键让图片“动”起来!Magic Animator Figma 插件实测体验
2025-08-14 16:12:02 +0800 CST view 801
Poster-Design:开源海报设计工具的完全指南与核心技术解析
2025-09-01 09:49:16 +0800 CST view 799
效率翻倍!6 款不容错过的免费 AI 神器
2024-11-19 08:21:41 +0800 CST view 1817
底部导航栏
2024-11-19 01:12:32 +0800 CST view 1218
CSS 奇技淫巧
2024-11-19 08:34:21 +0800 CST view 1292
这是一个基于移动优先设计的简单HTML示例
2024-11-18 15:54:42 +0800 CST view 1283
CSS 响应式图片与视频全攻略:从基础到进阶
2025-07-22 12:35:49 +0800 CST view 608
Vue3中创建一个自定义的下拉选择框组件,创建一个美观的下拉选择框,支持自定义选项
2024-11-19 10:01:18 +0800 CST view 2202
动态键盘的HTML页面,包含CSS样式和JavaScript代码
2024-11-18 18:19:31 +0800 CST view 1065
CSS 实现金额数字滚动效果
2024-11-19 09:17:15 +0800 CST view 2582
Gridstack.js,一款神奇的 JavaScript 开源网格布局库
2024-11-19 01:34:20 +0800 CST view 2250
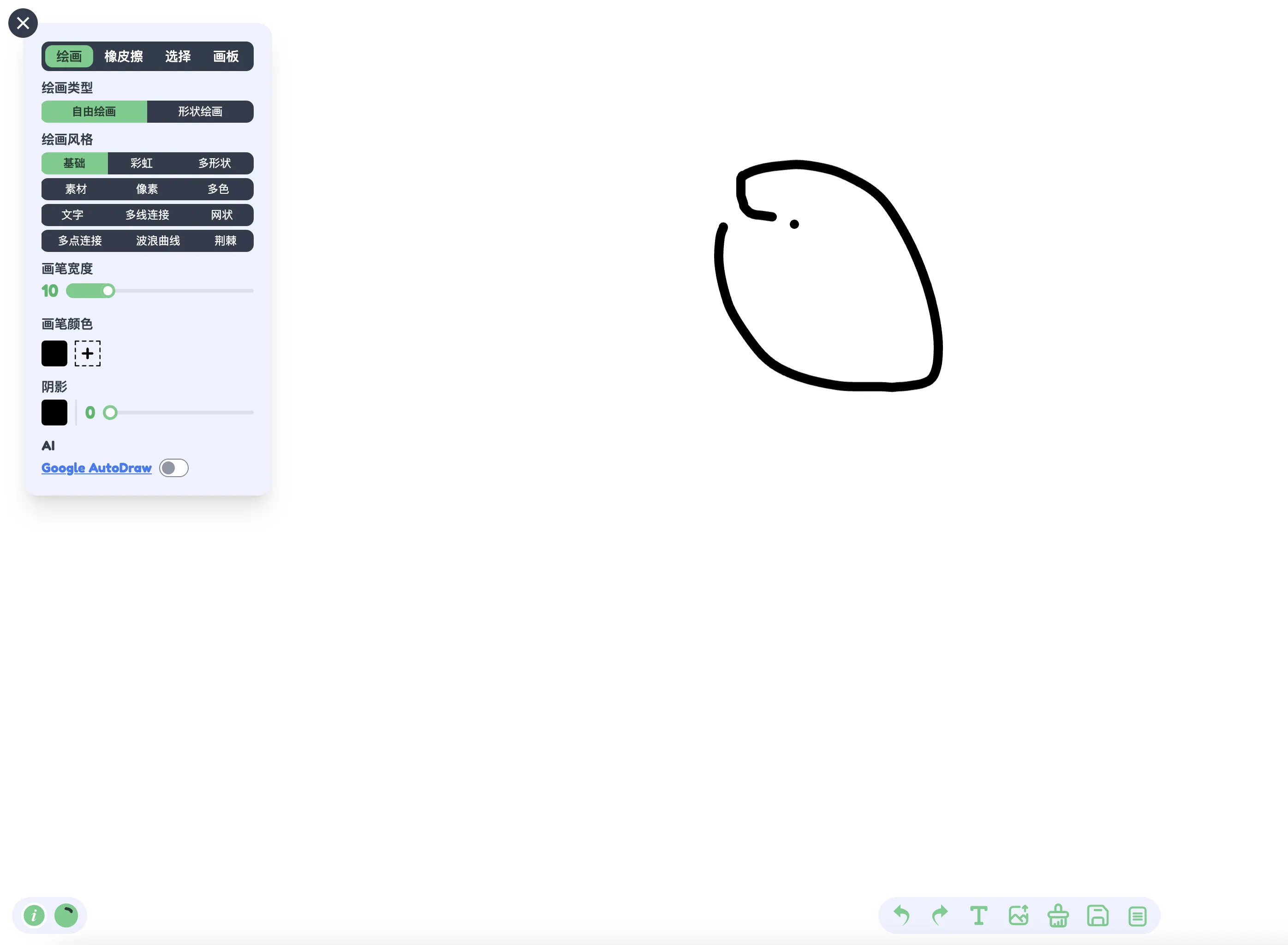
paint-board:趣味性艺术画板
2024-11-19 07:43:41 +0800 CST view 1371
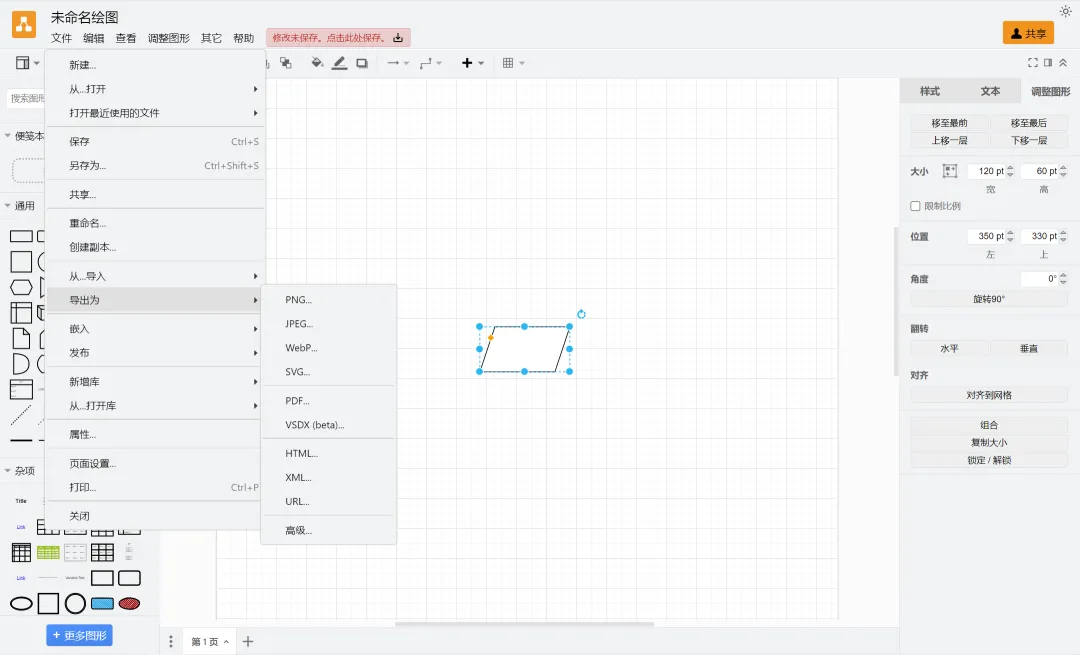
