用 HTML、CSS 和 JavaScript 创建颜色选择器
2024-11-18 16:50:17 +0800 CST view 1466
Vue3的组合API构建一个简单的投票应用。应用支持用户选择投票选项并实时查看统计结果
2024-11-18 12:52:12 +0800 CST view 1350
Vue3和VueRouter创建一个简单的单页应用(SPA)。通过组合式API和setup语法糖,提升了代码的可读性和可维护性
2024-11-19 03:48:33 +0800 CST view 1220
使用Vue3和axios库构建一个简单的电影信息展示应用。通过创建Vue项目、安装axios、编写电影展示组件,并从第三方API获取数据
2024-11-17 07:08:17 +0800 CST view 1090
如何在Vue3中实现子组件向父组件传递数据
2024-11-19 09:39:54 +0800 CST view 1462
Go方法集完全指南:从原理到实战的深度解析
2025-09-11 19:11:24 +0800 CST view 453
Python 获取网络时间和本地时间
2024-11-18 21:53:35 +0800 CST view 1621
深入理解 JavaScript 中的异步编程技巧
2024-11-19 08:45:26 +0800 CST view 1104
Rust中的异步编程,重点介绍了`async-std`库的安装、基本概念、异步函数、任务调度、异步I/O操作以及错误处理等内容
2024-11-17 21:59:47 +0800 CST view 1209
初学者的 Rust Web 开发指南
2024-11-18 10:51:35 +0800 CST view 1213
Python文件系统操作:最强大、最好用的文件管理利器!
2024-11-18 19:39:43 +0800 CST view 1388
最强XML文件处理:用Python轻松解析和生成数据
