压缩go build打包的可执行文件 —— 3.4MB -> 897K
2024-11-19 05:34:41 +0800 CST view 1275
2024年网站建设、维护与优化:SEO的重要性解析
2024-11-17 04:38:45 +0800 CST view 1185
Rust 与 JVM 深度融合,构建高性能的应用程序
2024-11-19 03:02:54 +0800 CST view 1197
如何结合Rust和Python构建高性能应用程序
2024-11-18 23:40:24 +0800 CST view 1339
5 种替代 if-else 的实用 JavaScript 优化技巧,让代码更简洁可维护
2025-08-15 12:32:53 +0800 CST view 725
宝塔在 Tengine-Nginx 已编译情况下增加模块
2024-11-18 23:09:44 +0800 CST view 1435
从800ms到89ms:电商平台性能优化实战,揭示PHP的真实实力
2025-08-30 15:05:43 +0800 CST view 424
Python中装饰器与异常捕获的高级用法
2024-11-19 03:52:35 +0800 CST view 1690
Go 1.25重磅发布:JSON v2性能飙升,新特性全面解析!
2025-08-31 07:56:12 +0800 CST view 589
Python中的模块导入机制,重点分析了`sys.path`和`importlib`的使用
2024-11-19 07:12:56 +0800 CST view 1343
深入剖析Go语言Interface Boxing:原理、性能开销与优化实战
2025-09-01 08:59:52 +0800 CST view 434
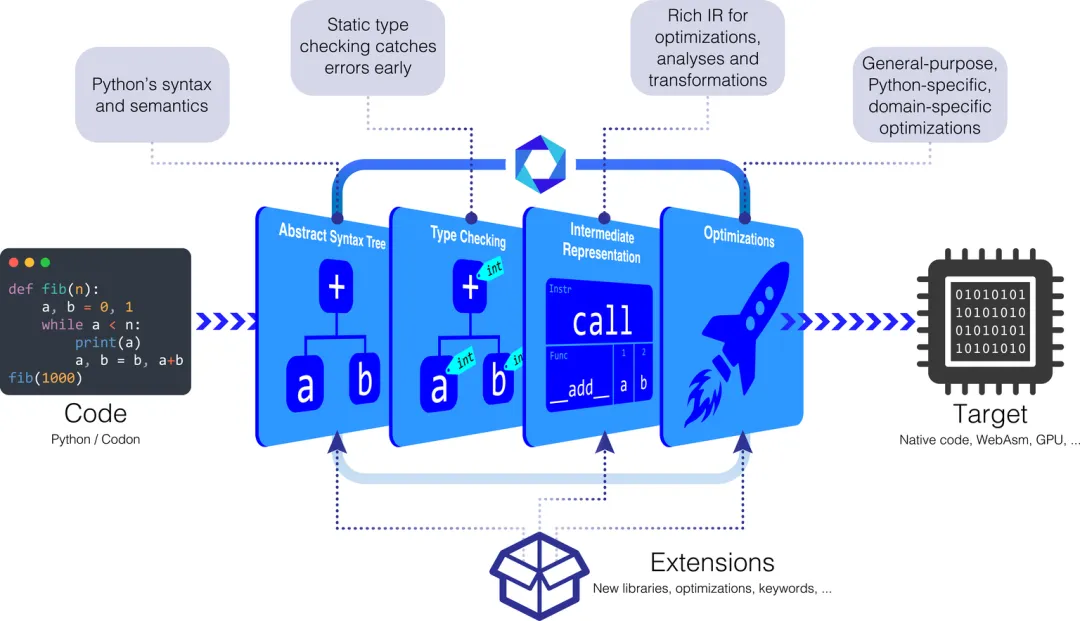
