html一些比较人使用的技巧和代码
2024-11-17 05:05:01 +0800 CST view 2635
网站安全防护:常见恶意 UA 特征与拦截方案详解
2025-08-14 16:02:16 +0800 CST view 845
Token存储终极指南:为什么前端安全从告别LocalStorage开始?
2025-09-11 18:43:12 +0800 CST view 601
7种常见的前端攻击及其防范措施,包括跨站脚本攻击(XSS)、跨站请求伪造(CSRF)、点击劫持、CDN劫持、HTTPS降级攻击和中间人攻击(MitM)
2024-11-19 01:35:40 +0800 CST view 1257
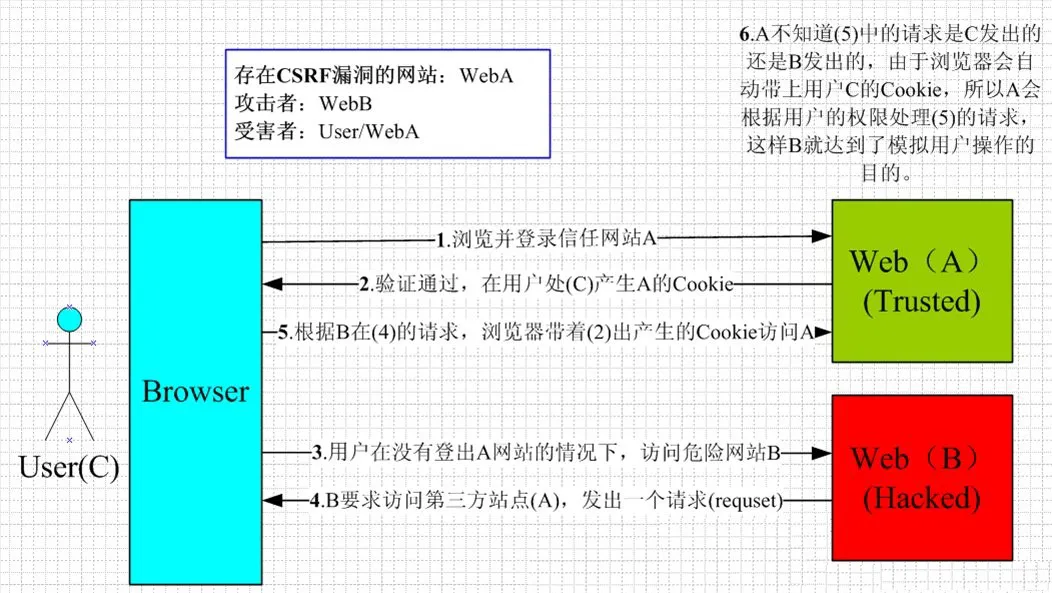
浅谈CSRF攻击
2024-11-18 09:45:14 +0800 CST view 1368
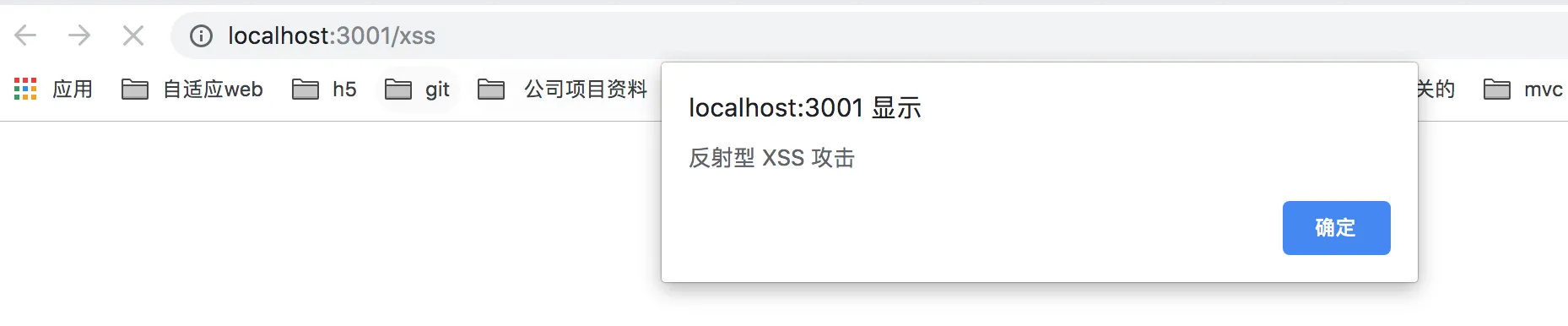
XSS攻击是什么?
