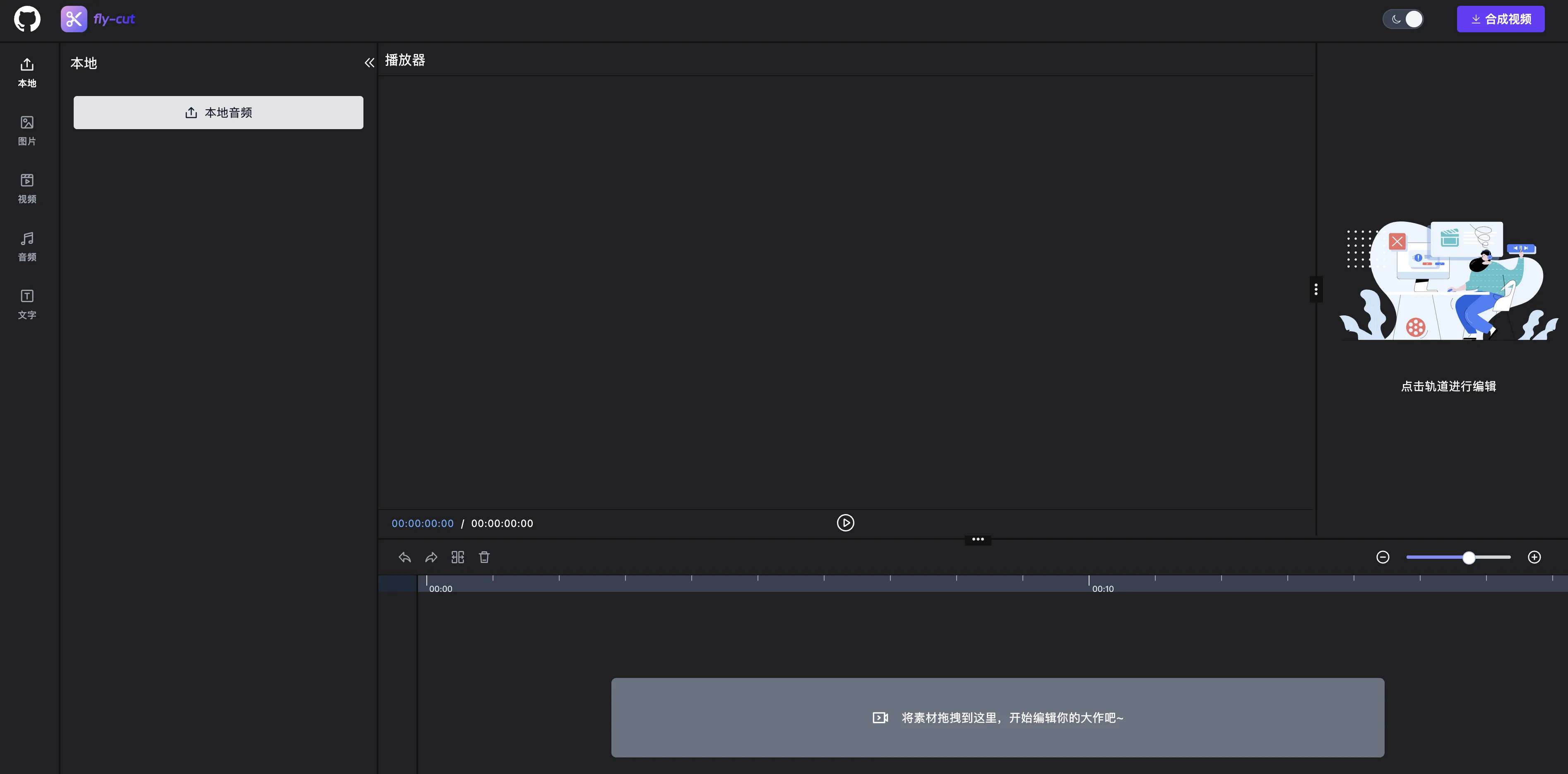
基于Webcodecs + Vue3实现的Web端剪辑工具
2024-11-19 10:07:35 +0800 CST view 1850
pin.gl是基于WebRTC的屏幕共享工具
2024-11-19 06:38:05 +0800 CST view 1955
Remotion是一个基于React的框架,允许前端工程师以编程方式创建高质量视频
2024-11-19 03:46:15 +0800 CST view 2121
前端录屏黑科技:几行 JS 代码实现网页录屏
2025-08-15 15:19:33 +0800 CST view 636
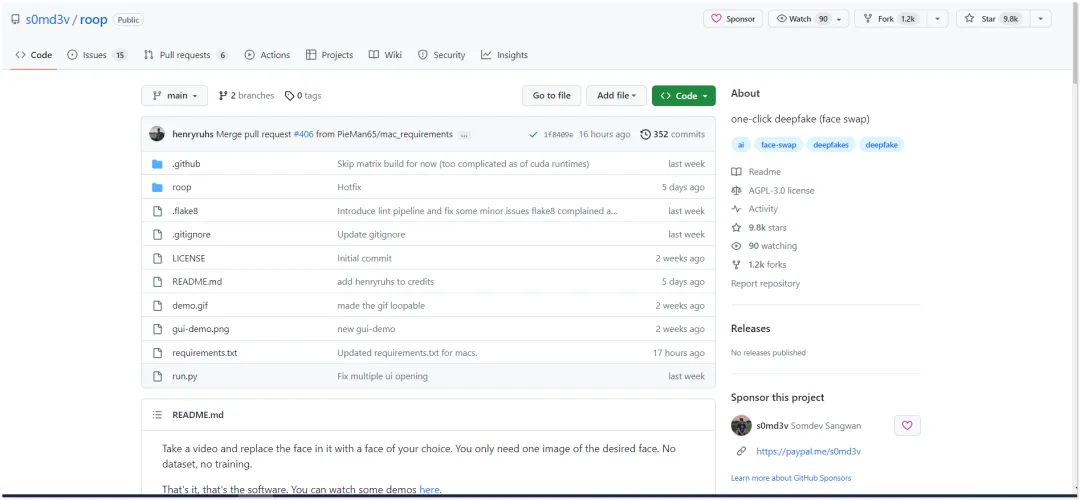
Roop是一款免费开源的AI换脸工具
2024-11-19 08:31:01 +0800 CST view 2358
浏览器自动播放策略
2024-11-19 08:54:41 +0800 CST view 2266
AI 直播工具:Deep Live Cam 实时换脸效果超乎想象!附安装教程
2024-11-19 08:13:10 +0800 CST view 4177
MiroTalkC2C是一个基于WebRTC的免费实时视频通话和屏幕共享平台,支持端到端加密,保障用户通信安全
2024-11-19 02:36:33 +0800 CST view 1554
Video.js:视频播放的全能解决方案
2024-11-18 23:37:03 +0800 CST view 994
HLS视频下载神器:Python实现加密流媒体一键下载与合并
2025-08-30 19:21:22 +0800 CST view 803
FFmpeg 编译使用 ffmpeg-gl-transition 以丰富视频特效
2024-11-19 05:45:47 +0800 CST view 2155
告别Pr/AE!用FFCreator这个Node.js神器,编程式自动化批量生成视频
2025-09-01 06:59:10 +0800 CST view 499
如何在Vue3中使用视频库Video.js实现视频播放?