2024-11-18 15:18:13 +0800 CST view 1130
用Vue3的组合式API创建一个简单的计数器组件,包含增加和减少计数的功能
2024-11-18 21:03:13 +0800 CST view 1310
HLS视频下载神器:Python实现加密流媒体一键下载与合并
2025-08-30 19:21:22 +0800 CST view 857
Rust 语言跨平台编译从入门到精通
2024-11-19 10:00:35 +0800 CST view 1875
在 Vue 3 中如何使用第三方库(比如 Axios, Lodash 等)?
2024-11-17 15:00:39 +0800 CST view 1680
一个简单的示例演示了如何在MySQL中进行分库分表及分页查询
2024-11-18 22:28:35 +0800 CST view 1280
一键脚本搭建Frp服务,并配置NAS和OpenWrt软路由,最后设置反向代理以便通过子域名访问内网服务
2024-11-19 05:14:20 +0800 CST view 3167
如何把 CSS 的动态效果转换成 GIF 动图的
2024-11-19 05:01:51 +0800 CST view 2255
Vue3的CompositionAPI和setup语法糖构建一个简单的待办事项应用
2024-11-17 04:21:34 +0800 CST view 1220
Roop是一款免费开源的AI换脸工具
2024-11-19 08:31:01 +0800 CST view 2390
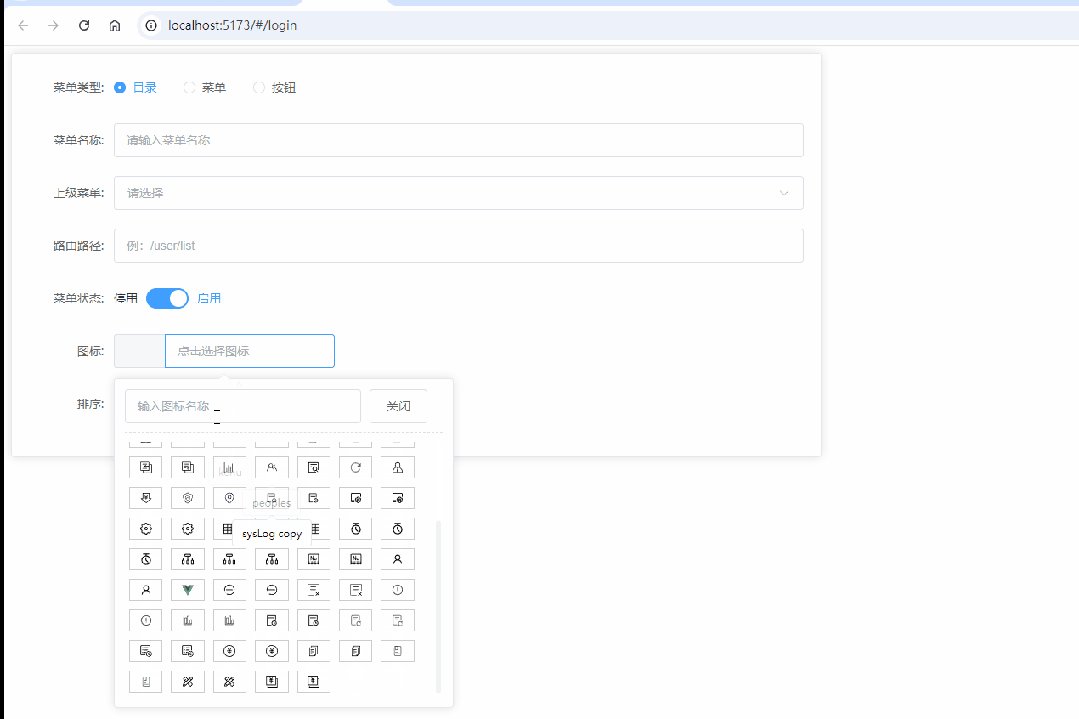
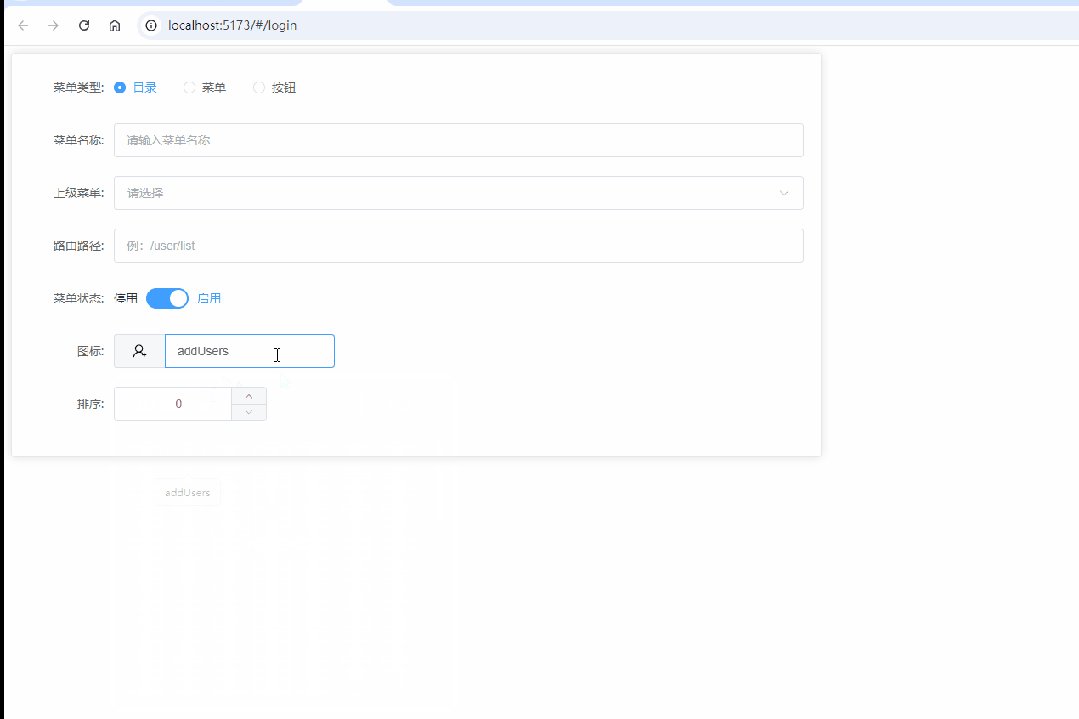
Vue3如何引入SVG图标?一篇文章快速学会!
2024-11-18 09:39:49 +0800 CST view 1070
Vue 3创建一个简单的文件上传组件,并处理上传的文件
2024-11-19 04:09:17 +0800 CST view 1712