2024-11-19 02:10:07 +0800 CST view 1005
Nginx 如何防止 DDoS 攻击
2024-11-18 21:51:48 +0800 CST view 1455
回到上次阅读位置技术实践
2025-04-19 09:47:31 +0800 CST view 1038
15 个你应该了解的有用 CSS 属性
2024-11-18 15:24:50 +0800 CST view 1306
动态渐变背景
2024-11-19 01:49:50 +0800 CST view 1211
Granim.js:为网页背景、元素和文字添加交互式渐变效果
2024-11-19 08:26:02 +0800 CST view 1727
11 个实用 CSS 技巧,提升你的前端开发效率
2025-05-11 09:23:52 +0800 CST view 873
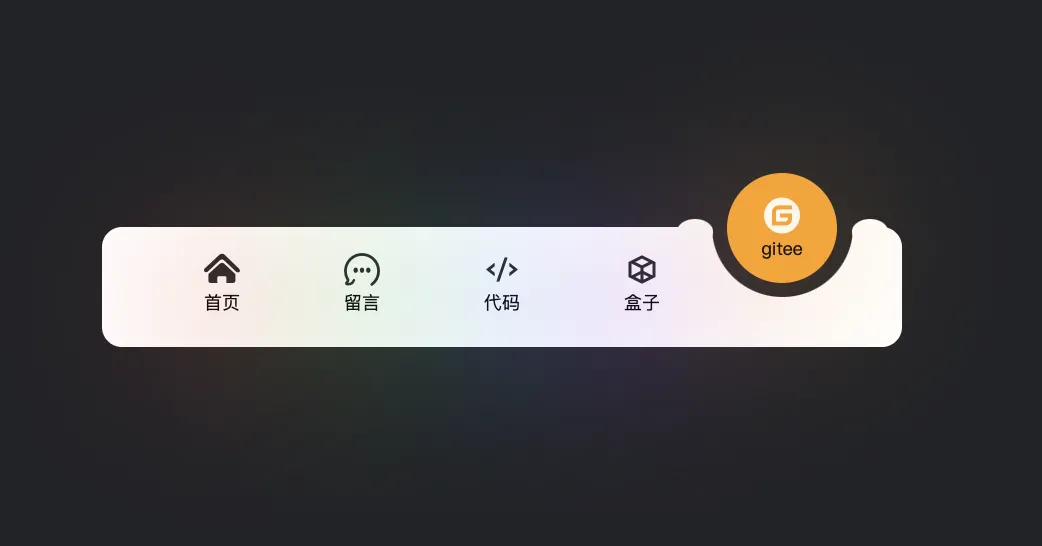
底部导航栏
2024-11-19 01:12:32 +0800 CST view 1218
html一个全屏背景视频
2024-11-18 00:48:20 +0800 CST view 1155
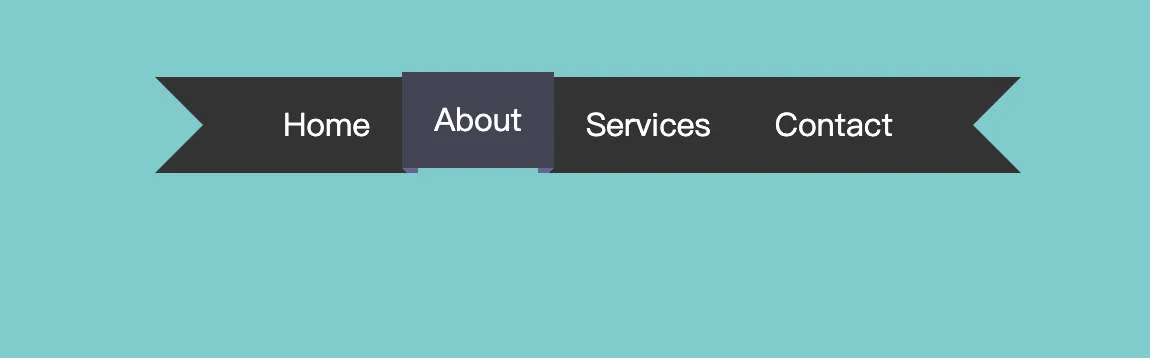
手机导航效果
2024-11-19 07:53:16 +0800 CST view 1472
前端项目中图片的使用规范
2024-11-19 09:30:04 +0800 CST view 1195
🚀纯CSS实现3D翻书特效!无JavaScript也能玩出花
2025-05-15 10:22:08 +0800 CST view 1098
CSS中实现从左下角到右上角的渐变效果
2024-11-19 02:17:33 +0800 CST view 1374
解决闪烁问题的完整图片悬停放大HTML代码
2025-05-21 23:23:54 +0800 CST view 905
如何在前端避免重排(Reflow)和重绘(Repaint)
2024-11-19 02:28:18 +0800 CST view 1273
120个实用CSS技巧汇总合集
2025-06-23 13:19:55 +0800 CST view 693
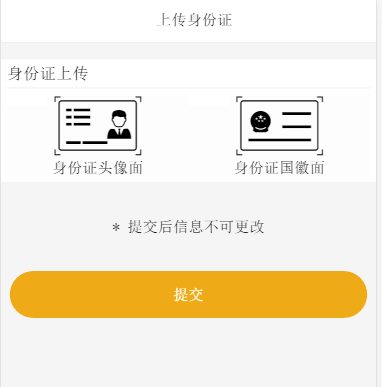
巧用opacity实现input的文件上传美化
2024-11-19 00:06:05 +0800 CST view 3060
一个简单的打字机效果的实现
2024-11-19 04:47:27 +0800 CST view 1105