2024-11-19 07:27:29 +0800 CST view 1980
智能视频墙
2025-02-22 11:21:29 +0800 CST view 1098
OpenCV 检测与跟踪移动物体
2024-11-18 15:27:01 +0800 CST view 1800
使用NativePHP构建高效的桌面应用程序,运行于Laravel框架
2024-11-18 08:05:35 +0800 CST view 1159
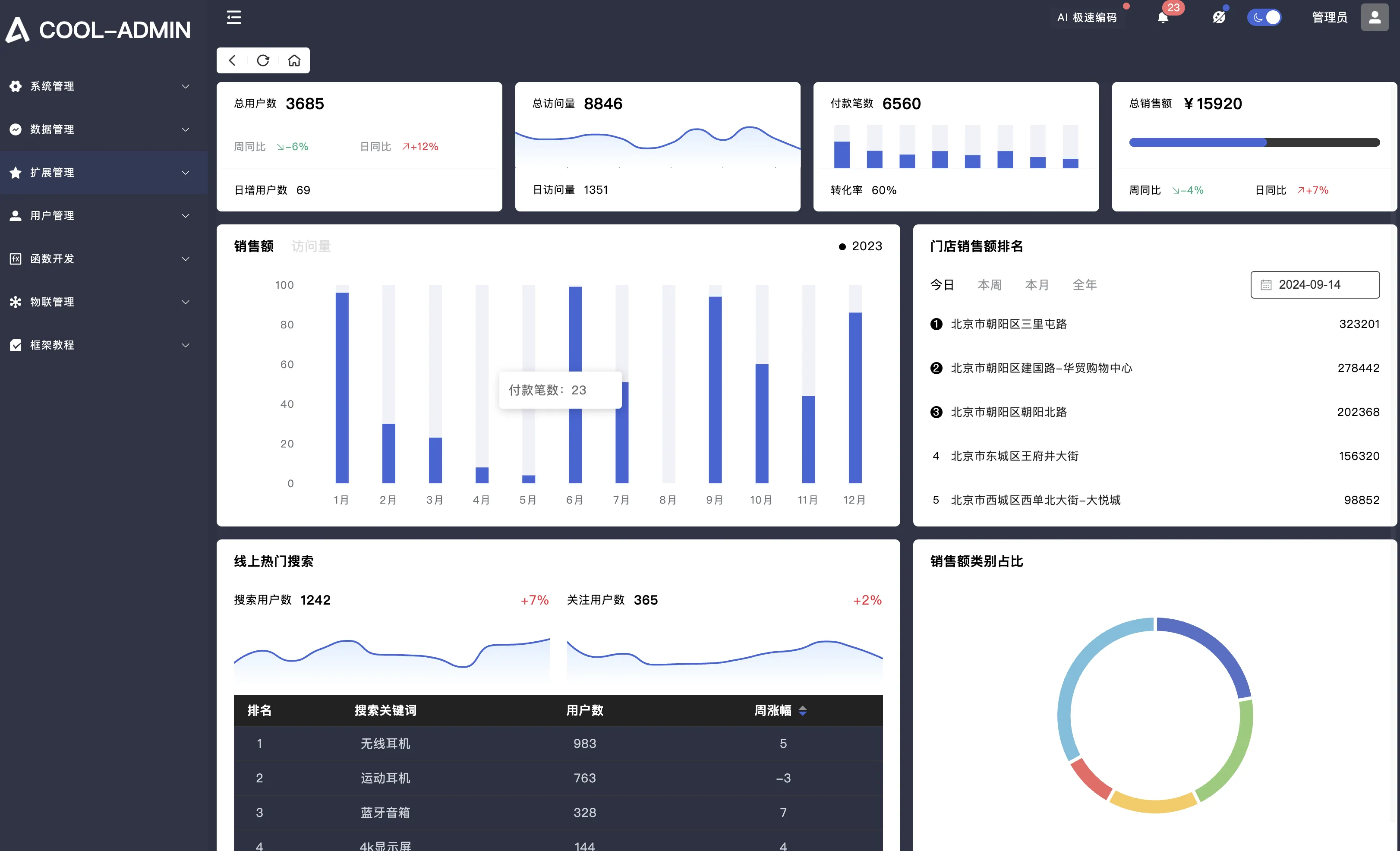
中后台开发神器!Cool-Admin-Midway 让你一分钟完成后台搭建!
2024-11-18 01:31:19 +0800 CST view 1684
一个轻量级、零依赖的JavaScript模糊搜索库,适用于前端和后端应用
2025-05-05 19:31:53 +0800 CST view 1085
Vue3 中引入的 Vue Router 4 与 Vue Router 3 有哪些不同之处?
2024-11-19 01:06:37 +0800 CST view 1143
5个高质量Vue3后台管理模板!开源免费,帮你快速搭建企业级中后台产品原型
2024-11-18 19:20:45 +0800 CST view 1951