Codon是一款高性能的Python编译器,利用LLVM技术将Python代码编译成原生机器码,显著提升运行速度,达到C/C++的性能水平
2024-11-19 09:21:02 +0800 CST view 1246
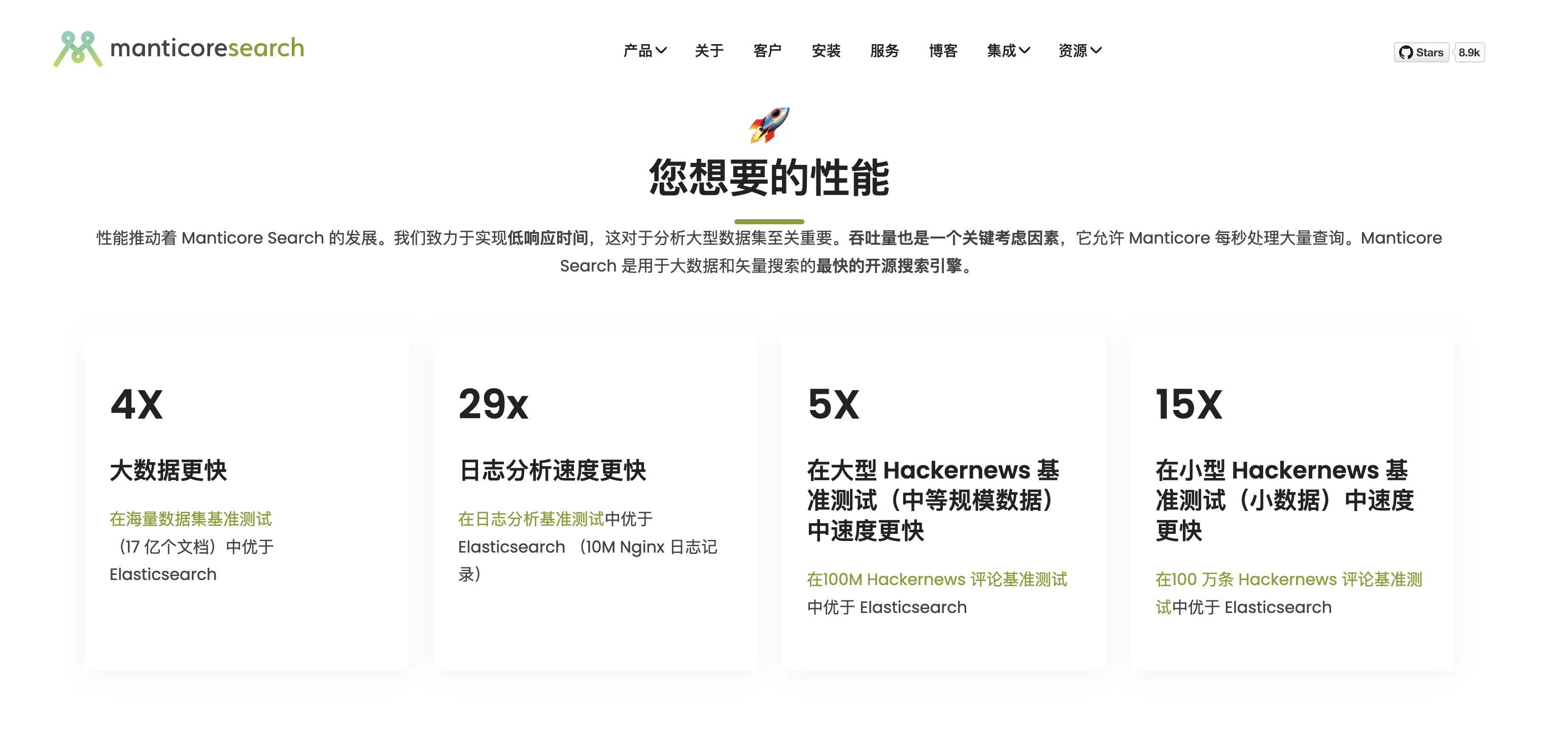
Manticore Search:高性能的搜索引擎
2024-11-19 03:43:32 +0800 CST view 2032
商城APP开发费用解析:如何判断报价是否合理?
2024-11-19 01:02:48 +0800 CST view 1315
MySQL数据库的36条军规
2024-11-18 16:46:25 +0800 CST view 1258
Go语言中的nil切片、空切片和零切片的区别
2025-05-05 19:22:52 +0800 CST view 913
一个轻量级的JavaScript库,专为浏览器端高效图片压缩设计,支持JPEG、PNG、WEBP等格式
2025-05-05 19:27:57 +0800 CST view 1050
Vue3中的渲染函数返回什么类型的对象?
2024-11-19 09:36:54 +0800 CST view 1121
8 个 JavaScript 技巧,让你的代码更简洁、更快速
2025-05-05 21:23:03 +0800 CST view 825
Goja,这是Golang生态系统中的一个JavaScript运行时库
2024-11-19 07:59:21 +0800 CST view 1625
PC端与移动端兼容性适配方案全解析
2025-05-06 09:08:03 +0800 CST view 1064
基于 Rust 开发的 Python 邮件验证库:emval
2024-11-18 16:26:12 +0800 CST view 1301
什么是 JavaScript 记忆化(Memoization)?
2024-11-19 09:33:15 +0800 CST view 1189