drawio是一个开源、免费且功能强大的图形绘图工具
2024-11-19 07:41:39 +0800 CST view 1804
提升 CSS 开发效率的必备 Chrome 插件
2025-07-12 15:17:22 +0800 CST view 688
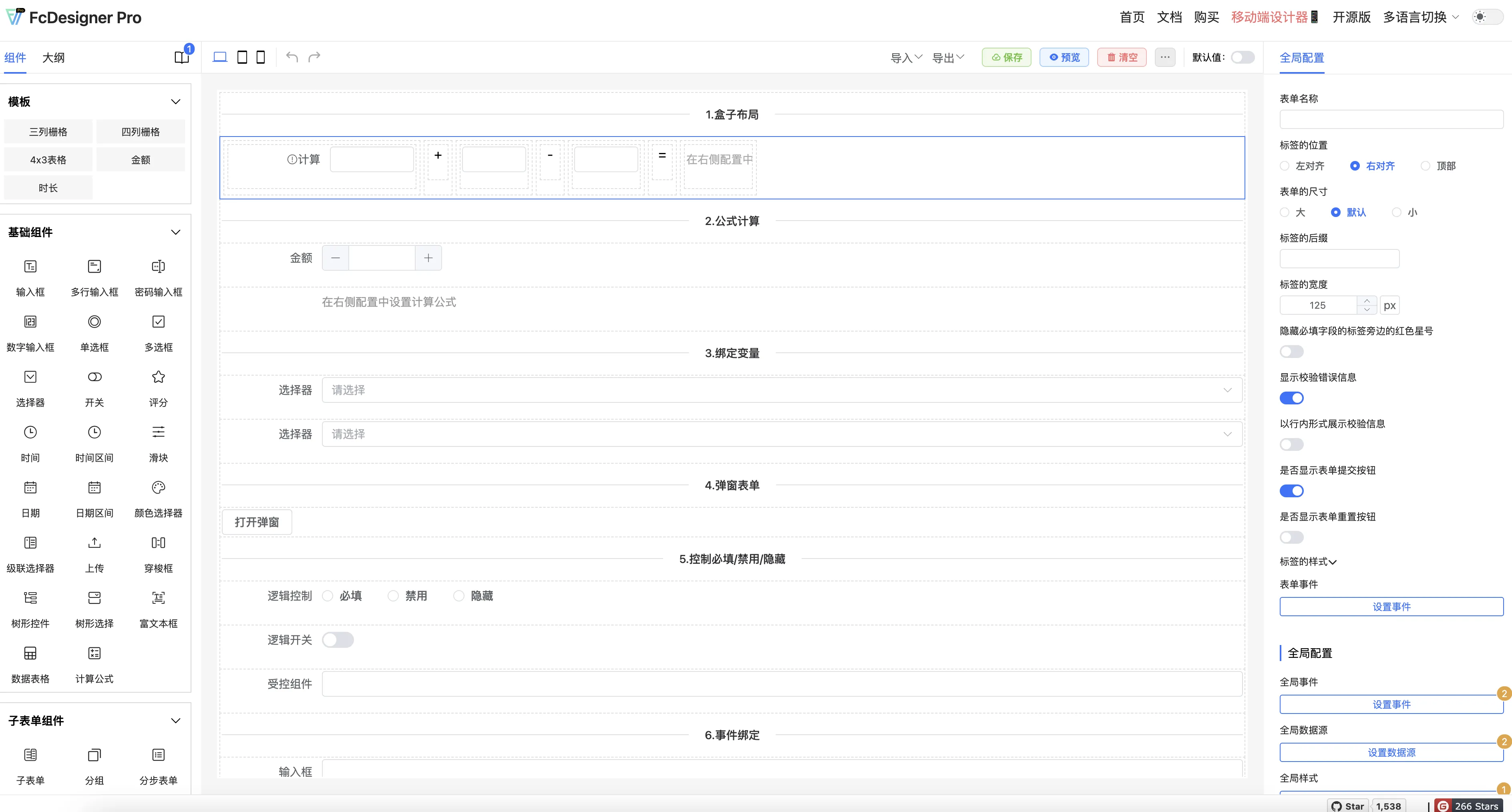
开源 | 一款基于 Vue 的低代码,6K star 的可视化表单设计器工具,轻松搞定表单,支持多端适配
2024-11-19 08:33:51 +0800 CST view 2773
Claude:审美炸裂的网页生成工具
2024-11-19 09:38:41 +0800 CST view 2906
GSAP是一个高性能的JavaScript动画库
2024-11-19 02:18:10 +0800 CST view 1379
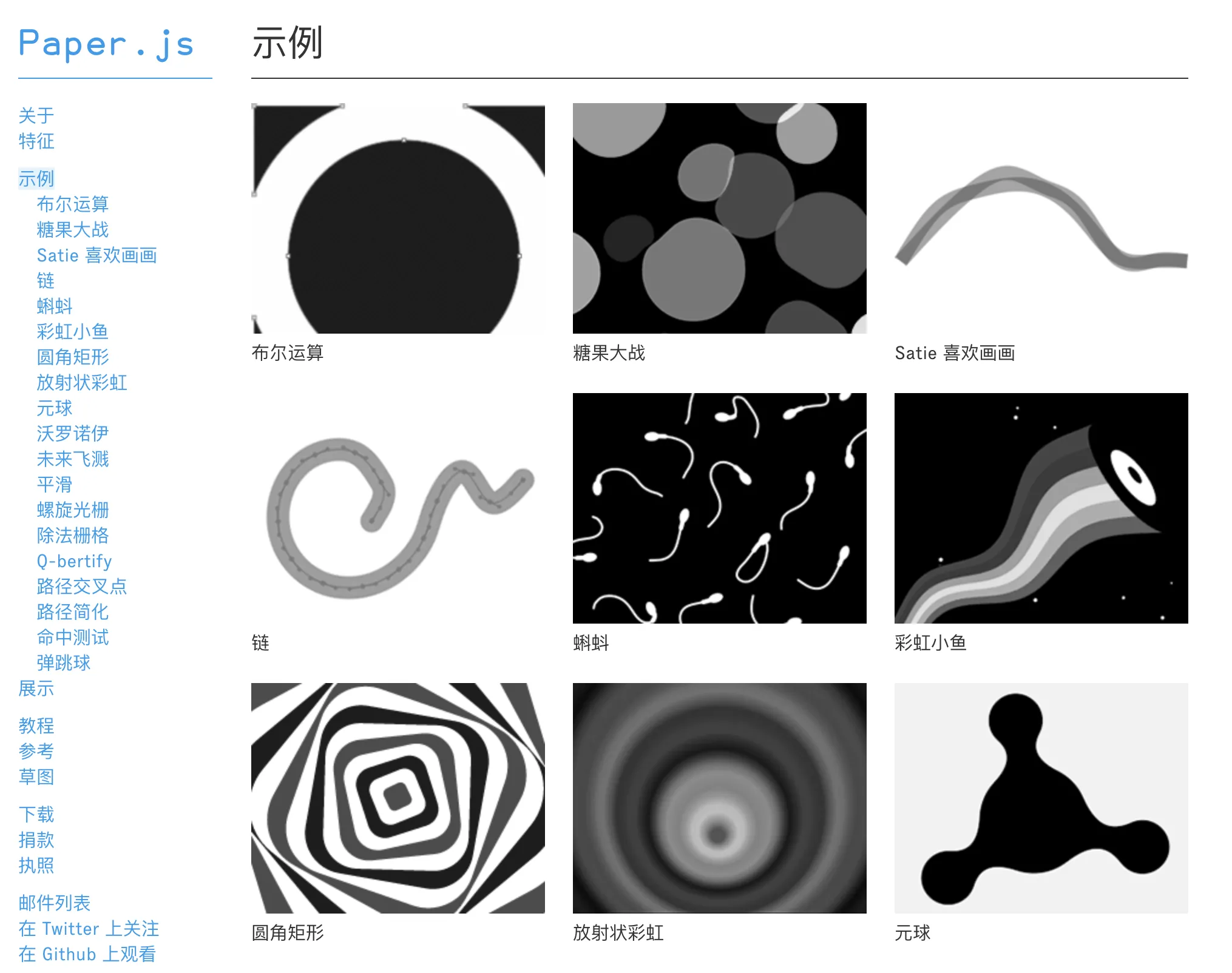
Paper.js是一个开源的JavaScript库,基于HTML5Canvas构建,提供强大的工具用于创建和操作矢量图形
2024-11-18 15:08:45 +0800 CST view 1969
autofit.js:大屏适配终极解决方案,告别手动调整烦恼!
2026-01-27 19:59:59 +0800 CST view 46
一些实用的前端开发工具网站
2024-11-18 14:30:55 +0800 CST view 1294
回到上次阅读位置技术实践
2025-04-19 09:47:31 +0800 CST view 1038
15 个你应该了解的有用 CSS 属性
2024-11-18 15:24:50 +0800 CST view 1306
c++ 设计模式-观察者模式(Observer Pattern)
2024-11-18 19:11:17 +0800 CST view 1433