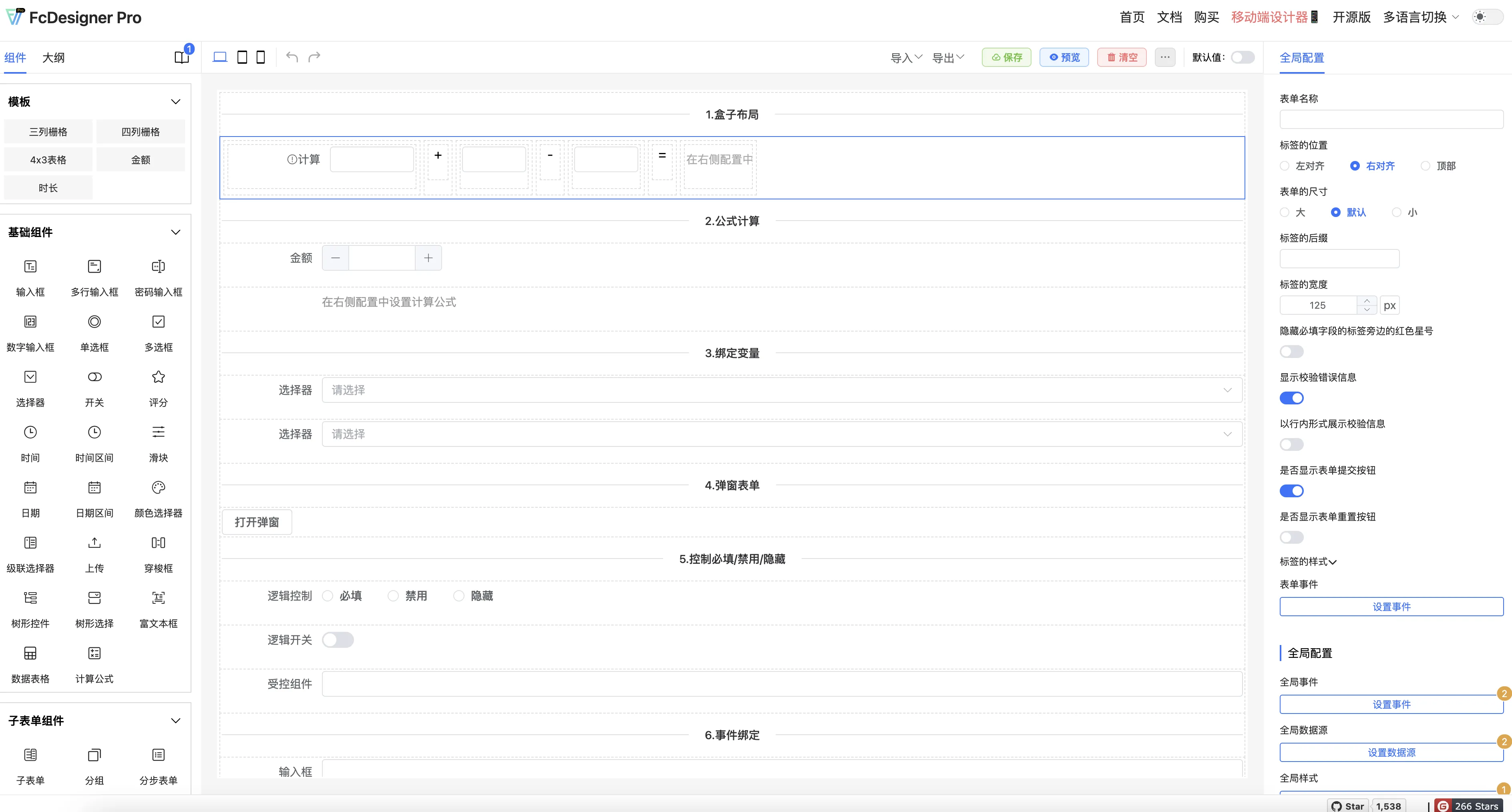
开源 | 一款基于 Vue 的低代码,6K star 的可视化表单设计器工具,轻松搞定表单,支持多端适配
2024-11-19 08:33:51 +0800 CST view 2773
FcDesigner:低代码表单设计平台
2024-11-19 03:50:18 +0800 CST view 1779
Vue3实现一个个性化的动态表单生成器
2024-11-17 18:43:57 +0800 CST view 1321
Vue3中使用Vuelidate进行表单验证。Vuelidate是一个轻量级的表单验证库,提供了简单直观的方式来定义验证规则
2024-11-17 04:26:38 +0800 CST view 1947
如何在Vue3中使用组合API和ref创建一个响应式表单?
2024-11-19 07:04:42 +0800 CST view 1542
在Vue3中处理表单数据的方式是什么?与Vue2相比,是否有显著的变化或者新的建议?
2024-11-19 02:11:49 +0800 CST view 994
Vue中的表单处理有哪几种方式?
2024-11-18 01:32:42 +0800 CST view 895
底部导航栏
2024-11-19 01:12:32 +0800 CST view 1218
CSS 奇技淫巧
2024-11-19 08:34:21 +0800 CST view 1292
这是一个基于移动优先设计的简单HTML示例
2024-11-18 15:54:42 +0800 CST view 1283
CSS 响应式图片与视频全攻略:从基础到进阶
2025-07-22 12:35:49 +0800 CST view 609
键让图片“动”起来!Magic Animator Figma 插件实测体验
2025-08-14 16:12:02 +0800 CST view 802
Vue3中创建一个自定义的下拉选择框组件,创建一个美观的下拉选择框,支持自定义选项
2024-11-19 10:01:18 +0800 CST view 2202
动态键盘的HTML页面,包含CSS样式和JavaScript代码
2024-11-18 18:19:31 +0800 CST view 1065
Poster-Design:开源海报设计工具的完全指南与核心技术解析
2025-09-01 09:49:16 +0800 CST view 801
CSS 实现金额数字滚动效果
2024-11-19 09:17:15 +0800 CST view 2583
回到上次阅读位置技术实践
2025-04-19 09:47:31 +0800 CST view 1038
15 个你应该了解的有用 CSS 属性
2024-11-18 15:24:50 +0800 CST view 1306
c++ 设计模式-观察者模式(Observer Pattern)
2024-11-18 19:11:17 +0800 CST view 1433
Go语言中的nil切片、空切片和零切片的区别
2025-05-05 19:22:52 +0800 CST view 913
动态渐变背景
2024-11-19 01:49:50 +0800 CST view 1211
PC端与移动端兼容性适配方案全解析
2025-05-06 09:08:03 +0800 CST view 1064
Vue3 中的动态组件与异步组件有什么区别?
2024-11-19 04:25:50 +0800 CST view 1193